>[success] # Provide / Inject
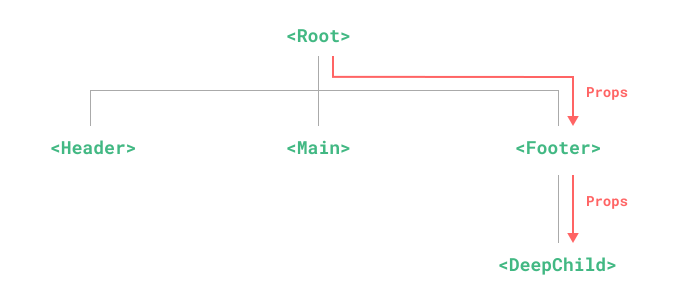
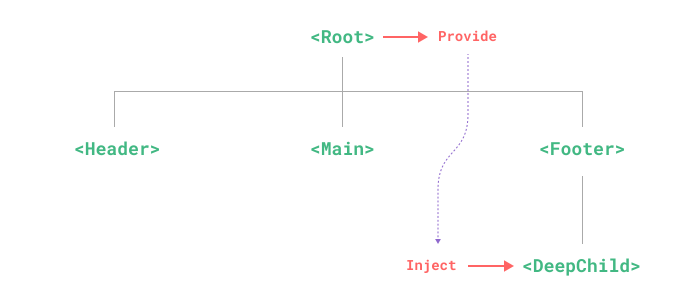
1. 在父子组件情况下可以使用`prop `进行传递,当层级跨越更深可以使用`Provide `进行提后代组件注入,使用`Inject` 进行接受,因此 `Provide / Inject`提供了**无论这个组件的层级有多深都可以注入成功,只要他们处于同一条组件链上都可进行值的传递**
2. 使用上父组件有一个 `provide `选项来提供数据,子组件有一个 `inject `选项来开始使用这些数据。
3. `provide / inject` 可以理解是一个加强版本的`props`,但**做不到兄弟组件通信**
* props

* Provide / Inject

4. `provide `和 `inject `绑定并**不是可响应**的。这是刻意为之的。但**如果你传入了一个可监听的对象,那么其对象的属性还是可响应的**
5. 跨层级的问题,**相对的父组件不需要知道哪些子组件使用了它 `provide `的 属性,子组件不需要知道 `inject `的 `property `来自哪里**
>[info] ## 使用
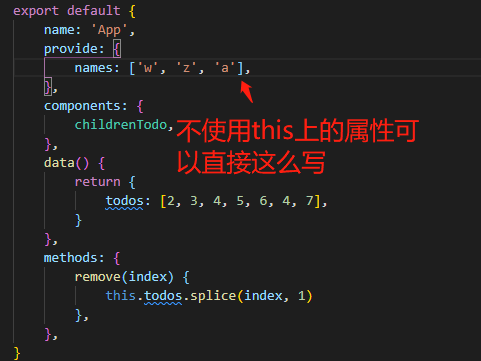
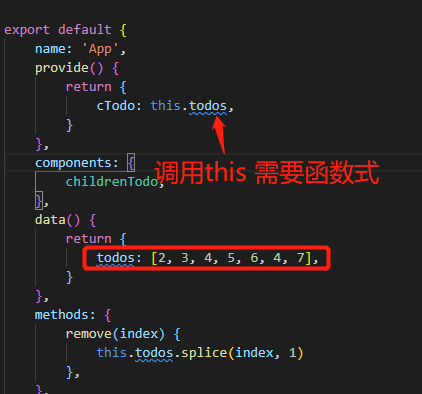
1. `provide:Object | () => Object`。可以是一个对象,也可以是一个函数,二者区别在于对象中的`this`无法获取到`vue`中的实例,函数中的`this` 可以回去`vue`实例,实际大部分使用场景我们可能需要`provide
` 提供的是`vue` 实例上的`data `属性

*****
在大部分实际开发场景中我们可能更多是想将实例上其他属性传递出去

*****
2. inject 接受参数也分为对象和数组两种形式
* 其中对象如果仅用`value `是`string|symbol`时,`key `表示当前组件使用的别名,`value`表示`provide`提供的值,如果
* 如果想设置默认值`key `表示当前组件使用的别名,所对应的`value `对象中,`from`属性是一个 key (string 或者 Symbol),用于匹配可用的注入,`default`属性用作候补值。和 props 的默认值类似,如果**它是一个对象,那么应该使用一个工厂函数来创建,以避免多个组件共享同一个对象**
~~~
inject:Array<string> | {
[key: string | symbol]:
| string
| symbol
| { from?: string | symbol; default?: any }
}
~~~
>[danger] ##### 使用案例
下面案例完成了一次`Provide / Inject` 传递和接收的全过程,但是注意当触发`changeMsg` 事件的时候,视图效果发现通过`provide`传递的值**并不是可响应**

* 提供传递值
~~~html
<script>
import Child from './Child.vue'
export default {
components: { Child },
data(){
return{
message:"123"
}
},
methods:{
changeMsg(){
this.message = "456"
}
},
provide() {
return {
provideMsg: this.message // 函数形式this 指向是vue实例
}
}
}
</script>
<template>
{{message}}
<Child @click.native="changeMsg"/>
</template>
~~~
* 接受传递的值
~~~html
<script>
export default {
inject: {
// key 是当前组件使用别名
message:{
from:"provideMsg", // provide 提供的值
defalut:"默认值" // 如果默认值是对象记得使用函数返回值的形式
}
}
}
</script>
<template>
<p>
Message to grand child: {{ message }}
</p>
</template>
~~~
>[info] # provide 和 inject 绑定成为响应式
1.默认`provide `和 `inject `绑定成为响应式 并不是响应式的,可以解决方法
* 如果是一个可监听的对象就可以就是父组件在提供属性值的时候提供的参数是对象,或者是当前的`this`本身
~~~
export default {
name: 'App',
provide() {
return {
cTodo: this.todos, // 响应式的 父孙组件改变都会相互影响
cName: this.name, // 基本类型 父孙组件改变都不会相互影响
that: this, // 如果想让name 基本属性也响应的可以把当前组件this 传入
}
},
components: {
childrenTodo,
},
data() {
return {
name: 'w',
todos: [2, 3, 4, 5, 6, 4, 7],
}
},
}
~~~
~~~
<template>
<div class="b">
<ul>
<li v-for="(todo, index) in cTodo" :key="index">
{{ todo }}
</li>
</ul>
{{ cName }}
</div>
</template>
<script>
export default {
inject: ['cTodo', 'cName'],
}
</script>
~~~
* 可以使用响应式的一些API来完成这些功能,比如说`computed`函数 将基本类型变成响应式类型
~~~
<template>
<children-todo />
<button @click="todos.push(1)">+</button>
<button @click="name = 'zzz'">name</button>
</template>
<script>
import childrenTodo from './components/children-todo.vue'
import { computed } from 'vue'
export default {
name: 'App',
provide() {
return {
cTodo: this.todos, // 响应式的 父孙组件改变都会相互影响
cName: computed(() => this.name), // 响应式的 父孙组件改变都会相互影响
}
},
components: {
childrenTodo,
},
data() {
return {
name: 'w',
todos: [2, 3, 4, 5, 6, 4, 7],
}
},
}
</script>
<style></style>
~~~
~~~
<template>
<div class="b">
<ul>
<li v-for="(todo, index) in cTodo" :key="index">
{{ todo }}
</li>
</ul>
{{ cName.value }}
</div>
</template>
<script>
export default {
inject: ['cTodo', 'cName'],
}
</script>
~~~
>[info] ## 官网参考
[依赖注入](https://cn.vuejs.org/guide/components/provide-inject.html)
[组合选项](https://cn.vuejs.org/api/options-composition.html#provide)
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
