[TOC]
>[success] # 组件实例 -- $ 属性
[`$data $props $el $options $parent $root $slots $refs $attrs $watch() $emit() $forceUpdate() $nextTick()`](https://cn.vuejs.org/api/component-instance.html
)
>[info] ## $ref
1. 一个包含 DOM 元素和组件实例的对象,`$ref` 作为一个对象`Object`,持有注册过` ref attribute` 的所有 `DOM `元素和**组件实例**
~~~
interface ComponentPublicInstance {
$refs: { [name: string]: Element | ComponentPublicInstance | null }
}
~~~
2. `ref `是对象的形式储存, 如果值相同后面的会把**前面的覆盖**
>[danger] ##### 案例

* 子组件
~~~
<template>
<div>
{{ msg }}
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
msg: '123',
}
},
methods: {
changeMsg(msg) {
this.msg = msg
},
},
}
</script>
~~~
* 父组件
~~~
<template>
<HelloWorld ref="HW" />
<button ref="btn">123</button>
<button ref="btn">456</button>
<button @click="printRef">打印</button>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld,
},
methods: {
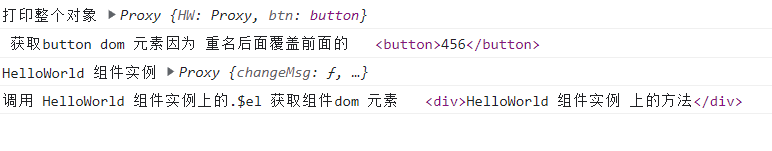
printRef() {
console.log('打印整个对象', this.$refs)
// 获取button dom 元素因为 重名后面覆盖前面的
console.log(
' 获取button dom 元素因为 重名后面覆盖前面的',
this.$refs.btn
)
// 获取 HelloWorld 组件实例
console.log('HelloWorld 组件实例', this.$refs.HW)
// 调用 HelloWorld 组件实例 上的方法
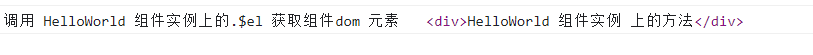
this.$refs.HW.changeMsg('HelloWorld 组件实例 上的方法', '789')
// 调用 HelloWorld 组件实例上的.$el 获取组件dom 元素
console.log(
'调用 HelloWorld 组件实例上的.$el 获取组件dom 元素',
this.$refs.HW.$el
)
},
},
}
</script>
<style></style>
~~~
>[danger] ##### 多根子组件打印$el
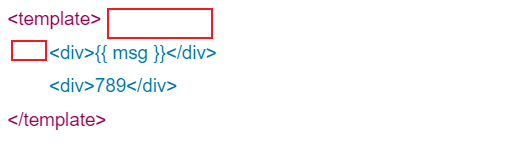
如果你的子组件是一个多根组件
~~~
<template>
<div>{{ msg }}</div>
<div>789</div>
</template>
~~~
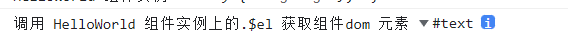
此时你会发现当你使用(还是在上面案例中父组件调用) `this.$refs.HW.$el`打印出来的是

原因是整个 组件前面这里的文本dom被打印

因此想打印到`dom `元素,你需要使用`dom` 元素的`nextElementSibling`属性获取他的兄弟节点`this.$refs.HW.$el.nextElementSibling`,即可获取到第一个非文本类型的`dom`节点,想获取其他节点请查看`dom`操作

>[danger] ##### expose -- 限制对子组件实例的访
1. **想让组件中某个方法**通过 `$refs` 获取实例后调用可以使用`expose `
~~~
export default {
expose: ['publicData', 'publicMethod'],
data() {
return {
publicData: 'foo',
privateData: 'bar'
}
},
methods: {
publicMethod() {
/* ... */
},
privateMethod() {
/* ... */
}
}
}
~~~
>[danger] ##### ref -- 绑定函数
除了使用字符串值作名字,`ref`attribute 还可以绑定为一个函数,会在每次组件更新时都被调用。该函数会收到元素引用作为其第一个参数:
~~~
<input :ref="(el) => { /* 将 el 赋值给一个数据属性或 ref 变量 */ }">
~~~
注意我们这里需要使用动态的`:ref`绑定才能够传入一个函数。当绑定的元素被卸载时,函数也会被调用一次,此时的`el`参数会是`null`。你当然也可以绑定一个组件方法而不是内联函数。
>[danger] ##### 在 v-for 循环
1. 当在`v-for`中使用模板引用时,相应的引用中包含的值是一个数组,`ref `数组**并不**保证与源数组相同的顺序,此时可以使用函数形式来解决
~~~
<script>
export default {
data() {
return {
list: [1, 2, 3],
refLs:[],
}
},
methods:{
refFun(index,el){
this.refLs[index] = el
console.log(this.refLs)
}
},
mounted() {
console.log(this.$refs.items)
}
}
</script>
<template>
<ul>
<li v-for="item in list" ref="items">
{{ item }}
</li>
</ul>
<ul>
<!--绑定函数保证顺序的正常-->
<li v-for="(item,index) in list" :ref="(el)=>refFun(index,el)">
{{ item }}
</li>
</ul>
</template>
~~~
>[danger] ##### 官网
[ref](https://cn.vuejs.org/guide/essentials/template-refs.html#accessing-the-refs)
>[info] ## $parent
以通过$parent来访问父元素,当前组件可能存在的父组件实例,如果当前组件是顶层组件,则为`null` --` this.$parent`
>[info] ## $parent
以通过$parent来访问父元素,当前组件可能存在的父组件实例,如果当前组件是顶层组件,则为`null` --` this.$parent`
>[info] ## $root
当前组件树的根组件实例。如果当前实例没有父组件,那么这个值就是它自己,则为`null` --` this.$root`
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
