[TOC]
>[success] # Teleport 传送门功能
这章我们讲解一下 **vue3** 提供给我们的 **Teleport 传送门** ,我们看一看 **传送门** 是什么,我们该 **如何使用它** 呢?
需求:假如我们需要写一个 **点击按钮弹出一个黑色半透明弹窗,遮盖整个屏幕** ,我们的 **布局代码以及样式** 是这样写的:
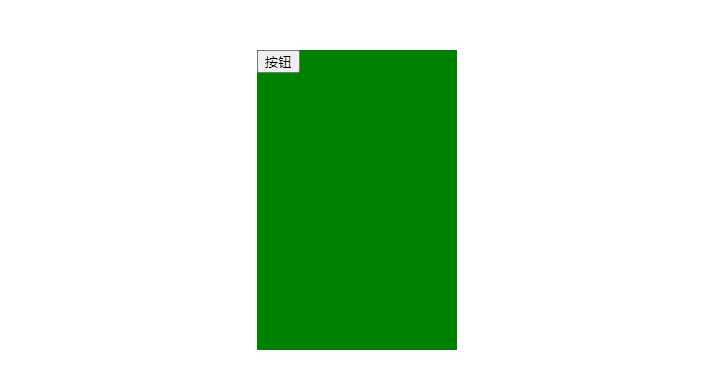
**点击前**

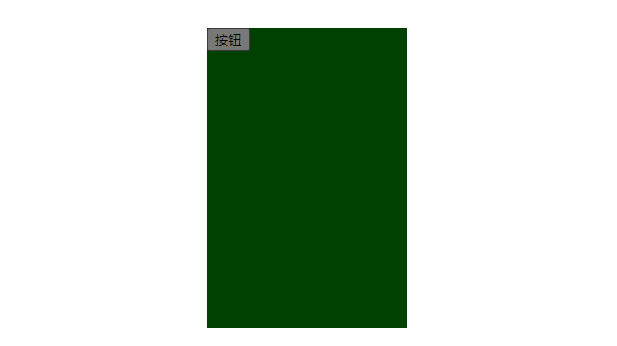
**点击后**

**index.html**
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Teleport 传送门功能</title>
<style>
.area{
position: absolute;
left: 50%;
top: 50%;
/* transform: translateX(-50%);
transform: translateY(-50%); */
/* 上面这样写下面的会把上面的样式覆盖掉,所以要用简写的形式*/
transform: translateY(-50%, -50%);
width: 200px;
height: 300px;
background: green;
}
.mask{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: #000;
opacity: .5;
}
</style>
<!-- 通过cdn方式引入vue -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
// Teleport 传送门
const app = Vue.createApp({
data(){
return {
show: false
}
},
methods: {
handleBtnClick(){
this.show = !this.show
}
},
template: `
<div class="area">
<button @click="handleBtnClick">按钮</button>
<div class="mask" v-show="show"></div>
</div>
`
})
const vm = app.mount('#root')
</script>
</html>
~~~
你会发现 **蒙层大小并不是我们想要的全屏的大小** ,这是因为 **黑色蒙层是绝对定位的是自己的父级 area 这个元素,而 area 这个元素的大小只有200 * 300 的大小** ,如果 **我们想实现黑色遮罩层全屏,通常需要把这个遮罩层放入到 body 内,从而变成 body 直接的子级,这样绝对定位的就是body** ,这样写就会 **非常非常的麻烦** ,而 **vue3** 给我们提供了一个 **teleport标签(传送门)** ,我们只需要 **用teleport标签 将黑色弹层包裹,并且写上 to 属性, to 属性 内写入我们要传入到的标签名称,就可以将弹窗传入到想要传入的标签内** ,
>[success] ## 传送门功能实现传送弹窗功能
**index.html**
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Teleport 传送门功能</title>
<style>
.area{
position: absolute;
left: 50%;
top: 50%;
/* transform: translateX(-50%);
transform: translateY(-50%); */
/* 上面这样写下面的会把上面的样式覆盖掉,所以要用简写的形式*/
transform: translateY(-50%, -50%);
width: 200px;
height: 300px;
background: green;
}
.mask{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: #000;
opacity: .5;
}
</style>
<!-- 通过cdn方式引入vue -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
// Teleport 传送门
const app = Vue.createApp({
data(){
return {
show: false
}
},
methods: {
handleBtnClick(){
this.show = !this.show
}
},
template: `
<div class="area">
<button @click="handleBtnClick">按钮</button>
<teleport to="body">
<div class="mask" v-show="show"></div>
</teleport>
</div>
`
})
const vm = app.mount('#root')
</script>
</html>
~~~

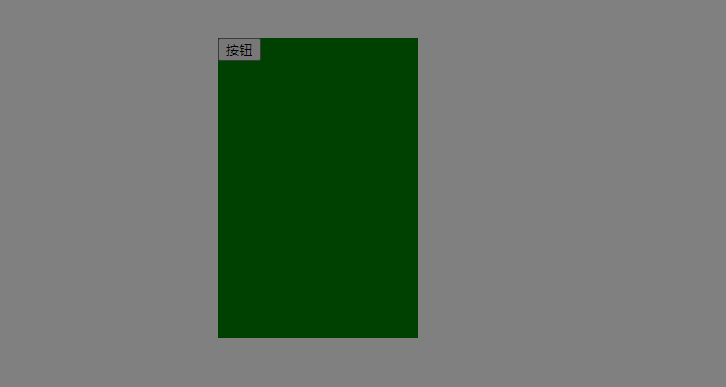
这样就实现了我们想要的效果, **全屏的遮盖效果** , 然而我们也可以 **根据 id 传送到指定的标签内** ,下面的案例中就是 **将弹窗盒子传入了 id 为 hello 的元素中**,代码如下:
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Teleport 传送门功能</title>
<style>
.area{
position: absolute;
left: 50%;
top: 50%;
/* transform: translateX(-50%);
transform: translateY(-50%); */
/* 上面这样写下面的会把上面的样式覆盖掉,所以要用简写的形式*/
transform: translateY(-50%, -50%);
width: 200px;
height: 300px;
background: green;
}
.mask{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: #000;
opacity: .5;
}
</style>
<!-- 通过cdn方式引入vue -->
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
<div id="hello"></div>
</body>
<script>
// Teleport 传送门
const app = Vue.createApp({
data(){
return {
show: false
}
},
methods: {
handleBtnClick(){
this.show = !this.show
}
},
template: `
<div class="area">
<button @click="handleBtnClick">按钮</button>
<teleport to="#hello">
<div class="mask" v-show="show"></div>
</teleport>
</div>
`
})
const vm = app.mount('#root')
</script>
</html>
~~~
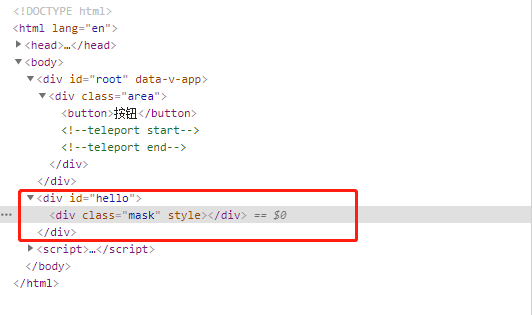
编译后的代码如下, **可以看到遮罩层被放入到 id 为 hello 的盒子中**

>[success] # 总结
我们可以 **封装组件** 时,有弹窗的需求,可以用 **teleport 用传送门功能** 。
- vue 26课
- Vue-cli3.0项目搭建
- Vue-ui 创建cli3.0项目
- Vue-ui 界面详解
- 项目目录详解
- public文件夹
- favicon.ico
- index.html
- src文件夹
- api文件夹
- assets文件夹
- components文件夹
- config文件夹
- directive文件夹
- lib文件夹
- mock文件夹
- mock简明文档
- router文件夹
- store文件夹
- views文件夹
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由详解(一)----基础篇
- 路由详解(二)----进阶篇
- Vuex
- Bus
- Vuex-基础-state&getter
- Vuex-基础-mutation&action/module
- Vuex-进阶
- Ajax请求
- 解决跨域问题
- 封装axios
- Mock.js模拟Ajax响应
- 组件封装
- 从数字渐变组件谈第三方JS库使用
- 从SplitPane组件谈Vue中如何【操作】DOM
- 渲染函数和JSX快速掌握
- 递归组件的使用
- 登陆/登出以及JWT认证
- 响应式布局
- 可收缩多级菜单的实现
- vue杂项
- vue递归组件
- vue-cli3.0多环境打包配置
- Vue+Canvas实现图片剪切
- vue3系统入门与项目实战
- Vue语法初探
- 初学编写 HelloWorld 和 Counter
- 编写字符串反转和内容隐藏功能
- 编写TodoList功能了解循环与双向绑定
- 组件概念初探,对 TodoList 进行组件代码拆分
- Vue基础语法
- Vue 中应用和组件的基础概念
- 理解 Vue 中的生命周期函数
- 常用模版语法讲解
- 数据,方法,计算属性和侦听器
- 样式绑定语法
- 条件渲染
- 列表循环渲染
- 事件绑定
- 表单中双向绑定指令的使用
- 探索组件的理念
- 组件的定义及复用性,局部组件和全局组件
- 组件间传值及传值校验
- 单向数据流的理解
- Non-Props 属性是什么
- 父子组件间如何通过事件进行通信
- 组件间双向绑定高级内容
- 使用匿名插槽和具名插槽解决组件内容传递问题
- 作用域插槽
- 动态组件和异步组件
- 基础语法知识点查缺补漏
- Vue 中的动画
- 使用 Vue 实现基础的 CSS 过渡与动画效果
- 使用 transition 标签实现单元素组件的过渡和动画效果
- 组件和元素切换动画的实现
- 列表动画
- 状态动画
- Vue 中的高级语法
- Mixin 混入的基础语法
- 开发实现 Vue 中的自定义指令
- Teleport 传送门功能
- 更加底层的 render 函数
- 插件的定义和使用
- 数据校验插件开发实例
- Composition API
- Setup 函数的使用
- ref,reactive 响应式引用的用法和原理
- toRef 以及 context 参数
- 使用 Composition API 开发TodoList
- computed方法生成计算属性
- watch 和 watchEffect 的使用和差异性
- 生命周期函数的新写法
- Provide,Inject,模版 Ref 的用法
- Vue 项目开发配套工具讲解
- VueCLI 的使用和单文件组件
- 使用单文件组件编写 TodoList
- Vue-Router 路由的理解和使用
- VueX 的语法详解
- CompositionAPI 中如何使用 VueX
- 使用 axios 发送ajax 请求
- Vue3.0(正式版) + TS
- 你好 Typescript: 进入类型的世界
- 什么是 Typescript
- 为什么要学习 Typescript
- 安装 Typescript
- 原始数据类型和 Any 类型
- 数组和元组
- Interface- 接口初探
- 函数
- 类型推论 联合类型和 类型断言
- class - 类 初次见面
- 类和接口 - 完美搭档
- 枚举(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 约束泛型
- 泛型第三部分 - 泛型在类和接口中的使用
- 类型别名,字面量 和 交叉类型
- 声明文件
- 内置类型
- 总结
