>[success] # key 作用
1. 在`v-for` 时候经常 会给节点加上 `key` 属性对应值可以是`number | string | symbol`,这个`key` 是 特殊 `attribute `主要用做 `Vue `的虚拟 `DOM `算法的提示,以在比对新旧节点组时辨识 `VNodes`
* **不使用** `key`,`Vue `会使用一种算法来最小化元素的移动并且尽可能尝试就地**修改/复用相同类型元素**。
* **使用** `key `时,它会基于 `key `的顺序变化重新排列元素,并且那些使用了已经不存在的 `key `的元素将会被**移除/销毁**
[官方文档解释](https://cn.vuejs.org/api/built-in-special-attributes.html#key)
>[danger] ##### 额外补充关于Vnode
1. **VNode**的全称是`Virtual Node`,也就是**虚拟节点**,`VNode`的本质是一个`JavaScript`的对象(`template =》vnode =》 真实DOM`)
2. 同过比较 新老的 `vnode` 可以判断出新老变化中没有改变的**节点**,将这些节点的在**老Vonde 渲染的真实dom 对象直接服用给新Vnode 的真实dom对象**
[具体可参考](https://www.kancloud.cn/cyyspring/webpack/3079650)
>[info] ## 源码位置
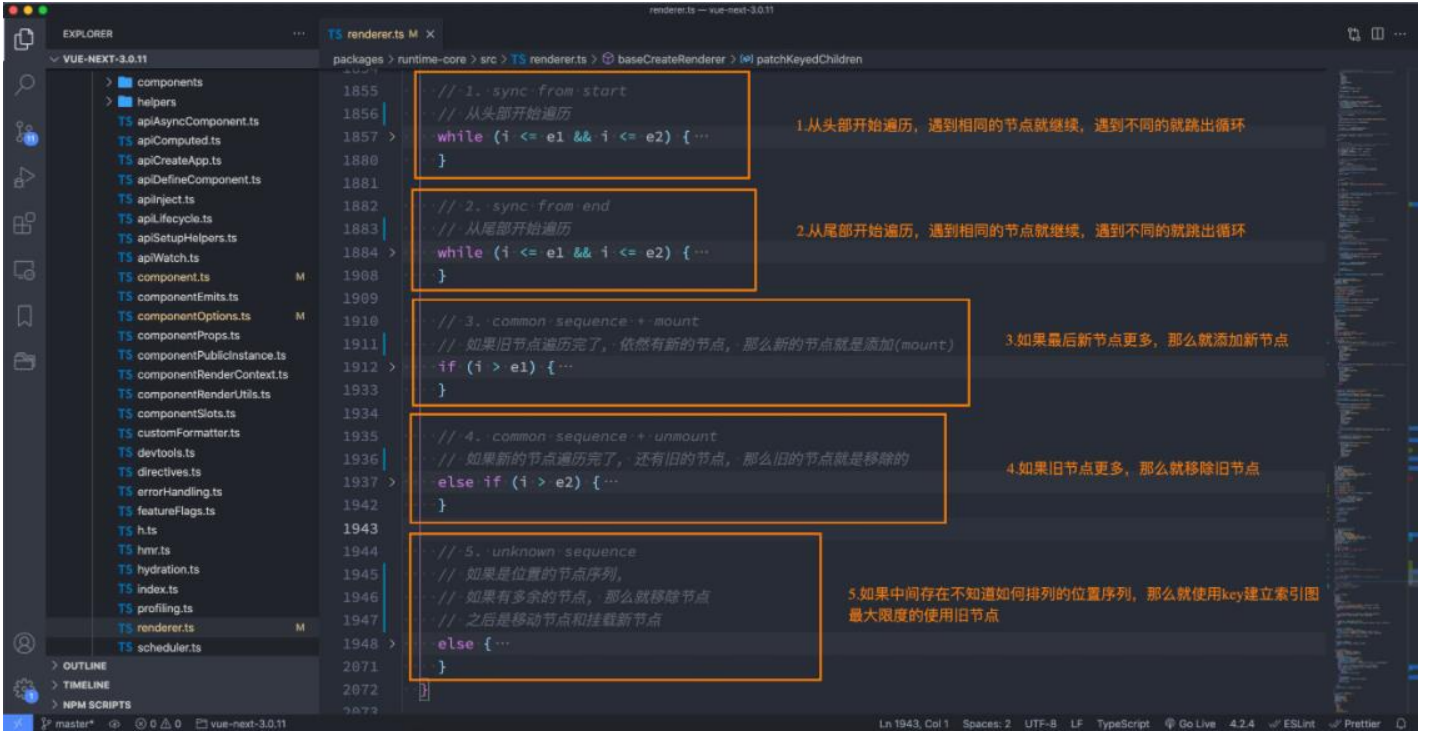
1. 通过[**源码位置**](https://github1s.com/vuejs/core/blob/main/packages/runtime-core/src/renderer.ts)代码可以发现`Vue`事实上会对于**有key和没有key会调用两个不同的方法**;
* **有`key`**,使用 `patchKeyedChildren `方法;
* **没有`key`**,使用 `patchUnkeyedChildren`方法;
>[danger] ##### 简单来看patchUnkeyedChildren -- 没key 情况
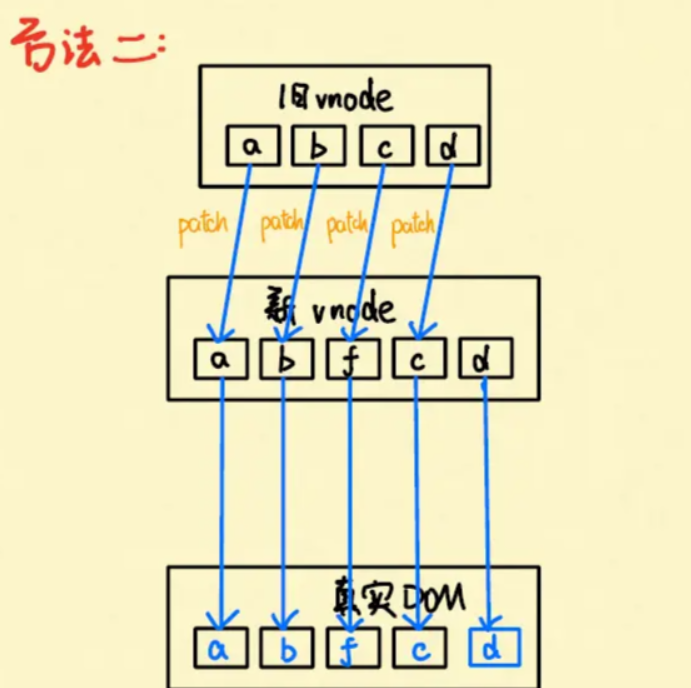
* 举个例子现在 有个展示 `a b c d` 经过展示后 需要变成 `a b f c d`,但在循环的过程中并没有绑定`key`,形成的代码如下
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="add">新增</button>
<div v-for="item in list">{{item}}</div>
</div>
<!-- 通过cdn 引入 -->
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp({
// data: option api
data() {
return {
list: ['a', 'b', 'c', 'd'],
}
},
methods: {
add() {
this.list.splice(2, 0, 'f')
},
},
})
app.mount('#app')
</script>
</body>
</html>
~~~
* 上面代码整体执行后效果在源码中过程
1. 获取到旧vnode和新vnode**判断两者哪个数组长度较小(用较小的数组patch较大的数组, 才不会引起数组越界)**
2. 进入`patch`, 分两种情况 **旧vnode < 新vnode** ,如果新的多创建多出的部分。**旧vnode > 新vnode** ,如果老的多 **(则卸载旧vnode节点)直接删除比新的多出的部分**
3. 在这个过程中如下图,在比较过程中发现 `a b` 节点并没有发生改变, 直接就可以将 `a,b 老的vnode 映射的真实dom` 直接 赋值给 `a,b 新Vonde的真实节点`,其他节点怎**C更新成F,D更新成C,E更新成D,最后再插入F**,整体看只有前两个节点进行了真实dom 复用,后面的节点都是进行了变更

* 代码位置

>[danger] ##### patchKeyedChildren - 有key
1. **有key 情况会进行进行diff算法的时候,并且会复用相同节点**

>[info] ## 注意点key 不要使用index
* 使用index 作为`key`第一个数据可以复用之前的之外,另外三条数据都需要重新渲染;因为`key`虽然相同但节点内容不同
~~~
之前的数据 之后的数据
key: 0 index: 0 name: test1 key: 0 index: 0 name: test1
key: 1 index: 1 name: test2 key: 1 index: 1 name: 我是插队的那条数据
key: 2 index: 2 name: test3 key: 2 index: 2 name: test2
key: 3 index: 3 name: test3
~~~
* 使用唯一元素例如`id`现在对比发现只有一条数据变化了,就是id为4的那条数据,因此只要新渲这一条数据就可以了,其他都是就复用之前的;
~~~
之前的数据 之后的数据
key: 1 id: 1 index: 0 name: test1 key: 1 id: 1 index: 0 name: test1
key: 2 id: 2 index: 1 name: test2 key: 4 id: 4 index: 1 name: 我是插队的那条数据
key: 3 id: 3 index: 2 name: test3 key: 2 id: 2 index: 2 name: test2
key: 3 id: 3 index: 3 name: test3
~~~
>[info] # 重新整理这个
https://www.kancloud.cn/cyyspring/vuejs/1129266#_key_276
>[info] ## 参考文章
[深入解析vue中的key,看看key到底能拿来干嘛!](https://www.php.cn/vuejs/486467.html)
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
