[TOC]
>[success] # 泛型(Generics) 第二部分 - 约束泛型
上一章我们介绍了 **泛型** 出现的动机,要解决什么问题,和 **泛型** 的一个 **简单的用法** ,可以把它看成是一个 **占位符** ,在 **使用时** 才动态的填入 **确定类型值** ,本章将探讨 **泛型** 更深入的用法。
<br>
我们来谈谈 **约束泛型** ,为什么会有这个概念呢?来举个例子,我们下面新建一个 **echowichArr 函数** ,给添加一个 **arg参数** ,然后添加上 **泛型** ,代码如下:
**index.ts**
~~~
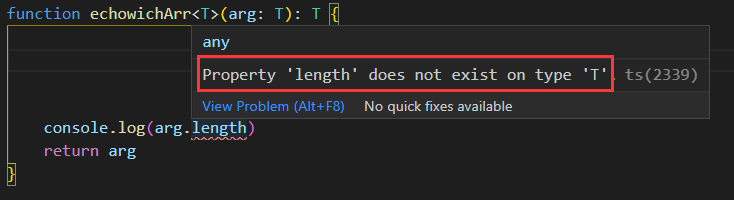
function echowichArr<T>(arg: T): T {
console.log(arg.length)
return arg
}
~~~
**编辑器图片**:

这时会发现编辑器抛出了一个错误,因为在 **函数内部使用泛型变量** 时,由于 **事先不知道它是哪种类型,所以不能随意的来操作它的属性或方法** ,这里就报一个错误,意思是:**泛型T 不一定包含属性 length** ,我们可以给这个函数 **传入任意类型数据 ,当然有些数据不包括 length属性** ,所以编译时就报错了,那么我们给这个 **函数** 传入个 **数组** 作为 **参数**,这样就有 **length属性** 了,代码如下:
**index.ts**
~~~
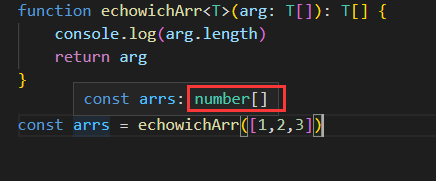
function echowichArr<T>(arg: T[]): T[] {
console.log(arg.length)
return arg
}
const arrs = echowichArr([1,2,3])
~~~
**编辑器图片**:

可以看到 **arrs** 可以正确的返回 **number数组** ,但是这个解决方案不是完美的, **我们只能传入数组** ,可能 **对象** 中有我们自己定义的属性,起名为 **length** ,再或者 **string** 类型数据也是有 **length** 属性的,我们传入 **string** 类型数据就会报错,代码如下:
**index.ts**
~~~
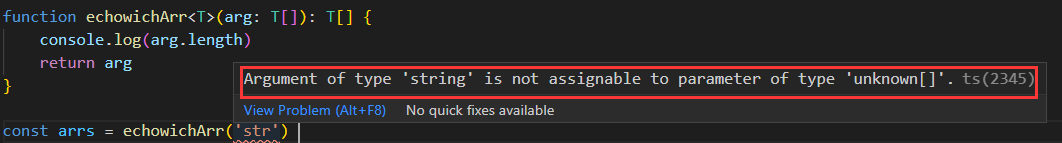
function echowichArr<T>(arg: T[]): T[] {
console.log(arg.length)
return arg
}
const arrs = echowichArr('str')
~~~
**编辑器图片**:

此时编辑器抛出了一个错误,意思是 **str 不能赋值给一个 array 类型** ,所以我们需要一个新的解决方案, **我们可以对泛型进行一个约束,只允许这个函数传入包含 length 属性的变量,这就是约束泛型**
>[success] ## 约束泛型
总结: 在 **泛型** 中使用 **extends** 关键字,就 **可以让传入值满足我们特点的约束条件,而不是想传入啥就传入啥**。
首先我们创建一个 **接口(interFace)** ,来 **约束传入的数据的类型** ,代码如下:
**index.ts**
~~~
// 定义接口(用来约束数据类型)
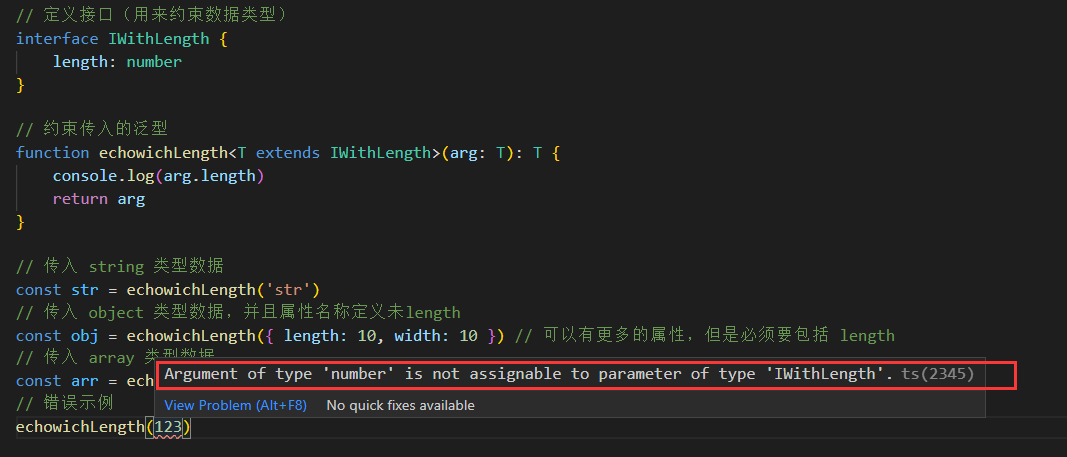
interface IWithLength {
length: number
}
// 约束传入的泛型
function echowichLength<T extends IWithLength>(arg: T): T {
console.log(arg.length)
return arg
}
// 传入 string 类型数据
const str = echowichLength('str')
// 传入 object 类型数据,并且属性名称定义未length
const obj = echowichLength({ length: 10, width: 10 }) // 可以有更多的属性,但是必须要包括 length
// 传入 array 类型数据
const arr = echowichLength([1, 2, 3])
// 错误示例
echowichLength(123)
~~~
**编辑器图片**:

这里是提示 **123** 里没有 **length属性** 。
- vue 26课
- Vue-cli3.0项目搭建
- Vue-ui 创建cli3.0项目
- Vue-ui 界面详解
- 项目目录详解
- public文件夹
- favicon.ico
- index.html
- src文件夹
- api文件夹
- assets文件夹
- components文件夹
- config文件夹
- directive文件夹
- lib文件夹
- mock文件夹
- mock简明文档
- router文件夹
- store文件夹
- views文件夹
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由详解(一)----基础篇
- 路由详解(二)----进阶篇
- Vuex
- Bus
- Vuex-基础-state&getter
- Vuex-基础-mutation&action/module
- Vuex-进阶
- Ajax请求
- 解决跨域问题
- 封装axios
- Mock.js模拟Ajax响应
- 组件封装
- 从数字渐变组件谈第三方JS库使用
- 从SplitPane组件谈Vue中如何【操作】DOM
- 渲染函数和JSX快速掌握
- 递归组件的使用
- 登陆/登出以及JWT认证
- 响应式布局
- 可收缩多级菜单的实现
- vue杂项
- vue递归组件
- vue-cli3.0多环境打包配置
- Vue+Canvas实现图片剪切
- vue3系统入门与项目实战
- Vue语法初探
- 初学编写 HelloWorld 和 Counter
- 编写字符串反转和内容隐藏功能
- 编写TodoList功能了解循环与双向绑定
- 组件概念初探,对 TodoList 进行组件代码拆分
- Vue基础语法
- Vue 中应用和组件的基础概念
- 理解 Vue 中的生命周期函数
- 常用模版语法讲解
- 数据,方法,计算属性和侦听器
- 样式绑定语法
- 条件渲染
- 列表循环渲染
- 事件绑定
- 表单中双向绑定指令的使用
- 探索组件的理念
- 组件的定义及复用性,局部组件和全局组件
- 组件间传值及传值校验
- 单向数据流的理解
- Non-Props 属性是什么
- 父子组件间如何通过事件进行通信
- 组件间双向绑定高级内容
- 使用匿名插槽和具名插槽解决组件内容传递问题
- 作用域插槽
- 动态组件和异步组件
- 基础语法知识点查缺补漏
- Vue 中的动画
- 使用 Vue 实现基础的 CSS 过渡与动画效果
- 使用 transition 标签实现单元素组件的过渡和动画效果
- 组件和元素切换动画的实现
- 列表动画
- 状态动画
- Vue 中的高级语法
- Mixin 混入的基础语法
- 开发实现 Vue 中的自定义指令
- Teleport 传送门功能
- 更加底层的 render 函数
- 插件的定义和使用
- 数据校验插件开发实例
- Composition API
- Setup 函数的使用
- ref,reactive 响应式引用的用法和原理
- toRef 以及 context 参数
- 使用 Composition API 开发TodoList
- computed方法生成计算属性
- watch 和 watchEffect 的使用和差异性
- 生命周期函数的新写法
- Provide,Inject,模版 Ref 的用法
- Vue 项目开发配套工具讲解
- VueCLI 的使用和单文件组件
- 使用单文件组件编写 TodoList
- Vue-Router 路由的理解和使用
- VueX 的语法详解
- CompositionAPI 中如何使用 VueX
- 使用 axios 发送ajax 请求
- Vue3.0(正式版) + TS
- 你好 Typescript: 进入类型的世界
- 什么是 Typescript
- 为什么要学习 Typescript
- 安装 Typescript
- 原始数据类型和 Any 类型
- 数组和元组
- Interface- 接口初探
- 函数
- 类型推论 联合类型和 类型断言
- class - 类 初次见面
- 类和接口 - 完美搭档
- 枚举(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 约束泛型
- 泛型第三部分 - 泛型在类和接口中的使用
- 类型别名,字面量 和 交叉类型
- 声明文件
- 内置类型
- 总结
