>[success] # router-link
`router-link` 可配置属性如下
* `to` 属性 字符串 或 对象 用来连接跳转 ,触发 ` router.push()` 连接跳转
~~~html
<!-- 字符串 -->
<router-link to="/home">Home</router-link>
<!-- 渲染结果 -->
<a href="/home">Home</a>
<!-- 使用 v-bind 的 JS 表达式 -->
<router-link :to="'/home'">Home</router-link>
<!-- 同上 -->
<router-link :to="{ path: '/home' }">Home</router-link>
<!-- 命名的路由 -->
<router-link :to="{ name: 'user', params: { userId: '123' }}">User</router-link>
<!--
命名路由在注册路由时候需要设置name 属性 ,params 为动态路由也要设置好
动态路由接受格式
{
name: 'home',
path: '/home/:userId',
component: () => import('@/view/Home.vue'),
},
-->
<!-- 带查询参数,下面的结果为 `/register?plan=private` -->
<router-link :to="{ path: '/register', query: { plan: 'private' }}">
Register
</router-link>
~~~
* `replace` 属性:设置 replace 属性的话,当点击时,会调用 router.replace(),而不是 router.push();就是说跳转后不具备回退功能,即没有历史记录
~~~html
<!-- 正常访问 / -》/home 此时从 / 到 /home
因此你后退后展示 / 前进后展示 /home
使用了 replace 此时 / -》/home -》/about 实际
存储的历史记录为 / -》/about home 被about 直接替换而不是插入
-->
<router-link replace to="/about">about</router-link>
~~~
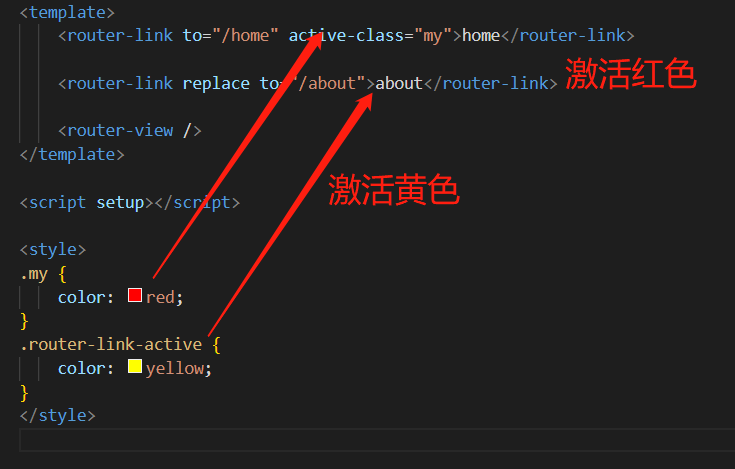
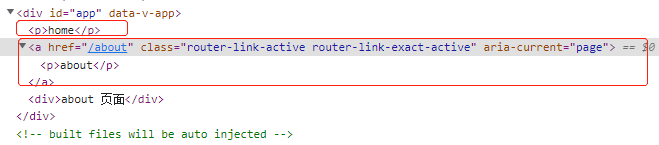
* `active-class属` : 设置激活(点击选中后的颜色)a元素后应用的class,默认是router-link-active

* `exact-active-class`:链接精准激活时,应用于渲染的 `<a>` 的 class,默认是`router-link-exact-active` 路由地址一模一样才会触发
>[info] ## router-link 4.x 不同点
* 在vue-router3.x的时候,router-link有一个tag属性,可以决定router-link到底渲染成什么元素,是在`vue-router4.x`开始,该属性被移除了,提供了更加具有灵活性的v-slot的方式来定制渲染的内容,使用插槽形式就会出现渲染时,外部标签包裹内部标签的情况,`router-link` 是默认`a` 标签因此会出现`a` 标签包裹其他标签效果需要使用`custom` 属性
~~~
<template>
<router-link custom to="/home">
<p>home</p>
</router-link>
<router-link replace to="/about">
<p>about</p>
</router-link>
<router-view />
</template>
<script setup></script>
<style></style>
~~~
* 效果

* `作用域插槽` 也暴露一些属性提供使用
* * `href`:解析后的 URL;
* * `route`:解析后的规范化的route对象;
* * `navigate` :触发导航的函数;
* * `isActive`:是否匹配的状态;
* * `isExactActive`:是否是精准匹配的状态;
* `navigate` 当使用 `custom
` 相当于不再是`a` 标签包裹想触发路由跳转可以采用函数编程的形式即'$router.push()' 但是作用域插槽中`navigate` 相当于帮你提供了这一过程函数封装
~~~
<template>
<router-link
custom
to="/home"
v-slot="{ href, route, navigate, isActive, isExactActive }"
>
{{ href }}- {{ route.query }}-{{ isActive }}-{{ isExactActive }}
<p @click="navigate">home</p>
</router-link>
<router-link replace to="/about">
<p>about</p>
</router-link>
<router-view />
</template>
<script setup></script>
<style></style>
~~~
* 关于插槽后触发样式
~~~
<router-link
to="/foo"
custom
v-slot="{ href, route, navigate, isActive, isExactActive }"
>
<li
:class="[isActive && 'router-link-active', isExactActive && 'router-link-exact-active']"
>
<a :href="href" @click="navigate">{{ route.fullPath }}</a>
</li>
</router-link>
~~~
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
