[TOC]
>[success] # store文件夹说明
接下来会讲一下 **正常vuex结构** ,以及 **封装好的vuex结构**。
>[success] ## 正常vuex
**创建项目** 初始化路由会在 **src文件夹** 下生成一个 **store.js** 文件。
**store.js**
~~~
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
}
})
~~~
这种结构 **看似简单** ,后期项目 **维护麻烦** 。
>[success] ## 封装vuex
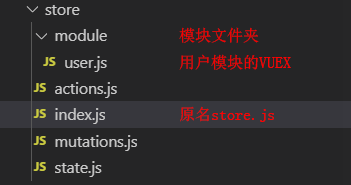
**封装后** 的结构,在 **src目录** 下创建一个 **store文件夹**

>[success] ### module文件夹
首先讲一下为什么会有 **module文件夹** ,因为项目如果有 **好多vuex的状态** ,如果都写在 **sore.js** 中,看起来会 **杂乱无章** ,都不知道哪个 **vuex** 的 **状态** 是哪个 **模块** 中使用的,所以有了 **module文件夹** ,例如我有一个 **user模块** 我只需要在 **module文件夹** 中创建一个 **user.js**
**user.js**
~~~
const state = {
//
}
const mutations = {
//
}
const actions = {
//
}
export default {
state,
mutations,
actions
}
~~~
使用时只需要在 **store文件夹** 下的 **index.js** 中这样 **引入** 即可:
~~~
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state' // state.js文件可以不写.js结尾,这样写也会自动找到state.js文件
import mutations from './mutations'
import actions from './actions'
import user from './module/user' // 引入模块文件
Vue.use(Vuex)
export default new Vuex.Store({
state, // ES6对象简写的形式,state: state 等同与 state
mutations,
actions,
modules: { // 模块引用
user
}
})
~~~
>[success] ### plugin文件夹
**plugin文件夹** 是存放 **Vuex插件** 的文件夹,假如我们这里有个持久化插件
**plugin/saveiInLocal.js**
~~~
/**
* 持久化储存插件:这个函数会在每次store实例初始化时调用。刷新浏览器后第一次要做的操作可以定义在这里
* @param store
*/
export default store => {
// 如果本地存储了state,就把这个stateJSON字符串转换成对象,替换到当前store实例的state
if(localStorage.state) store.replaceState(JSON.parse(localStorage.state))
store.subscribe((mutation, state) => {
// 提交commit提交mutation之后执行这里,把state转换成JSON字符串储存到localStorage的state中
localStorage.state = JSON.stringify(state)
})
}
~~~
>[success] ### actions.js
~~~
const actions = {
//
}
export default actions
~~~
>[success] ### index.js
**index.js** 属于 **根级别的Vuex** 可以用来管理 **根级别** 的 **actions** 、 **state** 、 **mutations** 、 **getters** ,同样可以管理 **模块(module)** 中的 **actions** 、 **state** 、 **mutations**、 **getter**。
~~~
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state' // state.js文件可以不写.js结尾,这样写也会自动找到state.js文件
import getters from './getters'
import mutations from './mutations'
import actions from './actions'
import user from './module/user' // 引入模块文件
Vue.use(Vuex)
export default new Vuex.Store({
state, // ES6对象简写的形式,state: state 等同与 state
getters,
mutations,
actions,
modules: { // 模块引用
user
}
})
~~~
<br/>
>[success] ### mutations.js
~~~
const mutations = {
//
}
export default mutations
~~~
>[success] ### state.js
~~~
const state = {
// 状态写这里
}
export default state
~~~
>[success] ### getters.js
~~~
const getters = {
//
}
export default getters
~~~
- vue 26课
- Vue-cli3.0项目搭建
- Vue-ui 创建cli3.0项目
- Vue-ui 界面详解
- 项目目录详解
- public文件夹
- favicon.ico
- index.html
- src文件夹
- api文件夹
- assets文件夹
- components文件夹
- config文件夹
- directive文件夹
- lib文件夹
- mock文件夹
- mock简明文档
- router文件夹
- store文件夹
- views文件夹
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由详解(一)----基础篇
- 路由详解(二)----进阶篇
- Vuex
- Bus
- Vuex-基础-state&getter
- Vuex-基础-mutation&action/module
- Vuex-进阶
- Ajax请求
- 解决跨域问题
- 封装axios
- Mock.js模拟Ajax响应
- 组件封装
- 从数字渐变组件谈第三方JS库使用
- 从SplitPane组件谈Vue中如何【操作】DOM
- 渲染函数和JSX快速掌握
- 递归组件的使用
- 登陆/登出以及JWT认证
- 响应式布局
- 可收缩多级菜单的实现
- vue杂项
- vue递归组件
- vue-cli3.0多环境打包配置
- Vue+Canvas实现图片剪切
- vue3系统入门与项目实战
- Vue语法初探
- 初学编写 HelloWorld 和 Counter
- 编写字符串反转和内容隐藏功能
- 编写TodoList功能了解循环与双向绑定
- 组件概念初探,对 TodoList 进行组件代码拆分
- Vue基础语法
- Vue 中应用和组件的基础概念
- 理解 Vue 中的生命周期函数
- 常用模版语法讲解
- 数据,方法,计算属性和侦听器
- 样式绑定语法
- 条件渲染
- 列表循环渲染
- 事件绑定
- 表单中双向绑定指令的使用
- 探索组件的理念
- 组件的定义及复用性,局部组件和全局组件
- 组件间传值及传值校验
- 单向数据流的理解
- Non-Props 属性是什么
- 父子组件间如何通过事件进行通信
- 组件间双向绑定高级内容
- 使用匿名插槽和具名插槽解决组件内容传递问题
- 作用域插槽
- 动态组件和异步组件
- 基础语法知识点查缺补漏
- Vue 中的动画
- 使用 Vue 实现基础的 CSS 过渡与动画效果
- 使用 transition 标签实现单元素组件的过渡和动画效果
- 组件和元素切换动画的实现
- 列表动画
- 状态动画
- Vue 中的高级语法
- Mixin 混入的基础语法
- 开发实现 Vue 中的自定义指令
- Teleport 传送门功能
- 更加底层的 render 函数
- 插件的定义和使用
- 数据校验插件开发实例
- Composition API
- Setup 函数的使用
- ref,reactive 响应式引用的用法和原理
- toRef 以及 context 参数
- 使用 Composition API 开发TodoList
- computed方法生成计算属性
- watch 和 watchEffect 的使用和差异性
- 生命周期函数的新写法
- Provide,Inject,模版 Ref 的用法
- Vue 项目开发配套工具讲解
- VueCLI 的使用和单文件组件
- 使用单文件组件编写 TodoList
- Vue-Router 路由的理解和使用
- VueX 的语法详解
- CompositionAPI 中如何使用 VueX
- 使用 axios 发送ajax 请求
- Vue3.0(正式版) + TS
- 你好 Typescript: 进入类型的世界
- 什么是 Typescript
- 为什么要学习 Typescript
- 安装 Typescript
- 原始数据类型和 Any 类型
- 数组和元组
- Interface- 接口初探
- 函数
- 类型推论 联合类型和 类型断言
- class - 类 初次见面
- 类和接口 - 完美搭档
- 枚举(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 约束泛型
- 泛型第三部分 - 泛型在类和接口中的使用
- 类型别名,字面量 和 交叉类型
- 声明文件
- 内置类型
- 总结
