>[success] # 路由嵌套
1. 嵌套路由当多个路由的组件都有相同的内容,可以将这些相同内容提取到**公共的组件当中**
2. 嵌套的时候在路由对象中增加`children`对象,负责嵌套路由创建的路由对象`children`属性实现,`childern`下路由需要被渲染的`<router-view> `是要写在起对应的上级视图组件中
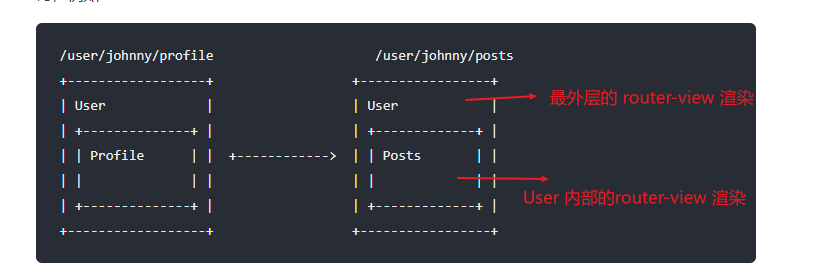
* 路径为`/user/:id` 他是通过将`User` 组件渲染到外层的`<router-view> `,而嵌套组成后的路由`/user/:id/profile` 和` /user/:id/posts` 依次需要`User` 组件内的`<router-view> ` 来对应映射渲染组件`UserProfile` 和 `UserPosts`

~~~
<div id="app">
<!--我渲染外层路由对应组件 User-->
<router-view></router-view>
</div>
~~~
~~~
const User = {
template: `
<div class="user">
<h2>User {{ $route.params.id }}</h2>
<!--我渲染User 内部路由对应组件 -->
<router-view></router-view>
</div>
`,
}
~~~
~~~js
const routes = [
{
path: '/user/:id',
component: User,
children: [
{
// 当 /user/:id/profile 匹配成功
// UserProfile 将被渲染到 User 的 <router-view> 内部
path: 'profile',
component: UserProfile,
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 将被渲染到 User 的 <router-view> 内部
path: 'posts',
component: UserPosts,
},
],
},
]
~~~
3. 整渲染过程 **先加载外层组件 在加载内层组件(childern)** 当然路由过程也是如此**内外层合并后的整体作为路由地址**,说明一下以上面案例为例 访问地址`/user/:id` 他会渲染出来`User` 组件但不会渲染出`User `内部嵌套的`router-view` 组件 只有`/user/:id/profile` 路径能渲染出`User` 和内部嵌套的`profile`
4. 想让访问 `/user/:id/` 达到渲染出`User` 和内部嵌套的`profile`,可以提供一个空的嵌套路径
~~~
const routes = [
{
path: '/user/:id',
component: User,
children: [
// 当 /user/:id 匹配成功
// profile将被渲染到 User 的 <router-view> 内部
{ path: '', component: profile},
// ...其他子路由
],
},
]
~~~
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
