[TOC]
>[success] # Vuex进阶
<br/>
>[success] ## 插件
在 **Vuex** 里可以使用 **插件** ,接下来我们定义一个 **持久化存储插件** 。
**持久化存储插件**:当每次 **刷新浏览器** 时, **store** 里存储的状态都会被 **重新被清除** ,因为它是 **存在内存中** 的,而 **不是存在本地的** ,一刷新就没了,但是有时候我们 **希望将一些东西存在本地**,这样用户一 **刷新页面,内容不会丢失** 。
1. 首先在 **store文件夹** 中创建一个 **plugin**文件夹,然后在里面创建一个 **saveiInLocal.js**
**store/plugin/saveiInLocal.js**
~~~
/**
* 持久化储存插件:这个函数会在每次store实例初始化时调用。刷新浏览器后第一次要做的操作可以定义在这里
* @param store
*/
export default store => {
// 如果本地存储了state,就把这个stateJSON字符串转换成对象,替换到当前store实例的state
if(localStorage.state) store.replaceState(JSON.parse(localStorage.state))
store.subscribe((mutation, state) => {
// 提交commit提交mutation之后执行这里,把state转换成JSON字符串储存到localStorage的state中
localStorage.state = JSON.stringify(state)
})
}
~~~
2. 在 **store/index.js** 中 **引入插件**
**store/index.js**
~~~
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
import user from './module/user'
import saveiInLocal from './plugin/saveiInLocal' // 1. 引入插件
Vue.use(Vuex)
export default new Vuex.Store({
state,
getters,
mutations,
actions,
modules: {
user
},
plugins: [ saveiInLocal ] // 2. 添加到这里
})
~~~
3. **使用插件**
**store.vue**
~~~
<template>
<div>
<p>app名称: {{ appName }}</p>
<button @click="handleAppName">修改app名称</button>
</div>
</template>
<script>
export default {
computed: {
appName: function(){
return this.$store.state.appName
}
},
methods:{
handleAppName(){
this.$store.commit('SET_APP_NAME', '看云app')
}
}
}
</script>
~~~
只要页面执行了 **commit** 触发了 **mutation** ,刷新浏览器 **state** 的值 **始终都会存在** ,这里 **需要注意:何时清空持久化的数据** ,除了持久化数据的插件,也可以到网上找到 **其他的插件** 使用。
>[success] ## 严格模式
**严格模式** 实际上是我们平时在开发中对规范的一个要求,例如我们之前讲过 **store** 里的 **state** 必须通过提交一个 **mutation** 来 **修改state** ,不能通过 **赋值方式** 来 **修改state**。
1. **使用严格模式** 只需要在 **store/index.js** 的配置项中添加 **strict:true** 即可开启 **严格模式**
**store/index.js**
~~~
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
import user from './module/user'
import saveiInLocal from './plugin/saveiInLocal'
Vue.use(Vuex)
export default new Vuex.Store({
strict: true, // 开启严格模式
state,
getters,
mutations,
actions,
modules: {
user
},
plugins: [ saveiInLocal ]
})
~~~
2. 如果开启了 **严格模块** ,在页面中以 **赋值方式修改state** ,会 **抛出错误警告** , **如果设置成 false 或者不设置 strict 就代表不是严格模式不会报错**
2.1 **非严格模式**
**store.vue**
~~~
<template>
<div>
<p>app名称: {{ appName }}</p>
<button @click="handleAppName">修改app名称</button>
</div>
</template>
<script>
export default {
computed: {
appName: function(){
return this.$store.state.appName
}
},
methods:{
handleAppName(){
this.$store.state.appName = '看云app'
}
}
}
</script>
~~~
在 **非严格模式** 中这样以 **赋值方式直接修改state** 是可以修改,但是 **不推荐,不规范** 。
2.2 **严格模式**

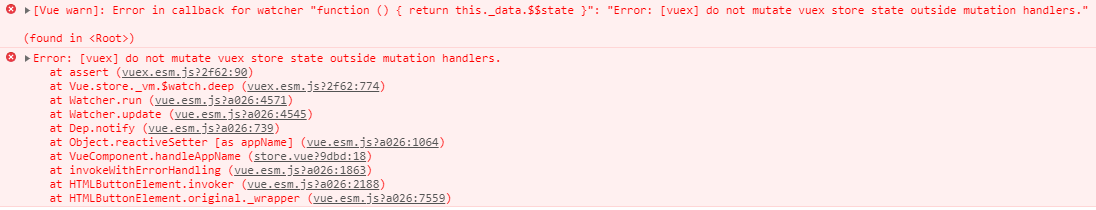
在 **严格模式** 下虽然说修改成功了,但是还会 **抛出错误警告** ,意思是建议用提交 **mutations** 方式来修改 **state** 。
2.3 **生产模式(正式环境)** 中 **关闭错误提示**
我们希望在 **生产模式** 下即便是犯了这种小错误,也 **不允许错误在浏览器中弹出**, 该如何配置呢,如下:
~~~
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
import user from './module/user'
import saveiInLocal from './plugin/saveiInLocal'
import { Progress } from 'element-ui'
Vue.use(Vuex)
export default new Vuex.Store({
strict: process.env.NODE_ENV === 'development', // 当前环境为开发环境时开启严格模式
state,
getters,
mutations,
actions,
modules: {
user
},
plugins: [ saveiInLocal ]
})
~~~
>[success] ## Vuex + 双向绑定
比如我们的 **组件** 上绑定的 **v-model** 不是 **data** 中的 **变量** ,而是 **Vuex** 中 **state** 的一个 **变量**,**v-model** 我们都知道是一个 **语法糖**, 相当于 **@input** 跟 **:value** 的一个 **简写** ,所以在 **v-model** 上绑定 **Vuex** 中 **state** 的值,相当于 **通过赋值的方式修改 Vuex 中 state 的值** ,这种方式 **不规范** 并且在 **严格模式下还会报错**
>[success] ### v-model拆分实现(@input + :value)
1. 首先在 **父组件** 中引入 **子组件AInput**
**store.vue**
~~~
<template>
<div>
Vuex中的值:{{ stateValue }}
<a-input :value="stateValue" @input="handleStateValueChange"/>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
export default {
components: { AInput },
computed: {
stateValue: function(){
return this.$store.state.stateValue
}
},
methods: {
handleStateValueChange(value){ // change时提交mutation修改Vuex
this.$store.commit('SET_STATE_VALUE', value)
}
}
}
</script>
~~~
2. **子组件** 写法
**AInput.vue**
~~~
<template>
<input @input="handleInput" :value="value">
</template>
<script>
export default {
name: 'AInput',
props: {
value: {
type: [String, Number],
default: ''
}
},
methods: {
handleInput(event){
const value = event.target.value // 获取input的值
this.$emit('input', value) // 把value传给父组件
}
}
}
</script>
~~~
3. 在 **state.js** 中定义 **stateValue** 变量
**store/state.js**
~~~
const state = {
stateValue: 'abc'
}
export default state
~~~
4. 在 **父组件** 中 **触发change事件时** ,通过 **commit** 提交一个 **mutation** 方法,来修改 **Vuex** 中 **state** 的值, **store/mutations.js** 代码如下:
**store/mutations.js**
~~~
const mutations = {
SET_STATE_VALUE(state, value){
state.stateValue = value
}
}
export default mutations
~~~
>[success] ### 计算属性set、get方式
在 **set** 中的 **返回值** 发生变化时 **通过commit提交mutation** 来修改 **state**,如下:
**store.vue**
~~~
<template>
<div>
Vuex中的值:{{ stateValue }}
<a-input v-model="stateValue"/>
</div>
</template>
<script>
import AInput from '_c/AInput.vue'
export default {
components: { AInput },
computed: {
stateValue: {
get(){
return this.$store.state.stateValue
},
set(value){
this.$store.commit('SET_STATE_VALUE', value)
}
}
}
}
</script>
~~~
>[warning] ## 后期补充(该项后期删除)
**插件持久化储存** 后什么时候 **清空掉llocalStorage** 中储存的 **持久化储存值**
- vue 26课
- Vue-cli3.0项目搭建
- Vue-ui 创建cli3.0项目
- Vue-ui 界面详解
- 项目目录详解
- public文件夹
- favicon.ico
- index.html
- src文件夹
- api文件夹
- assets文件夹
- components文件夹
- config文件夹
- directive文件夹
- lib文件夹
- mock文件夹
- mock简明文档
- router文件夹
- store文件夹
- views文件夹
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由详解(一)----基础篇
- 路由详解(二)----进阶篇
- Vuex
- Bus
- Vuex-基础-state&getter
- Vuex-基础-mutation&action/module
- Vuex-进阶
- Ajax请求
- 解决跨域问题
- 封装axios
- Mock.js模拟Ajax响应
- 组件封装
- 从数字渐变组件谈第三方JS库使用
- 从SplitPane组件谈Vue中如何【操作】DOM
- 渲染函数和JSX快速掌握
- 递归组件的使用
- 登陆/登出以及JWT认证
- 响应式布局
- 可收缩多级菜单的实现
- vue杂项
- vue递归组件
- vue-cli3.0多环境打包配置
- Vue+Canvas实现图片剪切
- vue3系统入门与项目实战
- Vue语法初探
- 初学编写 HelloWorld 和 Counter
- 编写字符串反转和内容隐藏功能
- 编写TodoList功能了解循环与双向绑定
- 组件概念初探,对 TodoList 进行组件代码拆分
- Vue基础语法
- Vue 中应用和组件的基础概念
- 理解 Vue 中的生命周期函数
- 常用模版语法讲解
- 数据,方法,计算属性和侦听器
- 样式绑定语法
- 条件渲染
- 列表循环渲染
- 事件绑定
- 表单中双向绑定指令的使用
- 探索组件的理念
- 组件的定义及复用性,局部组件和全局组件
- 组件间传值及传值校验
- 单向数据流的理解
- Non-Props 属性是什么
- 父子组件间如何通过事件进行通信
- 组件间双向绑定高级内容
- 使用匿名插槽和具名插槽解决组件内容传递问题
- 作用域插槽
- 动态组件和异步组件
- 基础语法知识点查缺补漏
- Vue 中的动画
- 使用 Vue 实现基础的 CSS 过渡与动画效果
- 使用 transition 标签实现单元素组件的过渡和动画效果
- 组件和元素切换动画的实现
- 列表动画
- 状态动画
- Vue 中的高级语法
- Mixin 混入的基础语法
- 开发实现 Vue 中的自定义指令
- Teleport 传送门功能
- 更加底层的 render 函数
- 插件的定义和使用
- 数据校验插件开发实例
- Composition API
- Setup 函数的使用
- ref,reactive 响应式引用的用法和原理
- toRef 以及 context 参数
- 使用 Composition API 开发TodoList
- computed方法生成计算属性
- watch 和 watchEffect 的使用和差异性
- 生命周期函数的新写法
- Provide,Inject,模版 Ref 的用法
- Vue 项目开发配套工具讲解
- VueCLI 的使用和单文件组件
- 使用单文件组件编写 TodoList
- Vue-Router 路由的理解和使用
- VueX 的语法详解
- CompositionAPI 中如何使用 VueX
- 使用 axios 发送ajax 请求
- Vue3.0(正式版) + TS
- 你好 Typescript: 进入类型的世界
- 什么是 Typescript
- 为什么要学习 Typescript
- 安装 Typescript
- 原始数据类型和 Any 类型
- 数组和元组
- Interface- 接口初探
- 函数
- 类型推论 联合类型和 类型断言
- class - 类 初次见面
- 类和接口 - 完美搭档
- 枚举(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 约束泛型
- 泛型第三部分 - 泛型在类和接口中的使用
- 类型别名,字面量 和 交叉类型
- 声明文件
- 内置类型
- 总结
