>[success] # Setup -- 组合API 入口
1. `setup()`作为一个新的组件选项,是 `Composition API`(**组合API**)的入口,编写组件逻辑将在setup函数中完成
2. `setup`' 类似`data()`需要**返回一个对象** ,返回值被称作 **render context**,这个**对象将属性暴露在模板上**,即**对象中的属性或方法在模板中可以直接使用**
* 返回对象中的方法会与`methods`中的方法合并成,组件对象的方法,如果有重名 `setup`优先
* 一般不要混合使用: `methods`中可以访问`setup`提供的属性和方法, 但在`setup`方法中不能访问`data`和`methods
`
* `setup` 一般不能是一个`async`函数: 因为返回值不再是**return的对象**, 而是`promise`,唯一可以使用`async setup()`的情况是,该组件是[Suspense](https://cn.vuejs.org/guide/built-ins/suspense.html)组件的后裔
3. `setup` 函数有两个参数`props`和`context`,`setup(props, context) / setup(props, {attrs, slots, emit})`
* `props`是setup函数的第一个形参,`setup `函数中的 `props `是响应式的,当传入新的 `prop `时,它将被更新。因此注意`props `是响应式的,**你不能使用 ES6 解构,因为它会消除 `prop `的响应性**,当然如果你非要解构他使用[toRefs()](https://cn.vuejs.org/api/reactivity-utilities.html#torefs)和[toRef()](https://cn.vuejs.org/api/reactivity-utilities.html#toref)这两个工具函数
~~~
export default {
props: {
title: String // 和setup 下面的写法是等同的
},
setup(props) {
console.log(props.title) // 和上面写法是等同的
}
}
~~~
* `context`,我们也称之为是一个`SetupContext`,它里面包含四个属性`attrs`,`slots`,`emit`,`expose `
* `attrs`: **包含没有在props配置中声明的属性的对象, 相当于 this.$attrs**
* `slots`: **父组件传递过来的插槽, 相当于 this.$slots**
* `emit`: **用来分发自定义事件的函数, 相当于 this.$emit**
* `expose ` :**限制对子组件实例的访**
~~~
export default {
setup(props, context) {
// 透传 Attributes(非响应式的对象,等价于 $attrs)
console.log(context.attrs)
// 插槽(非响应式的对象,等价于 $slots)
console.log(context.slots)
// 触发事件(函数,等价于 $emit)
console.log(context.emit)
// 暴露公共属性(函数)
console.log(context.expose)
// 让组件实例处于 “关闭状态”
// 即不向父组件暴露任何东西
expose()
const publicCount = ref(0)
const privateCount = ref(0)
// 有选择地暴露局部状态
expose({ count: publicCount })
}
}
~~~
>[danger] ##### 注意事项
1. `setup`不可以使用`this`,所以不可以通过`this `去调用一下选项中的值例如`data`,`computed`,`methods`,`refs`,仅能使用暴露出来的值如`props`,`attrs`,`slots`,`emit`
2. `props ` 是响应式的,你不能使用 ES6 解构,它会消除 prop 的响应性
3. 虽然`setup `返回值可以直接在`template `模板使用,**但值不具备响应式**,无论是`vue2.x` 或者 `vue3.x `想让数据具备响应式的前提都是需要去进行一个包裹,`setup`的返回值想具备响应式需要配合其他`api `包裹
>[danger] ##### 综合案例
1. 这个案例运行后的效果`name`属性和`print`方法都成功渲染在模板上,但`name`却不能根据**input输入响应式的改变,想让数据进行响应后续需要将数据变成响应api**
~~~
<template>
<div>
{{name}}
<input v-model="name" />
</div>
</template>
<script>
export default {
name: 'test',
setup(prop, ctx) {
const name = 'z'
return { name }
},
}
</script>
~~~
* 效果如图

>[danger] ##### 复杂案例
1. 为了让值可以变成响应式 包裹一层`ref`,将数据收集,[参考](https://sfc.vuejs.org/#eNqNVFFv0zAQ/ismQkonNYl4jboK/gPiZeEhNG6XKYkt2ymgKhJCvEyIFcEQSB2ISZvWl8JAaAKqqX+mSce/4OwkbVI6IC+27y7ffXf+zgPtDqVmP8aarbUEDmngCtx2IgRf64ZhIN9D6Y+L7OtxdrSfHo3TycvF9Nl8ekEZoRzNv0+yg9N0+DYdfcwmJ+mXD/OfB8gVgnEEh+zJGUKGUeJ1dv3AYzgyBPEI6hsh8XCw7WiRG2JHg1Swly5HK/5YsphfzhaH41/Td1efTrLhq+zscgUrv8EASRCUJEUqq5YLIltWpTo48g7zqYC9H1LCBCrj70pqXUZCpJtLEGmUTdKX4QPEcBclRWTuciL8SDk93HXjAIJyMpKZjXRotN6UUdLWIYAT4UhwuwxT5kpCiJWmpFg5FjFtbNWiScRFXvi25NO4tbVyMohnUTW85FIAKvBVDti2rGVXZIfE4wC3waZWranlpRuhS809TiJQjAJ3Cgd3tGUtjgYtkWdH2xWCctuyeLcjW7jHTcJ6FuxMFkfCD7GJeWg8YOQhxwyAHa3gpzAsMPYxM6AnHmaY/Q1zLfQPXAkLVSZQyvrFblK/5/dRJ3A5B1VCpwVcVl2YfkRjgey+G8QYYpSa78kDaPm2coJVrWBt3MR9QNgCn1UF4QERsslyKbULmdcVu9LrZo2pcbTRjr5iod8vGolDX8psR4+pB2j2hpBcXAqkCdpWA9xEkhQs8n+U1JRnWSjbf52+OE+HT7M353VJkgCbAenlcBVFVn0qwzU+lfYan+QCrhqTq9lhOoKH5zk8S+vDUbYfBqSRXwDabq8PhQRtbOgOlC5/MYXLeliY6qIrvIrhqbHI+5EOP8+np9n4OHs/W4y+wROZP2D/ms6S7f9MaD6fiHcIxd5qTJPfEX8J3g==)
* 父
~~~html
<template>
<!-- id 并没有在子组件props 中接受因此属于 attrs 属性 -->
<children-todo v-model="name" id="todo">
<!-- 使用默认插槽 -->
{{ name }}
</children-todo>
</template>
<script>
import childrenTodo from './components/children-todo.vue'
import { ref } from 'vue'
export default {
name: 'App',
components: {
childrenTodo,
},
setup() {
const name = ref(1)
return {
name,
}
},
}
</script>
<style></style>
~~~
* 子
~~~html
<template>
<div class="content">
<input :value="modelValue" @input="inputVal($event)" />
<slot></slot>
</div>
</template>
<script>
export default {
props: ['modelValue'],
emits: ['update:modelValue'],
setup(props, { attrs, slots, emit }) {
// 打印参数
console.log(props)
console.log(attrs)
console.log(slots)
console.log(emit)
// 返回事件
const inputVal = (event) => {
emit('update:modelValue', event.target.value)
}
// 返回参数可以模板直接使用
return {
inputVal,
}
},
}
</script>
<style scoped></style>
~~~
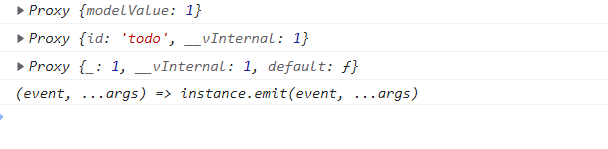
* 参数打印

>[info] ## 和渲染函数一起使用
~~~
import { h, ref } from 'vue'
export default {
setup() {
const count = ref(0)
return () => h('div', count.value)
}
}
~~~
>[info] ## 官方位置
[组合式 API:setup()](https://cn.vuejs.org/api/composition-api-setup.html#usage-with-render-functions)
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
