>[success] # 组件通信
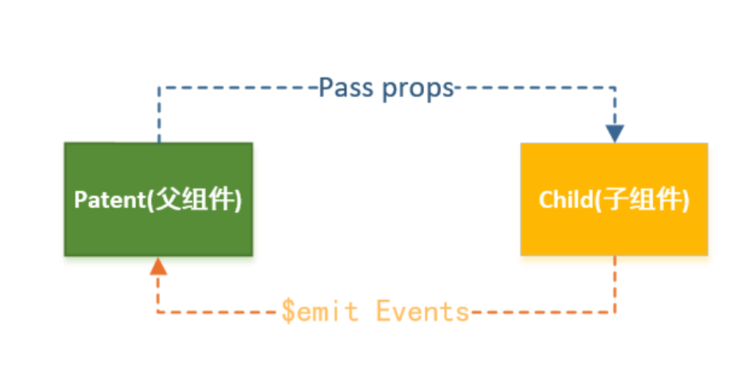
1. 父子组件通信,使用`props`和 `emit`

2. `Props `是一种特别的 `attributes`,可以在子组件注册 `Props` 值,通过父组件给这些`attribute`赋值,子组件通过`attribute`的名称获取到对应的值
3. 子组件定义接受`字符串数组` 和 `对象类型`
* `字符串数组` ,数组中的字符串就是`attribute`的名称
* `对象类型`,对象类型我们可以在指定`attribute`名称的同时,指定它需要传递的**类型、必填、默认值等**
>[danger] ##### 数组形式
1. 在子组件注册的属性值 例如 `props: ['title', 'likes', 'isPublished', 'commentIds', 'author']`
~~~
export default {
props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
}
~~~
>[danger] ##### 对象形式
1 提供了四种种配置项`type`,`default`,`require `依次对应设置**属性类型**,**默认值**,**必填**,**自定义验证**
2. 如果只有类型可以缩写下面案例**只指定类型** 格式,当然相对来说如果有默认值 即可以不用配置必填属性,必填属性默认`false`
3. 可以设置的`type `类型有`String` `Number ` `Boolean` `Array` `Object` `Date` `Function` `Symbol`
4. 如果是对象要主要**设置默认值需要使用函数返回值**
~~~js
props: {
// 只指定类型
todos: Array,
// 设置三种其他属性
todos: {
type: Array, // 类型
default: () => [], // 默认值
require: true, // 必填
validator(value) { // 验证
return value.every((val) => typeof val === 'number')
},
},
},
~~~
>[danger] ##### Prop 的大小写命名
1. HTML 中的 `attribute` 名是大小写不敏感'的,所以浏览器会把所有**大写字符解释为小写字符**,使用 `DOM `中的模板时`camelCase `(驼峰命名法) 的 `prop `名需要使用其等价的 `kebab-case` (短横线分隔命名) 命名;
2. 当然如果**使用的是vuecli webpack vite 等一类工具时**不存在上面问题,因为会将`vue `文件重新转译
~~~html
<children-todo my-name="123" @remove="remove" />
<!-- 使用vuecli 或者webpack 等其他编译工具可以驼峰形式 -->
<children-todo myName="123" @remove="remove" />
~~~
>[danger] ##### 简单案例
* 父组件
~~~
<template>
<children-todo :todos="todos" @remove="remove" />
</template>
<script>
import childrenTodo from './components/children-todo.vue'
export default {
name: 'App',
components: {
childrenTodo,
},
data() {
return {
todos: [2, 3, 4, 5, 6, 4, 7],
}
},
methods: {
remove(index) {
this.todos.splice(index, 1)
},
},
}
</script>
<style></style>
~~~
* 子组件
~~~
<template>
<div>
<ul>
<li v-for="(todo, index) in todos" :key="index">
{{ todo }}<button @click="remove(index)">删除当前数据</button>
</li>
</ul>
</div>
</template>
<script>
export default {
props: {
todos: Array,
},
emits: ['remove'],
methods: {
remove(index) {
this.$emit('remove', index)
},
},
}
</script>
~~~
>[info] ## 非Prop的Attribute
1. `Prop `作为组件上`Attribute`当传递给的这个`Attribute`不存在时候,即子组件没定义接受对应值的`props`,就可以理解为非`Prop`的`Attribute` 例如一些常用的`html` 标签属性例如**id,value 等等** 或者是自定义的例如(aaa,bbb 这类),这些定义的值会**覆盖原来组件定义的相同值,并且值作用在组件最外层dom元素上(例如子组件)**
2. `class` 和 `style` 是个**例外**会直接将在父组件调用时候,将子组件存在的属性`class` 和`style` **进行合并**
3. 注 vue3 开始支持多根,因此现在讨论的都是单根节点的情况
* 在使用子组件的时候 定义msg 和class
~~~html
<template>
<HelloWorld class="zzzzz" msg="Welcome to Your Vue.js App" disabled />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld,
},
}
</script>
<style></style>
~~~
* 子组件
~~~html
<template>
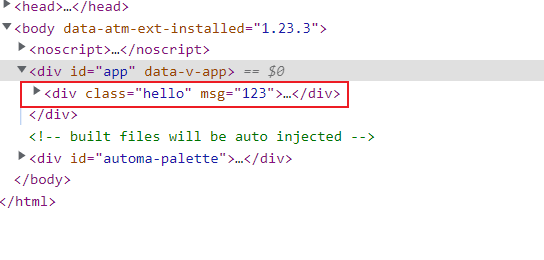
<div class="hello" msg="123">测试{{ $attrs }}</div>
</template>
<script>
export default {
name: 'HelloWorld',
}
</script>
~~~
* 最后效果 自动合并到根

>[danger] ##### 不希望属性继承设置 -- inheritAttrs: false
1. 在子组件设置`inheritAttrs: false` 即 **非`Prop`的`Attribute`** 属性不会出现继承
* 父组件子组件
~~~html
<template>
<HelloWorld class="zzzzz" msg="Welcome to Your Vue.js App" disabled />
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld,
},
}
</script>
<style></style>
~~~
* 子组件
~~~html
<template>
<div class="hello" msg="123">测试{{ $attrs }}</div>
</template>
<script>
export default {
name: 'HelloWorld',
inheritAttrs: false,
}
</script>
~~~
* 效果没有合并也没有覆盖

>[danger] ##### 多根节点和设置 inheritAttrs: false
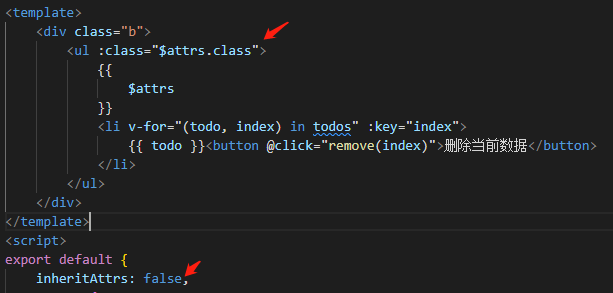
1. 当多跟节点和设置 `inheritAttrs: false` 时候可以利用`$attrs`来访问所有的 **非props的attribute**,在指定到要绑定的节点
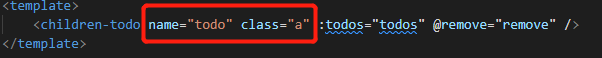
* 使用子组件其中name 和class 为非props 属性

* 使用$attrs 指定位置
1. `$attrs` 打印出来的结果`{ "name": "todo", "class": "a" }`

>[danger] $attrs
1. **$attrs来访问所有的 非props的attribute**,获取后你可以作为直接绑在其他节点上 或者在vue中属性使用
~~~
export default {
created() {
console.log(this.$attrs)
}
}
~~~
>[danger] ##### 不要在组件内部改变props
另外,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你**不**应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
这里有两种常见的试图变更一个 prop 的情形:
1. **这个 prop 用来传递一个初始值;这个子组件接下来希望将其作为一个本地的 prop 数据来使用**。在这种情况下,最好定义一个本地的 data property 并将这个 prop 作为其初始值:
~~~
props: ['initialCounter'],
data() {
return {
counter: this.initialCounter
}
}
~~~
2. **这个 prop 以一种原始的值传入且需要进行转换**。在这种情况下,最好使用这个 prop 的值来定义一个计算属性:
~~~
props: ['size'],
computed: {
normalizedSize() {
return this.size.trim().toLowerCase()
}
}
~~~
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
