[TOC]
>[success] # 声明文件
使用 **第三方库** 时,很多 **第三方库** 不是通过 **TypeScript** 写的,它们是通过原生 **Javascript** 或 **浏览器** 或是 **nodeJS** 提供好的 **Runtime** 对象,比如 **document.window** , **nodeJS** 的 **process** 对象,它们直接在 **TS** 文件中使用肯定会 **报错** 。
1. **错误场景**
**场景** :那么假如我们要使用 **第三方** 的 **jQuery库** ,常见的方式就是在 **html** 文件中通过 **script** 标签引入 **jQuery** ,然后就可以 **全局使用 jQuery** 了代码如下:
**index.ts**
~~~
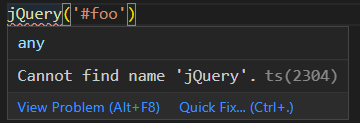
jQuery('#foo')
~~~
**编辑器图片** :

我们通常用 **jQuery('#foo')** 这种方式来获取 **标签元素** ,但是在 **ts 文件** 中,会报错,它不知道 **jQuery** 是什么,所以这里会报错。
2. **解决办法**
上面那种情况,我们可以使用 **declare 关键字来告诉 tsc 这个变量已经在其他地方定义了,你拿来用就好了,请不要报错** ,代码如下:
**index.ts**
~~~
// 声明jQuery
declare var jQuery: (selector: string) => any;
// 使用jQuery
jQuery('#foo')
~~~
**编辑器图片**:

3. **标准写法**
通常我们会把 **declare声明语句** 放入一个单独的文件中,一般是以 **.d.ts** 结尾的文件,**d** 就代表 **声明**,它说明该文件只有适配 **ts** 的 **类型声明**,我在 **根目录** 下创建了一个 **jQuery.d.ts** ,就是声明文件,此时我把 **index.ts** 中的声明 **jQuery** 的代码放入到 **jQuery.d.ts** 中,代码如下:
**jQuery.d.ts**
~~~
// 声明jQuery
// 注意:var jQuery 它并没有真正的定义一个变量的实现,只是定义了全局变量 jQuery 的类型,
// 仅仅会用于编译时的检查,并不是实现功能的真正代码。
declare var jQuery: (selector: string) => any;
~~~
**index.ts**
~~~
// 使用jQuery
jQuery('#foo')
~~~
这样其他地方在 **ts** 中使用 **jQuery** 就不会报错了,因为一般来说,默认 **ts** 会解析项目中所有的 **.ts 与 .d.ts** 文件,所以当我们将 **jQuery.d.ts** 放到项目中时,我们 **所有的 ts 文件都可以获得 jQuery 的类型定义了** 。
>[success] ## 第三方库
当我们使用 **第三方库** 时,是不是还要给它改装呢? 从头到尾 **declare** 一大堆文件呢 ?当然是不用的啦,我们有 **第三方声明文件** ,社区跟官方早就为我们写好了,比如 **jQuery** ,我们只需要 **npm install --save @types/jquery** 就会直接安装 **jQuery** 的 **类型文件** 了,我们 **jQuery.d.ts** 文件中的内容就可以去掉了,代码如下:
**index.ts**
~~~
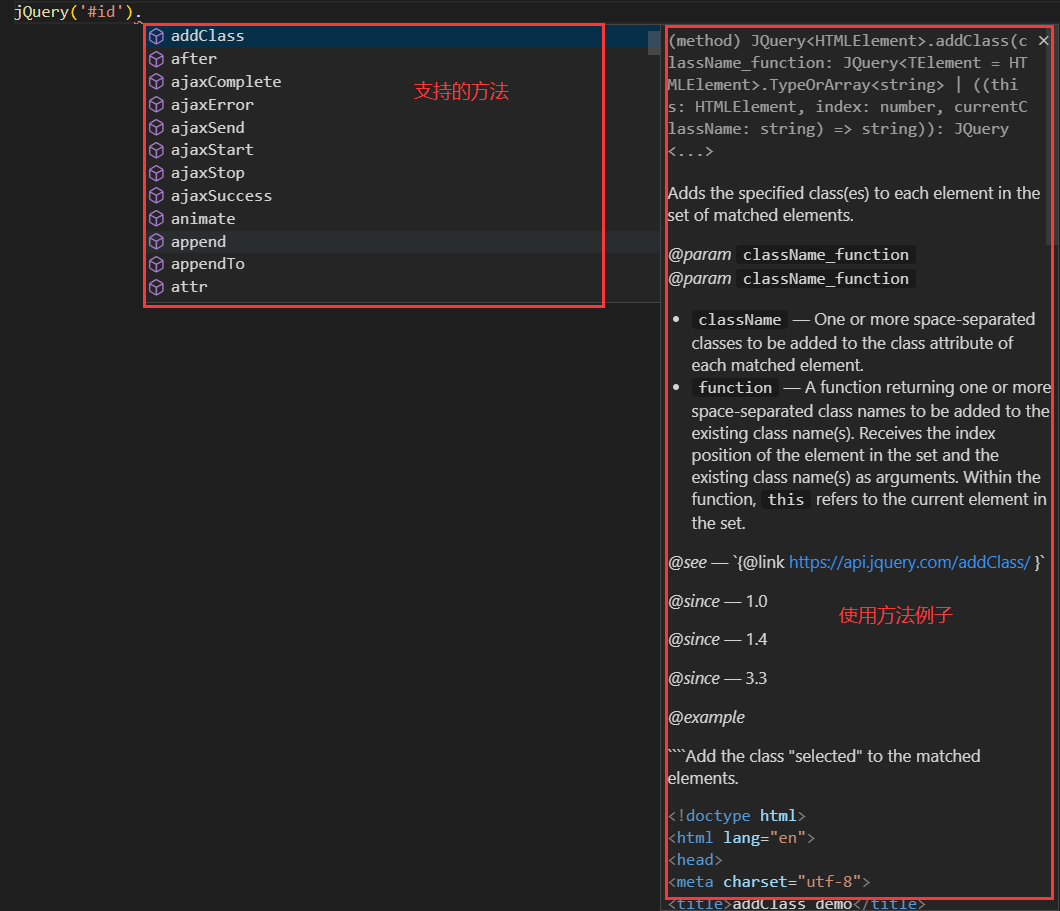
jQuery('#id').addClass('color-red')
~~~
编辑器图片:

**jQuery 支持的方法** 以及对应的 **文档** 就会直接提示出来,这样我们就会非常的方便。
>[success] ## 提示
我们如果想找 **第三方** 的 **插件(库)** 的 **声明文件** ,可以从 [TypeSeach](https://www.typescriptlang.org/dt/search?search=) 中去搜索支持 **ts**的 **插件(库)** 的 **声明文件** ,除了在 **TypeSeach** 中可以找到 **插件(库)** 的 **声明文件** ,现在一般的 **插件(库)** 都是 **源代码自带声明文件** ,举个例子,假如用 **npm install** 安装某个 **插件(库)** 时,它的 **类型定义就包含其中** 了,不需要像我们使用 **jQuery** 时候那样,**先安装本体,再安装声明文件** ,这种情况下我们可以 **一次安装,双重搞定** 。
<br/>
大家可能会好奇 **TypeScript** 是怎样被定义,怎么样被加载进来的呢?默认情况下所有可见的 **类型文件的声明** 都会在 **编译过程中** 到 **node_modules > @types** 下,以及它们的 **子文件夹** 下,在 **使用的时候都会被加载进来** , **当一个第三方库没有提供声明文件时,就需要自己来声明文件了** ,前面讲了一些简单的 **声明文件** ,而真正书写一个 **声明文件** 不是很简单的事情,不过它们也就是 **declare** 语法的组合而已,**declare** 可以声明:**变量、 函数、 类、 接口** 等等,这里不再详细讲了,想了解可以到官方文档中看。
- vue 26课
- Vue-cli3.0项目搭建
- Vue-ui 创建cli3.0项目
- Vue-ui 界面详解
- 项目目录详解
- public文件夹
- favicon.ico
- index.html
- src文件夹
- api文件夹
- assets文件夹
- components文件夹
- config文件夹
- directive文件夹
- lib文件夹
- mock文件夹
- mock简明文档
- router文件夹
- store文件夹
- views文件夹
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由详解(一)----基础篇
- 路由详解(二)----进阶篇
- Vuex
- Bus
- Vuex-基础-state&getter
- Vuex-基础-mutation&action/module
- Vuex-进阶
- Ajax请求
- 解决跨域问题
- 封装axios
- Mock.js模拟Ajax响应
- 组件封装
- 从数字渐变组件谈第三方JS库使用
- 从SplitPane组件谈Vue中如何【操作】DOM
- 渲染函数和JSX快速掌握
- 递归组件的使用
- 登陆/登出以及JWT认证
- 响应式布局
- 可收缩多级菜单的实现
- vue杂项
- vue递归组件
- vue-cli3.0多环境打包配置
- Vue+Canvas实现图片剪切
- vue3系统入门与项目实战
- Vue语法初探
- 初学编写 HelloWorld 和 Counter
- 编写字符串反转和内容隐藏功能
- 编写TodoList功能了解循环与双向绑定
- 组件概念初探,对 TodoList 进行组件代码拆分
- Vue基础语法
- Vue 中应用和组件的基础概念
- 理解 Vue 中的生命周期函数
- 常用模版语法讲解
- 数据,方法,计算属性和侦听器
- 样式绑定语法
- 条件渲染
- 列表循环渲染
- 事件绑定
- 表单中双向绑定指令的使用
- 探索组件的理念
- 组件的定义及复用性,局部组件和全局组件
- 组件间传值及传值校验
- 单向数据流的理解
- Non-Props 属性是什么
- 父子组件间如何通过事件进行通信
- 组件间双向绑定高级内容
- 使用匿名插槽和具名插槽解决组件内容传递问题
- 作用域插槽
- 动态组件和异步组件
- 基础语法知识点查缺补漏
- Vue 中的动画
- 使用 Vue 实现基础的 CSS 过渡与动画效果
- 使用 transition 标签实现单元素组件的过渡和动画效果
- 组件和元素切换动画的实现
- 列表动画
- 状态动画
- Vue 中的高级语法
- Mixin 混入的基础语法
- 开发实现 Vue 中的自定义指令
- Teleport 传送门功能
- 更加底层的 render 函数
- 插件的定义和使用
- 数据校验插件开发实例
- Composition API
- Setup 函数的使用
- ref,reactive 响应式引用的用法和原理
- toRef 以及 context 参数
- 使用 Composition API 开发TodoList
- computed方法生成计算属性
- watch 和 watchEffect 的使用和差异性
- 生命周期函数的新写法
- Provide,Inject,模版 Ref 的用法
- Vue 项目开发配套工具讲解
- VueCLI 的使用和单文件组件
- 使用单文件组件编写 TodoList
- Vue-Router 路由的理解和使用
- VueX 的语法详解
- CompositionAPI 中如何使用 VueX
- 使用 axios 发送ajax 请求
- Vue3.0(正式版) + TS
- 你好 Typescript: 进入类型的世界
- 什么是 Typescript
- 为什么要学习 Typescript
- 安装 Typescript
- 原始数据类型和 Any 类型
- 数组和元组
- Interface- 接口初探
- 函数
- 类型推论 联合类型和 类型断言
- class - 类 初次见面
- 类和接口 - 完美搭档
- 枚举(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 约束泛型
- 泛型第三部分 - 泛型在类和接口中的使用
- 类型别名,字面量 和 交叉类型
- 声明文件
- 内置类型
- 总结
