[TOC]
>[success] # 类型别名,字面量 和 交叉类型
本章节 **查漏补缺** ,讲一些零碎的小 **概念** 。
>[success] ## 类型别名(type aliase)
**类型别名**: 听名称就很好理解,就是**给类型起一个别的名字** 。
1. **约束函数**
例子:比如说有一个 **[函数类型](https://www.kancloud.cn/wangjiachong/vue_notes/2165549)** ,要多次用到这个 **函数类型(等号左侧是函数类型)** ,就要 **多次声明同样的函数类型** ,就会很累,产生相同不必要的代码,如下:
**index.ts**
~~~
// let 函数名称: 函数类型 = 函数函数内部逻辑代码
let sum1: (x:number, y:number) => number = (x:number, y:number):number => x + y
// 使用函数
const result1 = sum1(1, 2)
// 下面的函数中再次声明了 (x:number, y:number) => number
// 再次声明【函数类型】
let sum2: (x:number, y:number) => number = (x:number, y:number):number => x * y
// 使用函数
const result2 = sum2(3, 2)
~~~
上面的代码中 **多次声明了函数类型** ,此时我们可以使用 **type** 关键字来创建一个 **类型别名** ,来解决这个问题,代码如下:
**index.ts**
~~~
// 用type关键字,创建【类型别名】
type PlusType = (x:number, y:number) => number
// 使用【类型别名】创建函数
let sum1: PlusType = (x:number, y:number):number => x + y
// 使用函数
const result1 = sum1(1, 2)
// 使用【类型别名】创建函数
let sum2: PlusType = (x:number, y:number):number => x * y
// 使用函数
const result2 = sum2(3, 2)
~~~
我们也可以使用 [Interface 约束函数](https://www.kancloud.cn/wangjiachong/vue_notes/2165549) ,效果是一样的。
2. **约束变量**
**index.ts**
~~~
// 用【类型别名】来【约束联合类型】
type StrOrNumber = string | number
// 使用类型别名
let result:StrOrNumber = 123
// 赋值成字符串
result = '哈哈哈'
~~~
如果赋值成 **Boolean** 类型值的话,就会报错。
>[success] ## 字面量
**字面量** 是一个**特殊的类型** ,这个类型只能是 **原始数据类型** ,举个例子,下面代码中 **约束的类型是字符串name,值也只能等于name,约束的类型是1,值也只能等于1** ,不然会报错。
**index.ts**
~~~
const str: 'name' = 'name'
const number: 1 = 1
~~~
**字面量** 应用场景是什么?我们经常会使用 **枚举(Enum)** 来储存 **常量值(比如说我们四个方位:上、下、左、右)** ,而 **字符串** 、 **字面量** 是用这种简单的方式,来处理这种情形,如下:
**index.ts**
~~~
// 用【类型别名】定义【字符串类型】
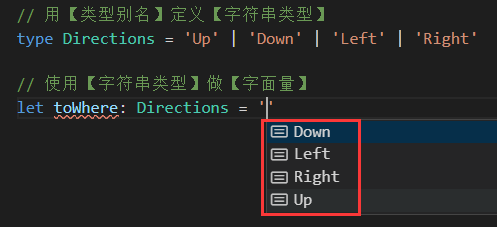
type Directions = 'Up' | 'Down' | 'Left' | 'Right'
// 使用【字符串类型】做【字面量】
let toWhere: Directions = 'Down'
~~~
**编辑器图片**:

这样写有一个好处,它会把 **类型限定在里面,并且在编辑器上会有提示** ,非常方便 。
>[success] ## 交叉类型
**或(符合: | )** 在 **ts** 中叫 **联合类型** ,有一个与他相对应的类型,**和(符合: & )** 叫做 **交叉类型** ,在 **ts** 中使用代码人如下:
~~~
// 定义接口
interface IName {
name: string
}
// 定义类型别名
type IPerson = IName & { age: number }
// 定义对象
let person:IPerson = { name: '小明', age: 18 }
~~~
**对象** 中必须要有 **name** 与 **age** ,否则报错,它跟 **接口(interface)** 的 **继承(extends)** 非常相似,它们都是为了 **实现对象形状的组合和扩展** 。
>[success] ## 接口(interface) 与 类型别名(type) 该用哪个?
我们讲一下什么时候使用 **interface** 什么时候使用 **type** 。
1. **类型别名(type)** :**type** 作为 **类型别名** ,是一种非常灵活宽泛的概念, **它不是一种特殊的类型,只是别的类型的一个别名** ,有点像 **快捷方式** ,**当你要使用交叉类型时,可以考虑使用type** 。
2. **接口(interface)** :**接口(interface)** 是一种独特的类型,当你要实现 **extends** 或者实现 **类(Class)** 的 **implements** 时,可以考虑使用 **接口(interface)** 。
- vue 26课
- Vue-cli3.0项目搭建
- Vue-ui 创建cli3.0项目
- Vue-ui 界面详解
- 项目目录详解
- public文件夹
- favicon.ico
- index.html
- src文件夹
- api文件夹
- assets文件夹
- components文件夹
- config文件夹
- directive文件夹
- lib文件夹
- mock文件夹
- mock简明文档
- router文件夹
- store文件夹
- views文件夹
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由详解(一)----基础篇
- 路由详解(二)----进阶篇
- Vuex
- Bus
- Vuex-基础-state&getter
- Vuex-基础-mutation&action/module
- Vuex-进阶
- Ajax请求
- 解决跨域问题
- 封装axios
- Mock.js模拟Ajax响应
- 组件封装
- 从数字渐变组件谈第三方JS库使用
- 从SplitPane组件谈Vue中如何【操作】DOM
- 渲染函数和JSX快速掌握
- 递归组件的使用
- 登陆/登出以及JWT认证
- 响应式布局
- 可收缩多级菜单的实现
- vue杂项
- vue递归组件
- vue-cli3.0多环境打包配置
- Vue+Canvas实现图片剪切
- vue3系统入门与项目实战
- Vue语法初探
- 初学编写 HelloWorld 和 Counter
- 编写字符串反转和内容隐藏功能
- 编写TodoList功能了解循环与双向绑定
- 组件概念初探,对 TodoList 进行组件代码拆分
- Vue基础语法
- Vue 中应用和组件的基础概念
- 理解 Vue 中的生命周期函数
- 常用模版语法讲解
- 数据,方法,计算属性和侦听器
- 样式绑定语法
- 条件渲染
- 列表循环渲染
- 事件绑定
- 表单中双向绑定指令的使用
- 探索组件的理念
- 组件的定义及复用性,局部组件和全局组件
- 组件间传值及传值校验
- 单向数据流的理解
- Non-Props 属性是什么
- 父子组件间如何通过事件进行通信
- 组件间双向绑定高级内容
- 使用匿名插槽和具名插槽解决组件内容传递问题
- 作用域插槽
- 动态组件和异步组件
- 基础语法知识点查缺补漏
- Vue 中的动画
- 使用 Vue 实现基础的 CSS 过渡与动画效果
- 使用 transition 标签实现单元素组件的过渡和动画效果
- 组件和元素切换动画的实现
- 列表动画
- 状态动画
- Vue 中的高级语法
- Mixin 混入的基础语法
- 开发实现 Vue 中的自定义指令
- Teleport 传送门功能
- 更加底层的 render 函数
- 插件的定义和使用
- 数据校验插件开发实例
- Composition API
- Setup 函数的使用
- ref,reactive 响应式引用的用法和原理
- toRef 以及 context 参数
- 使用 Composition API 开发TodoList
- computed方法生成计算属性
- watch 和 watchEffect 的使用和差异性
- 生命周期函数的新写法
- Provide,Inject,模版 Ref 的用法
- Vue 项目开发配套工具讲解
- VueCLI 的使用和单文件组件
- 使用单文件组件编写 TodoList
- Vue-Router 路由的理解和使用
- VueX 的语法详解
- CompositionAPI 中如何使用 VueX
- 使用 axios 发送ajax 请求
- Vue3.0(正式版) + TS
- 你好 Typescript: 进入类型的世界
- 什么是 Typescript
- 为什么要学习 Typescript
- 安装 Typescript
- 原始数据类型和 Any 类型
- 数组和元组
- Interface- 接口初探
- 函数
- 类型推论 联合类型和 类型断言
- class - 类 初次见面
- 类和接口 - 完美搭档
- 枚举(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 约束泛型
- 泛型第三部分 - 泛型在类和接口中的使用
- 类型别名,字面量 和 交叉类型
- 声明文件
- 内置类型
- 总结
