>[success] # $emit
1. 子组件传递给父组件时候,一般操作步骤如下
* 需要在子组件中定义好在某些情况下触发的事件名称;
* 在父组件中以`v-on`的方式传入要监听的事件名称,并且绑定到对应的方法中;
* 在子组件中发生某个事件的时候,根据事件名称触发对应的事件
2. `vue3.x `比 `2.x `多一点需要像声明`props` 一样,也需要在`emit `属性声明 `emit`事件
3. 声明形式有两种一种是**数组形式**,一种是**对象验证形式**
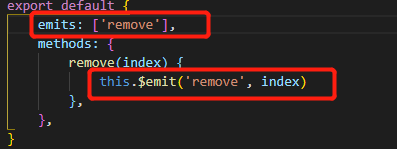
>[danger] ##### 数组形式
1. 注意`emits `注册是 `this.$emit` 中第一个参数即映射方法名

>[danger] ##### 自定义事件的参数和验证
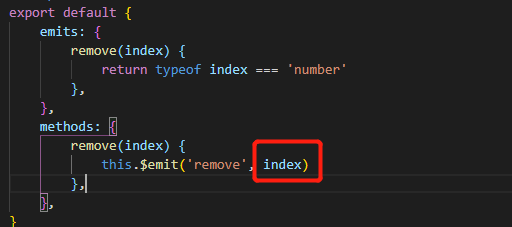
1. 在使用`$emit `时候会有参数传值,如果你想对参数传值进行校验可以写如下
2. 使用参数校验形式时候 必须返回一个布尔值来指示事件是否生效
* 校验必须index 为number 类型

* 官方案例
~~~
app.component('custom-form', {
emits: {
// 没有验证 因为是参数校验zzz 没有参数因此设置null
zzz: null,
// 验证 submit 事件
submit: ({ email, password }) => {
if (email && password) {
return true
} else {
console.warn('Invalid submit event payload!')
return false
}
}
},
methods: {
submitForm(email, password) {
this.$emit('submit', { email, password })
this.$emit('zzz')
}
}
})
~~~
>[danger] ##### 命名
1. HTML 中的`attribute`名是大小写不敏感'的,所以浏览器会把所有**大写字符解释为小写字符**,使用`DOM`中的模板时`camelCase`(驼峰命名法) 的`emit`名需要使用其等价的`kebab-case`(短横线分隔命名) 命名;
2. 当然如果**使用的是vuecli webpack vite 等一类工具时**不存在上面问题,因为会将`vue`文件重新转译
>[danger] ##### 官网讲解位置
[参考](https://cn.vuejs.org/guide/components/events.html)
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
