>[success] # 快速使用vue-cli
1. 一般我们会通过`webpack `构建项目但是,能每一个项目从头来完成所有的`webpack`配置,这样显示开发的效率会大大的降低,常会使用**脚手架**来创建一个项目,帮助我们搭建项目的工具(**会构建 项目基本目录解构,基本配置,基本使用的包等**)
2. `Vue`的脚手架就是`Vue CLI`,`CLI`是`Command-Line Interface`, 翻译为**命令行界面**,通过`CLI`选择项目的**配置和创建出我们的项目**,`Vue CLI`已经内置了**webpack相关的配置,我们不需要从零来配置**
* 安装
~~~
npm install @vue/cli -g
~~~
* 临时安装
~~~
npx @vue/cli ui
~~~
* 使用
~~~
Vue create 项目的名称
~~~
或者
~~~
Vue ui
~~~
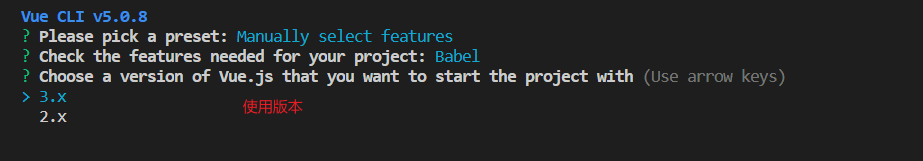
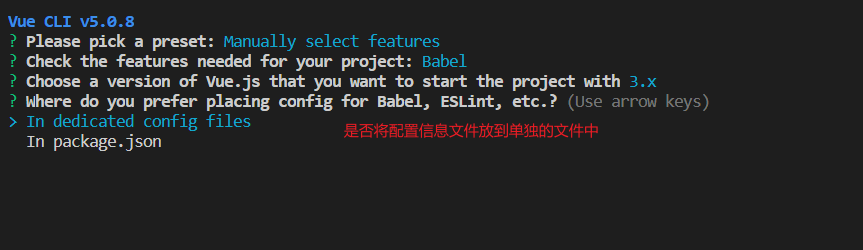
>[danger] ##### 以Vue create 项目的名称 为例子




>[danger] ##### 创建后的简单项目解构目录介绍
~~~js
|-- README.md
| -- .browserslistrc -------设置目标浏览器
|-- babel.config.js ------- babel 的配置文件
|-- jsconfig.json
|-- package-lock.json
|-- package.json
|-- public ------ 项目中一些资源
| |-- favicon.ico
| `-- index.html
|-- src ---------- 源码编写
| |-- App.vue
| |-- assets
| | `-- logo.png
| |-- components
| | `-- HelloWorld.vue
| `-- main.js
`-- vue.config.js
~~~
1. `vue.config.js` 用来配置打包配置项,例如
~~~
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
// 配置webpack 一些配置项目
resolve: {},
},
})
~~~
2. 和 早期使用脚手架创建项目不同,项目中会 `jsconfig.json` 文件,给`VSCode`来进行读取, `VSCode`在读取到其中的内容时, 给我们的代码更加友好的提示[可参考](https://juejin.cn/post/6930549887402672135)
>[danger] ##### 关于编译
1. 使用cli 时候使用的vue 版本并非内置编译器的版本,而是利用 `vue-loader` ,作为是一个 `webpack `的 `loader`,它允许你以一种名为单文件组件 (SFC) 的格式撰写 Vue 组件。它会解析组件中的所有相关的语言,包括 HTML、CSS 和 JavaScript,并将它们编译为可在浏览器中使用的 JavaScript 模块
* 如果你在 `cli `项目中使用 `template `模板你会遇到报错信息,`Component provided template option but runtime compilation is not supported in this build of Vue. Configure your bundler to alias "vue" to "vue/dist/vue.esm-bundler.js". `
~~~
import { createApp } from 'vue'
// import App from './App.vue'
const App = {
template: `<h2>Hello Vue3 App</h2>`,
data() {
return {}
},
}
createApp(App).mount('#app')
~~~
因为上面版本中导入的vue 并没有内置编译器,因此不能识别想让其变得好用两种方法
* 使用 编译器版本的`vue`
~~~
import { createApp } from 'vue/dist/vue.esm-bundler.js'
// import App from './App.vue'
const App = {
template: `<h2>Hello Vue3 App</h2>`,
data() {
return {}
},
}
createApp(App).mount('#app')
~~~
* 使用 `SFC` 格式文件
~~~
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
~~~
>[success] # vite
1. vue 也提供了 `vite `版本 创建工程化的方式,`npm init vue@latest`,`npx create-vue@next`,原理可以[参考](https://juejin.cn/post/7133992076735152136#heading-13)
[vue3官网参考位置](https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application)
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
