>[success] # setup 中使用$ref
1. 我们只需要定义一个`ref`对象,绑定到**元素或者组件**的`ref`属性上即可
>[danger] ##### 案例
~~~
<template>
<div ref="test">测试</div>
</template>
<script>
import { ref, onMounted } from 'vue'
export default {
name: 'App',
setup() {
const test = ref(null)
onMounted(() => {
console.log(test.value)
})
return {
test,
}
},
}
</script>
<style></style>
~~~

* 打印结果

>[danger] ##### 注意点
1. 只可以在**组件挂载后才能访问模板引用**, `setup `的生命周期早于`create`之前在setup函数初始化时候获取不到的获取方式可以在 `onMounted` 函数,`watchEffect` 函数,`watch` 函数,`nextTick` 函数,`渲染后`触发自定义函数
* [案例](https://sfc.vuejs.org/#eNqVVU1P1EAY/iuTXrYbyzZ63ADRqAcPxkSNF+uhdKdQbDvNdLpINpsYjIKKEBODxngwBjHRoGgQRED+DF3qib/gO9NOd5ZlAZtNp/POM+/H835sS7sURbVmgrW6NsxwEPk2w6NWiNCwF0YJQxS7I5YWkCRkuHETu5Zm9h9P2cyZOPHwqutihw2ChPgBu+059wedO0nMSKCejiWMkRBddHy4BohxzK7xC1dIYGkCYrFsYTNdXBJwM8fDwbCpRAnb2KFexMQNL4gIZajFjRrC6/yd+44M6aVBwus5H23kUhKgCvBX4RrwA6GhgV078UETt4DgiTFLIr3KBbCzGHJIGDPUZRWNcKN6mPh+tRcjqT0FUfI7GKeQPBhUMt0HAVC+lNHrenVkNA+JP6aJGkBG9vN5+nCnlHZjrDVtP8H5G7RfOF9g2lK/NCACEspl8PklQw/x1B3bN4jfgOUMxj0IQFypQvR8Pc66NFuuCqHgBRoZLfJWqER6L+O5Tplc+RzvUK/2E0jhniHsx7hXLWjtrC53Xm9ke2867z535mey3d3DnfnO3BLI08ePDtbfp5s/DrYXsw9f0he/xOnc/p/n6crM34dvs71Z1ByCEDoLn9K5jcOdp4o5+dmXD1k4Z8q3UmWnJhzag0HluUnoMA+6WWlivarEfbylslQH2pFQCu1HQ5XJblUaXaGstqOiMlnKgRKmIi1dUmTqZJIM5x9igdewWQ4hzdDyKTQU2FFtMiYhzGXht1UcxJZWl5FYGgwevre0CcaiuG6asevwaT4Z1wgdN+GrRiFSL8A1HAdDY5RMxZiCYksrXBQ6TBA2MR2iOGxgiulJOo9A+/QWQbUhlMsTnt8A4PH/L0dHuFiL4Y0OZrbS2W3UahHqjXuh7bcFW/89yO0GCf1pZMAX1FgTnz6xOSkRJRB5WS/Sh64EITYd4fqNsUmojDLZFiv01Hmn6K1uJ8mMF1AceKx+t+JM2OE4rtwrpPm/hLBttDgEZlOLd8jRAYW6LSNI62kW0S5Frzskmkb7e187r7bgGwoBRkW69iT9tpPNrqfL37P1j+nWRjr7+2BhLVtdSV8+U/UIT2ri3rlzXGsO4aVxCzNEIkxt4QT87uNpVBHQCnJtz8eNOmI2heJHXlzmoZaXh3x4jLpkwThfsiX4Kjf93atkJPdRbpW2g2YU9SQFJ/Rc+x9jLxM8)

~~~ html
<template>
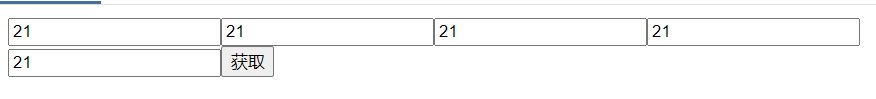
<input ref="mountedRef"/>
<input ref="watchRef"/>
<input ref="watchEffectRef"/>
<input ref="nextTickRef"/>
<input ref="customRef"/>
<button @click="getInputDom">
获取
</button>
</template>
<script>
import { ref,watch,watchEffect ,nextTick,onMounted} from 'vue'
export default {
setup() {
const mountedRef = ref(null)
const watchRef = ref(null)
const watchEffectRef = ref(null)
const nextTickRef = ref(null)
const customRef = ref(null)
onMounted(()=>{
// dom 赋值
mountedRef.value.value = 21
})
watch(()=>watchRef.value,(newVal,oldVal)=>{
// dom 赋值
if(newVal) newVal.value = 21
})
watchEffect(() => {
if (watchEffectRef.value) {
// dom 赋值
watchEffectRef.value.value = 21
} else {
// 此时还未挂载,或此元素已经被卸载(例如通过 v-if 控制)
}
})
nextTick(()=>{
// dom 赋值
nextTickRef.value.value = 21
})
function getInputDom(){
// dom 赋值
customRef.value.value = 21
}
return {
mountedRef,
watchRef,
watchEffectRef,
nextTickRef,
customRef,
getInputDom
}
}
}
</script>
~~~
>[danger] ##### 细节参考
[组件实例 -- $ 属性](https://www.kancloud.cn/cyyspring/vue3/3106148)
>[info] ##### 官网
[# 模板引用](https://cn.vuejs.org/guide/essentials/template-refs.html)
- 官网给的工具
- 声明vue2 和 vue3
- 指令速览
- Mustache -- 语法
- v-once -- 只渲染一次
- v-text -- 插入文本
- v-html -- 渲染html
- v-pre -- 显示原始的Mustache标签
- v-cloak -- 遮盖
- v-memo(新)-- 缓存指定值
- v-if/v-show -- 条件渲染
- v-for -- 循环
- v-bind -- 知识
- v-bind -- 修饰符
- v-on -- 点击事件
- v-model -- 双向绑定
- 其他基础知识速览
- 快速使用
- 常识知识点
- key -- 作用 (后续要更新)
- computed -- 计算属性
- watch -- 侦听
- 防抖和节流
- vue3 -- 生命周期
- vue-cli 和 vite 项目搭建方法
- vite -- 导入动态图片
- 组件
- 单文件组件 -- SFC
- 组件通信 -- porp
- 组件通信 -- $emit
- 组件通信 -- Provide / Inject
- 组件通信 -- 全局事件总线mitt库
- 插槽 -- slot
- 整体使用案例
- 动态组件 -- is
- keep-alive
- 分包 -- 异步组价
- mixin -- 混入
- v-model-- 组件
- 使用计算属性
- v-model -- 自定义修饰符
- Suspense -- 实验属性
- Teleport -- 指定挂载
- 组件实例 -- $ 属性
- Option API VS Composition API
- Setup -- 组合API 入口
- api -- reactive
- api -- ref
- 使用ref 和 reactive 场景
- api -- toRefs 和 toRef
- api -- readonly
- 判断性 -- API
- 功能性 -- API
- api -- computed
- api -- $ref 使用
- api -- 生命周期
- Provide 和 Inject
- watch
- watchEffect
- watch vs. watchEffect
- 简单使用composition Api
- 响应性语法糖
- css -- 功能
- 修改css -- :deep() 和 var
- Vue3.2 -- 语法
- ts -- vscode 配置
- attrs/emit/props/expose/slots -- 使用
- props -- defineProps
- props -- defineProps Ts
- emit -- defineEmits
- emit -- defineEmits Ts
- $ref -- defineExpose
- slots/attrs -- useSlots() 和 useAttrs()
- 自定义指令
- Vue -- 插件
- Vue2.x 和 Vue3.x 不同点
- $children -- 移除
- v-for 和 ref
- attribute 强制行为
- 按键修饰符
- v-if 和 v-for 优先级
- 组件使用 v-model -- 非兼容
- 组件
- h -- 函数
- jsx -- 编写
- Vue -- Router
- 了解路由和vue搭配
- vueRouter -- 简单实现
- 安装即使用
- 路由懒加载
- router-view
- router-link
- 路由匹配规则
- 404 页面配置
- 路由嵌套
- 路由组件传参
- 路由重定向和别名
- 路由跳转方法
- 命名路由
- 命名视图
- Composition API
- 路由守卫
- 路由元信息
- 路由其他方法 -- 添加/删除/获取
- 服务器配置映射
- 其他
- Vuex -- 状态管理
- Option Api -- VUEX
- composition API -- VUEX
- module -- VUEX
- 刷新后vuex 数据同步
- 小技巧
- Pinia -- 状态管理
- 开始使用
- pinia -- state
- pinia -- getter
- pinia -- action
- pinia -- 插件 ??
- Vue 源码解读
- 开发感悟
- 练手项目
