>[success] # state 使用
1. 让state 数据具有响应是 可以使用 vue 的 `toRefs` 和`import { storeToRefs } from "pinia"` 提供的`storeToRefs` 方法
2. 和vuex 不同可以直接修改 store 中的state值即可
* `对应的store. 属性 = 新属性`
* `对应的store. $patch({.... 修改多个属性})`
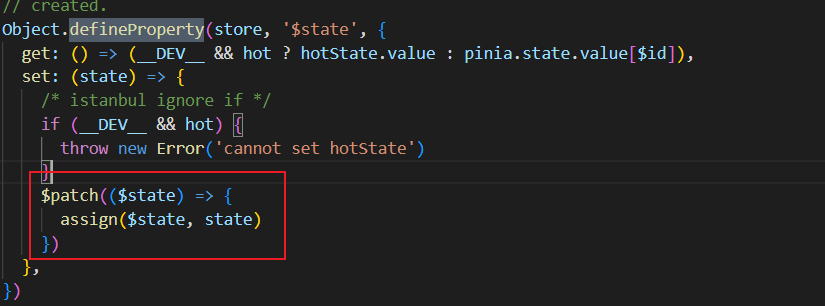
* `对应的store.$state={}` 和`$patch`一样修改多个属性本质调用的也是`$patch` [源码参考](https://github1s.com/vuejs/pinia/blob/HEAD/packages/pinia/src/store.ts#L571-L583)

* `对应的store.$reset()` 重置会初始值
3. $subscribe() 方法查看状态及其变化
~~~
const subscribe = store.$subscribe(
(mutation, state) => {
/*
* mutation主要包含三个属性值:
* events:当前state改变的具体数据,包括改变前的值和改变后的值等等数据
* storeId:是当前store的id
* type:用于记录这次数据变化是通过什么途径,主要有三个分别是
* “direct” :通过 action 变化的
”patch object“ :通过 $patch 传递对象的方式改变的
“patch function” :通过 $patch 传递函数的方式改变的
*
* */
// 在此处监听store中值的变化,当变化为某个值的时候,做一些业务操作
userName.value = state.userInfo.userName
},
{ detached: false }
// detached:布尔值,默认是 false,正常情况下,当订阅所在的组件被卸载时,订阅将被停止删除,
// 如果设置detached值为 true 时,即使所在组件被卸载,订阅依然在生效
// 参考文档:https://pinia.web3doc.top/core-concepts/state.html#%E8%AE%A2%E9%98%85%E7%8A%B6%E6%80%81
)
~~~
>[danger] ##### 案例
* 创建一个store
~~~
// \src\store\modules\users.js
import { defineStore } from 'pinia'
// 第一个参数是应用程序中 store 的唯一 id
export const useUsersStore = defineStore('users', {
// 其它配置项
state: () => ({
name: "ww",
age: 12,
}),
})
~~~
* 使用
~~~html
<template>
<div>{{ name1 }}--{{ age }}</div>
<div>{{ name2 }}--{{ age }}</div>
<div>{{ name3 }}--{{ age }}</div>
<button @click="changeName">单个属性去修改</button>
<button @click="changeMore">多个属性去修改</button>
<button @click="replaceInfo">替换</button>
<button @click="rest">重置到其初始值</button>
</template>
<script setup>
// 直接导入 defineStore 创建对应位置 store
import { toRefs } from "vue";
import { storeToRefs } from "pinia";
import { useUsersStore } from "@/store/modules/users";
// 使用创建的 defineStore 创建的 usersStore 函数
const usersStore = useUsersStore();
// 解构获取state 数据绑定页面
// 方式一直接解构 失去响应式
const { name: name1 } = usersStore;
// 方式二 使用toRefs
const { name: name2 } = toRefs(usersStore);
// 方式三 使用 pinia 提供的 storeToRefs
const { name: name3, age } = storeToRefs(usersStore);
// 修改state 值方法
// 方式一 单个属性去修改
function changeName() {
usersStore.name = "新";
}
// 方式二 多个属性去修改
function changeMore() {
usersStore.$patch({
name: "多",
age: 22,
});
}
// 方式三直接替换,替换时候只会修改不同的值并不会删除之前属性
function replaceInfo() {
// 虽然替换了整个对象 但实际会保留之前age 只修改name
usersStore.$state = {
name: "zzz",
};
}
// 其他方法 重置到其初始值
function rest() {
usersStore.$reset();
}
</script>
~~~
>[info] ## 官网给的小技巧
* 每当它发生变化时,将整个状态持久化到本地存储
~~~
cartStore.$subscribe((mutation, state) => {
// import { MutationType } from 'pinia'
mutation.type // 'direct' | 'patch object' | 'patch function'
// 与 cartStore.$id 相同
mutation.storeId // 'cart'
// 仅适用于 mutation.type === 'patch object'
mutation.payload // 补丁对象传递给 to cartStore.$patch()
// 每当它发生变化时,将整个状态持久化到本地存储
localStorage.setItem('cart', JSON.stringify(state))
})
~~~
* 您可以在`pinia`实例上查看整个状态:
~~~
watch(
pinia.state,
(state) => {
// 每当它发生变化时,将整个状态持久化到本地存储
localStorage.setItem('piniaState', JSON.stringify(state))
},
{ deep: true }
)
~~~
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
