[TOC]
>[success] # 类型推论 联合类型和 类型断言
本章的名字看着非常的拗口,感觉很难理解,其实不是的,只是这 **3** 个东西非常适合在一起讲解。
>[success] ## 类型推论
从上一章,我们讲过,**当我们把一个变量赋值一个函数时,变量会自动获取数据的类型,鼠标指向变量时就可以看到变量的类型,这是因为类型推论的原则,它可以推断出我们赋值的过程中,这个变量,它应该是一个什么类型的** ,举个例子:
我们 **定义一个普通的变量,不定义类型,它也不会报错**
**basic-types.ts**
~~~
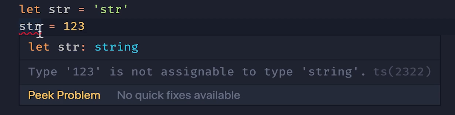
let str = 'str'
~~~
但是一旦赋值成 **number 类型** 时就会报错

因为 **Typescript** 在 **没有明确指定类型时,会推测出一个类型** ,这就是我们所说的 **类型推论** ,算是 **Typescript** 为我们提供的一个帮助。
>[success] ## 联合类型
我们倒回去说一下 **any 类型** ,**any** 是一个大而全的 **类型** ,不到万不得已,不会使用它,但是现在还有一种情况,它的 **类型范围** 不是特别广泛,只允许 **一部分类型** , **比如说一个变量可以是 string 、number ,其他类型则不行** ,这种时候我们可以使用 **联合类型**
**basic-types.ts**
~~~
// 联合类型
let numberOrString: number | string
numberOrString = 'abc'
numberOrString = 123
~~~
>[success] ## 类型断言
上面的代码中 **numberOrString** 这个 **变量** 有 **2** 种 **类型** ,既可以是 **number** 也可以是 **string** ,所以在编译器中打 **numberOrString.** 时,**它会自动弹出 字符串与数字提供的一些方法,但是有一些方法它不会弹出来,例如:字符串是有 length 这个属性的** , **鼠标指向变量时, length 没有弹出来**,这个时候我们就需要使用 **类型断言** ,**Typescript 断言:用来告诉编译器,你比它更了解这个类型,并且它不应该再发出错误** ,这时候我们可以使用 **as 关键字,告诉编译器,你无法判断我的代码,但是我本人很清楚**
**basic-types.ts**
~~~
// 类型断言
function getLength(input:string | number):number {
const str = input as string
if(str.length){
return str.length
} else {
const number = input as number
return number.toString().length
}
}
~~~
注意: **类型断言** 不是 **类型转换** ,把它 **断言成联合类型中不存在的类型会出错的** 。
当 **遇到联合类型时,使用条件语句可以自动帮你缩小类型的范围**
**basic-types.ts**
~~~
// type guard
function getLength2(input:string | number):number {
if(typeof input === 'string'){
return input.length
} else {
return input.toString().length
}
}
~~~
- vue 26课
- Vue-cli3.0项目搭建
- Vue-ui 创建cli3.0项目
- Vue-ui 界面详解
- 项目目录详解
- public文件夹
- favicon.ico
- index.html
- src文件夹
- api文件夹
- assets文件夹
- components文件夹
- config文件夹
- directive文件夹
- lib文件夹
- mock文件夹
- mock简明文档
- router文件夹
- store文件夹
- views文件夹
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由详解(一)----基础篇
- 路由详解(二)----进阶篇
- Vuex
- Bus
- Vuex-基础-state&getter
- Vuex-基础-mutation&action/module
- Vuex-进阶
- Ajax请求
- 解决跨域问题
- 封装axios
- Mock.js模拟Ajax响应
- 组件封装
- 从数字渐变组件谈第三方JS库使用
- 从SplitPane组件谈Vue中如何【操作】DOM
- 渲染函数和JSX快速掌握
- 递归组件的使用
- 登陆/登出以及JWT认证
- 响应式布局
- 可收缩多级菜单的实现
- vue杂项
- vue递归组件
- vue-cli3.0多环境打包配置
- Vue+Canvas实现图片剪切
- vue3系统入门与项目实战
- Vue语法初探
- 初学编写 HelloWorld 和 Counter
- 编写字符串反转和内容隐藏功能
- 编写TodoList功能了解循环与双向绑定
- 组件概念初探,对 TodoList 进行组件代码拆分
- Vue基础语法
- Vue 中应用和组件的基础概念
- 理解 Vue 中的生命周期函数
- 常用模版语法讲解
- 数据,方法,计算属性和侦听器
- 样式绑定语法
- 条件渲染
- 列表循环渲染
- 事件绑定
- 表单中双向绑定指令的使用
- 探索组件的理念
- 组件的定义及复用性,局部组件和全局组件
- 组件间传值及传值校验
- 单向数据流的理解
- Non-Props 属性是什么
- 父子组件间如何通过事件进行通信
- 组件间双向绑定高级内容
- 使用匿名插槽和具名插槽解决组件内容传递问题
- 作用域插槽
- 动态组件和异步组件
- 基础语法知识点查缺补漏
- Vue 中的动画
- 使用 Vue 实现基础的 CSS 过渡与动画效果
- 使用 transition 标签实现单元素组件的过渡和动画效果
- 组件和元素切换动画的实现
- 列表动画
- 状态动画
- Vue 中的高级语法
- Mixin 混入的基础语法
- 开发实现 Vue 中的自定义指令
- Teleport 传送门功能
- 更加底层的 render 函数
- 插件的定义和使用
- 数据校验插件开发实例
- Composition API
- Setup 函数的使用
- ref,reactive 响应式引用的用法和原理
- toRef 以及 context 参数
- 使用 Composition API 开发TodoList
- computed方法生成计算属性
- watch 和 watchEffect 的使用和差异性
- 生命周期函数的新写法
- Provide,Inject,模版 Ref 的用法
- Vue 项目开发配套工具讲解
- VueCLI 的使用和单文件组件
- 使用单文件组件编写 TodoList
- Vue-Router 路由的理解和使用
- VueX 的语法详解
- CompositionAPI 中如何使用 VueX
- 使用 axios 发送ajax 请求
- Vue3.0(正式版) + TS
- 你好 Typescript: 进入类型的世界
- 什么是 Typescript
- 为什么要学习 Typescript
- 安装 Typescript
- 原始数据类型和 Any 类型
- 数组和元组
- Interface- 接口初探
- 函数
- 类型推论 联合类型和 类型断言
- class - 类 初次见面
- 类和接口 - 完美搭档
- 枚举(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 约束泛型
- 泛型第三部分 - 泛型在类和接口中的使用
- 类型别名,字面量 和 交叉类型
- 声明文件
- 内置类型
- 总结
