[TOC]
>[success] # VueCLI 的使用和单文件组件
本章了解一下 **Vue** 的 **脚手架工具** ,同时了解一下 **Vue** 的 **单文件组件** 。
>[success] ## VueCLI 脚手架
在 **真正开发大型项目时** ,实际上并不能通过一个 **index.html** 的方式去编写一个比较大型的项目,所以我们要学习使用 **Vue** 的一个 **工具** 来进行大型项目的开发,这个工具就叫 **VueCLI (脚手架)工具** 。
1. **安装 node**
我们在做真实 **Vue 项目开发** 时,要借助 **node** 的 **环境** ,然后去使用我们的 **VueCLI (脚手架)** 去开发大型的项目,首先打开 **[Node.js 官网](https://nodejs.org/en/)** ,点击图片中带有 **LTS 字样,长时间维护比较稳定的版本** 的 **node** ,把它 **下载** 下来,傻瓜式的安装时即可。

安装完成 **node** 后,到 **命令行** 中,输入指令
~~~
node -v
~~~
来查看 **node 版本号** ,我们学习的是 **Vue3** , **Vue3** 的 **脚手架(VueCLI)** 要求 **node 版本** 是 **10.0** 版本以上, **至少是 8.0 版本以上** 。
2. **安装 nrm**
其实安装好 **node** 之后,会连带着 **node** 一起安装另外一个工具,叫 **npm** ,输入指令
~~~
npm -v
~~~
查看 **npm 版本号** ,**npm** 是 **包管理器** ,我们可以通过 **npm** 去下载网络上别人的插件等等。
接下来我们用 **npm** 来安装一个 **nrm** , 输入指令
~~~
npm install nrm -g
~~~
**nrm** 是一个 **npm源管理器** ,意思就是说 **npm 包来源的网址**,对它进行管理。比如你用了 **淘宝镜像**,那么你就可以用 **nrm** 来切换,**npm服务器是在国外的 ,下载安装包是很慢,可能会出现卡顿的现象**,这时你就可以把地址切换到 **淘宝镜像地址** 了,毕竟服务器在国内,下载安装包速度就快了。
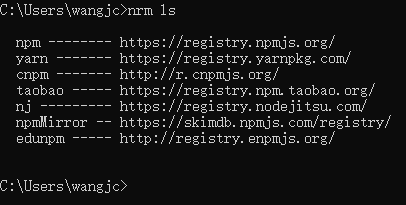
安装完成 **npm** 后,输入指令
~~~
nrm ls
~~~
如果报错了请看[这里](https://blog.csdn.net/S_aitama/article/details/113706339),如果未报错会出现下面这样的界面

- vue 26课
- Vue-cli3.0项目搭建
- Vue-ui 创建cli3.0项目
- Vue-ui 界面详解
- 项目目录详解
- public文件夹
- favicon.ico
- index.html
- src文件夹
- api文件夹
- assets文件夹
- components文件夹
- config文件夹
- directive文件夹
- lib文件夹
- mock文件夹
- mock简明文档
- router文件夹
- store文件夹
- views文件夹
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由详解(一)----基础篇
- 路由详解(二)----进阶篇
- Vuex
- Bus
- Vuex-基础-state&getter
- Vuex-基础-mutation&action/module
- Vuex-进阶
- Ajax请求
- 解决跨域问题
- 封装axios
- Mock.js模拟Ajax响应
- 组件封装
- 从数字渐变组件谈第三方JS库使用
- 从SplitPane组件谈Vue中如何【操作】DOM
- 渲染函数和JSX快速掌握
- 递归组件的使用
- 登陆/登出以及JWT认证
- 响应式布局
- 可收缩多级菜单的实现
- vue杂项
- vue递归组件
- vue-cli3.0多环境打包配置
- Vue+Canvas实现图片剪切
- vue3系统入门与项目实战
- Vue语法初探
- 初学编写 HelloWorld 和 Counter
- 编写字符串反转和内容隐藏功能
- 编写TodoList功能了解循环与双向绑定
- 组件概念初探,对 TodoList 进行组件代码拆分
- Vue基础语法
- Vue 中应用和组件的基础概念
- 理解 Vue 中的生命周期函数
- 常用模版语法讲解
- 数据,方法,计算属性和侦听器
- 样式绑定语法
- 条件渲染
- 列表循环渲染
- 事件绑定
- 表单中双向绑定指令的使用
- 探索组件的理念
- 组件的定义及复用性,局部组件和全局组件
- 组件间传值及传值校验
- 单向数据流的理解
- Non-Props 属性是什么
- 父子组件间如何通过事件进行通信
- 组件间双向绑定高级内容
- 使用匿名插槽和具名插槽解决组件内容传递问题
- 作用域插槽
- 动态组件和异步组件
- 基础语法知识点查缺补漏
- Vue 中的动画
- 使用 Vue 实现基础的 CSS 过渡与动画效果
- 使用 transition 标签实现单元素组件的过渡和动画效果
- 组件和元素切换动画的实现
- 列表动画
- 状态动画
- Vue 中的高级语法
- Mixin 混入的基础语法
- 开发实现 Vue 中的自定义指令
- Teleport 传送门功能
- 更加底层的 render 函数
- 插件的定义和使用
- 数据校验插件开发实例
- Composition API
- Setup 函数的使用
- ref,reactive 响应式引用的用法和原理
- toRef 以及 context 参数
- 使用 Composition API 开发TodoList
- computed方法生成计算属性
- watch 和 watchEffect 的使用和差异性
- 生命周期函数的新写法
- Provide,Inject,模版 Ref 的用法
- Vue 项目开发配套工具讲解
- VueCLI 的使用和单文件组件
- 使用单文件组件编写 TodoList
- Vue-Router 路由的理解和使用
- VueX 的语法详解
- CompositionAPI 中如何使用 VueX
- 使用 axios 发送ajax 请求
- Vue3.0(正式版) + TS
- 你好 Typescript: 进入类型的世界
- 什么是 Typescript
- 为什么要学习 Typescript
- 安装 Typescript
- 原始数据类型和 Any 类型
- 数组和元组
- Interface- 接口初探
- 函数
- 类型推论 联合类型和 类型断言
- class - 类 初次见面
- 类和接口 - 完美搭档
- 枚举(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 约束泛型
- 泛型第三部分 - 泛型在类和接口中的使用
- 类型别名,字面量 和 交叉类型
- 声明文件
- 内置类型
- 总结
