[TOC]
>[success] # 内置类型
**内置类型** : **JS** 有许多 **原生对象** ,例如 使用 **new Date()** 时,**鼠标指向被赋值的变量** 时就会显示是 **Date类型** ,这些都是 **内置类型** ,这些 **内置类型** 在安装 **tsc** 时候会当做一个附加礼物送给我们,在每个**TS** 项目中,**会被自动的加载进去** ,下面用代码展示一下:
**index.ts**
~~~
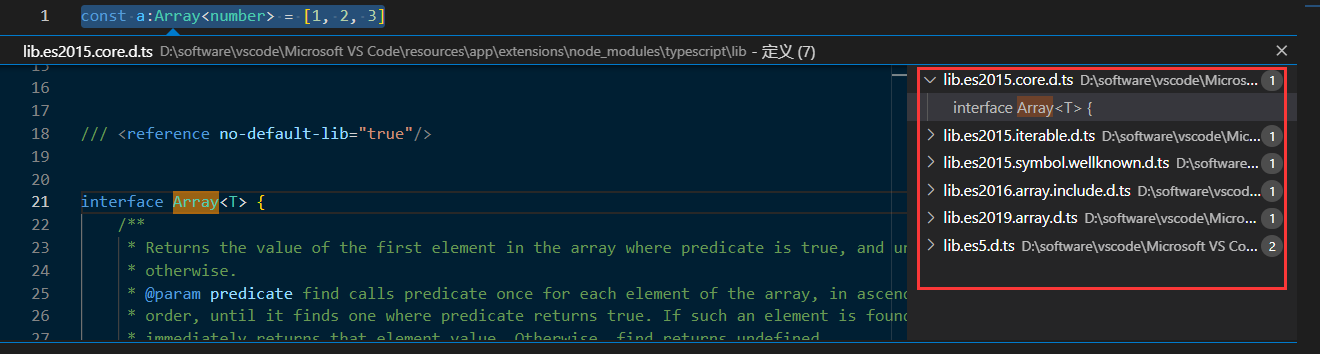
const a:Array<number> = [1, 2, 3]
~~~
**编辑器图片** :

在**windows** 中按住 **ctrl** 点击定义的类型,就会弹出一个 **类型的提示弹窗** ,这时候我们会发现, **它会在不同的文件中都有定义,但是他们都是内部(置)类型的一部分,根据不同的版本或者功能,合并了在一起,这些文件都会以 lib 开头,以 .d.ts 结尾,告诉大家我是一个内置对象的类型** 。
<br/>
接下来我们看看其他的,我们定义一个 **new Date()**
~~~
const date = new Date()
~~~
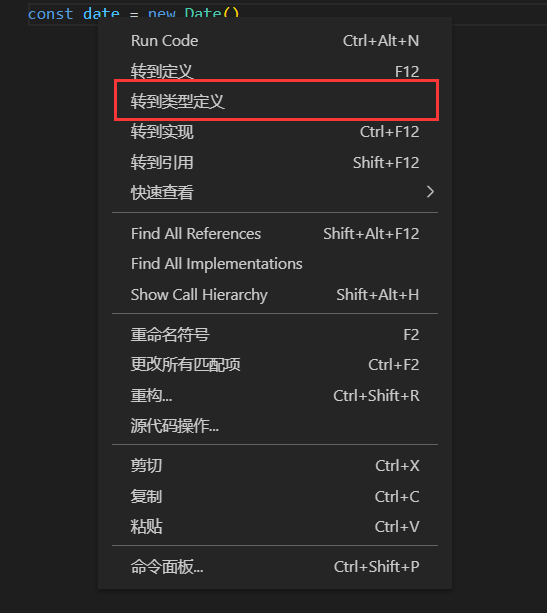
**编辑器图片** :

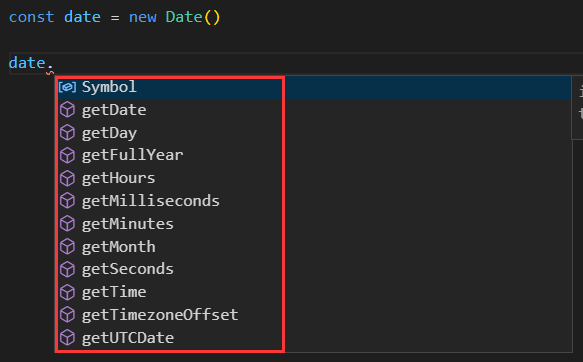
在 **常量名称** 上 **鼠标单击右键点击【转到类型定义 或者 Go to Type Definition】** ,就会弹出 **内置类型** 文件的位置,跟刚才的 **Array<number\>** 一样。这时候我们就有 **Date** 的类型了,使用时会提示 **Date** 的一些方法,如下:

我们刚才看的 **TS 内部标准库** 也就是刚才看的 **.d.ts 结尾的文件** ,里面好多 **带有版本号注明** 的 **.d.ts** 的文件,**也就是说在 TS 中我们可以随意使用最新版本的 JS 语法** 。
>[success] ## 实用程序类型(Utility Types)
[TS官网实用程序类型](https://www.typescriptlang.org/docs/handbook/utility-types.html)
除了 **内置类型** , **TS** 还提供了一些 **功能性帮助性** 的 **类型** ,这些 **类型** 在 **JS** 中是看不到的,我们称这些类型叫做 **Utility Types** ,我们下面做 **2** 个 **Utility Types** 例子。
1. **Partial(部分)** :它可以 **把传入的类型都变成可选** 。
**index.ts**
~~~
// 定义接口
interface IPerson {
name: string
age: number
}
// 使用接口
let viking: IPerson = { name: 'viking', age: 20 }
// 定义类型别名 Partial
type IPartial = Partial<IPerson>
// 使用接口
let viking2: IPartial = { name: 'viking' }
~~~
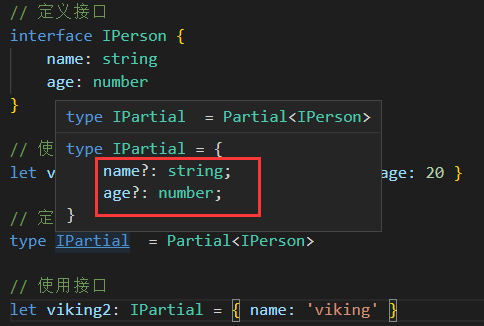
编辑器图片:

可以看到 **IPartial** 中的 **name** 与 **age** 都变成了 **可选状态** 。
2. **Omit(忽略)** :它可以 **忽略传入类型的某个属性**
**index.ts**
~~~
// 定义接口
interface IPerson {
name: string
age: number
}
// Omit<要操作的类型, '要忽略的属性名称'>
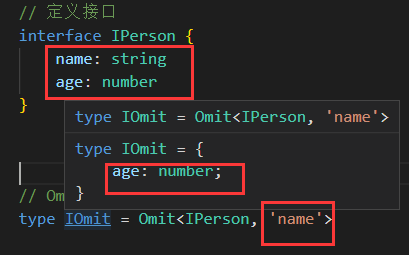
type IOmit = Omit<IPerson, 'name'>
~~~
编辑器图片:

这样就能看到 **name** 属性被忽略掉了 。
- vue 26课
- Vue-cli3.0项目搭建
- Vue-ui 创建cli3.0项目
- Vue-ui 界面详解
- 项目目录详解
- public文件夹
- favicon.ico
- index.html
- src文件夹
- api文件夹
- assets文件夹
- components文件夹
- config文件夹
- directive文件夹
- lib文件夹
- mock文件夹
- mock简明文档
- router文件夹
- store文件夹
- views文件夹
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由详解(一)----基础篇
- 路由详解(二)----进阶篇
- Vuex
- Bus
- Vuex-基础-state&getter
- Vuex-基础-mutation&action/module
- Vuex-进阶
- Ajax请求
- 解决跨域问题
- 封装axios
- Mock.js模拟Ajax响应
- 组件封装
- 从数字渐变组件谈第三方JS库使用
- 从SplitPane组件谈Vue中如何【操作】DOM
- 渲染函数和JSX快速掌握
- 递归组件的使用
- 登陆/登出以及JWT认证
- 响应式布局
- 可收缩多级菜单的实现
- vue杂项
- vue递归组件
- vue-cli3.0多环境打包配置
- Vue+Canvas实现图片剪切
- vue3系统入门与项目实战
- Vue语法初探
- 初学编写 HelloWorld 和 Counter
- 编写字符串反转和内容隐藏功能
- 编写TodoList功能了解循环与双向绑定
- 组件概念初探,对 TodoList 进行组件代码拆分
- Vue基础语法
- Vue 中应用和组件的基础概念
- 理解 Vue 中的生命周期函数
- 常用模版语法讲解
- 数据,方法,计算属性和侦听器
- 样式绑定语法
- 条件渲染
- 列表循环渲染
- 事件绑定
- 表单中双向绑定指令的使用
- 探索组件的理念
- 组件的定义及复用性,局部组件和全局组件
- 组件间传值及传值校验
- 单向数据流的理解
- Non-Props 属性是什么
- 父子组件间如何通过事件进行通信
- 组件间双向绑定高级内容
- 使用匿名插槽和具名插槽解决组件内容传递问题
- 作用域插槽
- 动态组件和异步组件
- 基础语法知识点查缺补漏
- Vue 中的动画
- 使用 Vue 实现基础的 CSS 过渡与动画效果
- 使用 transition 标签实现单元素组件的过渡和动画效果
- 组件和元素切换动画的实现
- 列表动画
- 状态动画
- Vue 中的高级语法
- Mixin 混入的基础语法
- 开发实现 Vue 中的自定义指令
- Teleport 传送门功能
- 更加底层的 render 函数
- 插件的定义和使用
- 数据校验插件开发实例
- Composition API
- Setup 函数的使用
- ref,reactive 响应式引用的用法和原理
- toRef 以及 context 参数
- 使用 Composition API 开发TodoList
- computed方法生成计算属性
- watch 和 watchEffect 的使用和差异性
- 生命周期函数的新写法
- Provide,Inject,模版 Ref 的用法
- Vue 项目开发配套工具讲解
- VueCLI 的使用和单文件组件
- 使用单文件组件编写 TodoList
- Vue-Router 路由的理解和使用
- VueX 的语法详解
- CompositionAPI 中如何使用 VueX
- 使用 axios 发送ajax 请求
- Vue3.0(正式版) + TS
- 你好 Typescript: 进入类型的世界
- 什么是 Typescript
- 为什么要学习 Typescript
- 安装 Typescript
- 原始数据类型和 Any 类型
- 数组和元组
- Interface- 接口初探
- 函数
- 类型推论 联合类型和 类型断言
- class - 类 初次见面
- 类和接口 - 完美搭档
- 枚举(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 约束泛型
- 泛型第三部分 - 泛型在类和接口中的使用
- 类型别名,字面量 和 交叉类型
- 声明文件
- 内置类型
- 总结
