[TOC]
>[success] # 泛型第三部分 - 泛型在类和接口中的使用
之前演示的 **泛型** 都是在 **函数** 中,在 **函数** 的 **参数** 和 **返回值** 中使用 **泛型** ,本章将讲解如何在 **类(Class)** 和 **接口(interface)** 上如何使用。
>[success] ## 泛型在类(Class)中使用
我们新建了一个 **Queue(队列)类** ,**Queue(队列)类** 中有 **2** 个方法,一个是 **进入队列 push 方法** ,另一个是 **离开队列 pop 方法** ,队列是 **先进先出** 的数据结构,所以我们使用了 **push** 与 **shift** 方法,下面的代码中, **ts 文件中,并未报错提醒我们 string 类型数据不能使用 toFixed() 方法(注意:ts 是做 静态类型检查的)**,而在 **运行阶段才提醒我们程序报错**
**index.ts**
~~~
// Queue(队列:数据先进先出,像子弹夹一样)
class Queue {
// 私有属性
private data = [];
// 进入队列
push(item){
return this.data.push(item)
}
// 离开队列
pop(){
return this.data.shift()
}
}
// 实例化队列类
const queue = new Queue()
// 向队列插入2个值
queue.push(1)
queue.push('str')
// 取出队列里的值并且调用 toFixed() 方法
console.log(queue.pop().toFixed()) // 1.toFixed()
console.log(queue.pop().toFixed()) // 'str'..toFixed() 此时报错 queue.pop(...).toFixed is not a function
~~~
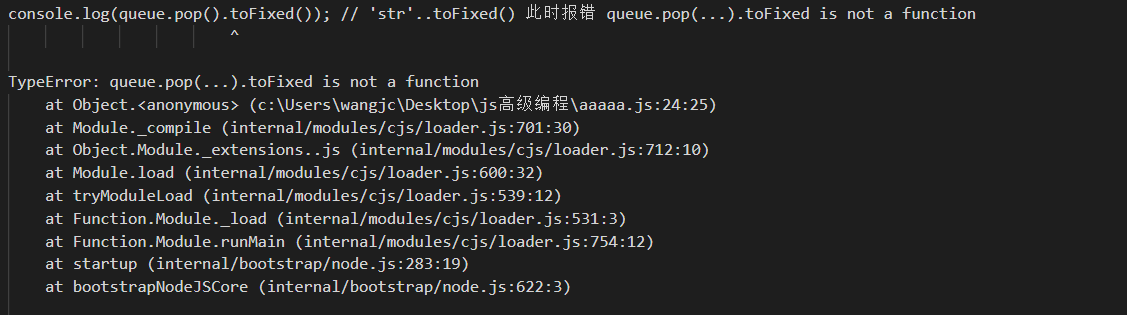
**运行时图片**:

为什么在 **ts** 代码中没有捕捉到这个错误呢?首先 **它允许你向队列中添加任何类型的数据 ,数据被返回时也可以是任何类型** ,可以看到我们向里面添加 **string 类型数据** ,在 **使用时就会出现无法捕捉错误** ,比如上面的例子,我们弹出时的第 **2** 个数据是 **string 类型数据** ,但我们调用了只有 **number 类型数据** 才有的 **toFixed()** 方法,所以在 **ts** 中没有捕捉到这个错误。假定改用法只有 **number 类型** 才会被添加到 **队列** 中如何解决呢?
1. **方法1**
给 **队列方法** 中传入的 **参数** 来 **约束数据类型** ,来达到目的
**index.ts**
~~~
// Queue(队列:数据先进先出,像子弹夹一样)
class Queue {
// 私有属性
private data = [];
// 进入队列
push(item:number){
return this.data.push(item)
}
// 离开队列
pop(){
return this.data.shift()
}
}
// 实例化队列类
const queue = new Queue()
// 向队列插入2个值
queue.push(1)
queue.push('str')
// 取出队列里的值并且调用 toFixed() 方法
console.log(queue.pop().toFixed()) // 1.toFixed()
console.log(queue.pop().toFixed()) // 'str'..toFixed() 此时报错 queue.pop(...).toFixed is not a function
~~~
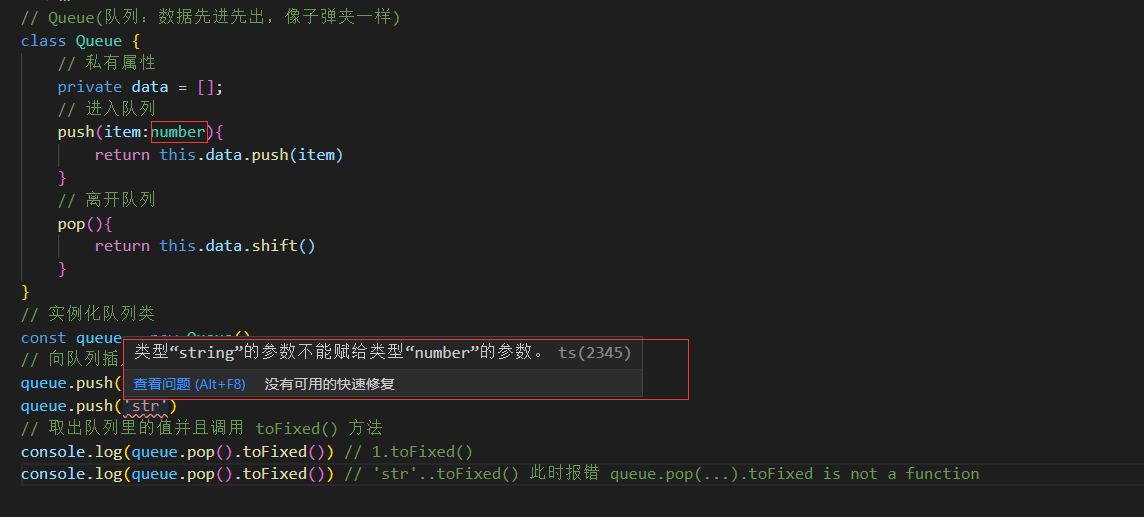
**编辑器图片**:

这样 **ts** 就会捕捉到错误了,所以说这是一个很快的解决方法,当然快速也意味着痛苦,假如当你想创建一个 **string 队列** 时,你 **不得不修改队列方法中相当多大量的代码** ,我们真正想要的是 **无论是什么类型被推入队列,被推出的类型,都与被推入的类型是一样的** 。
2. **方法2**
这时我们就要使用第二种方法 **泛型** ,根据 **传入的类型来控制,【传入的数据类型】与【返回的数据类型】**
**index.ts**
~~~
// Queue(队列:数据先进先出,像子弹夹一样)
class Queue<T> {
// 私有属性
private data = [];
// 进入队列
push(item: T){
return this.data.push(item)
}
// 离开队列
pop(): T{
return this.data.shift()
}
}
// 实例化队列类
const queue = new Queue<number>()
// 向队列插入2个值
queue.push(1)
queue.push('str')
// 取出队列里的值并且调用 toFixed() 方法
console.log(queue.pop().toFixed()) // 1.toFixed()
console.log(queue.pop().toFixed()) // 'str'..toFixed() 此时报错 queue.pop(...).toFixed is not a function
~~~
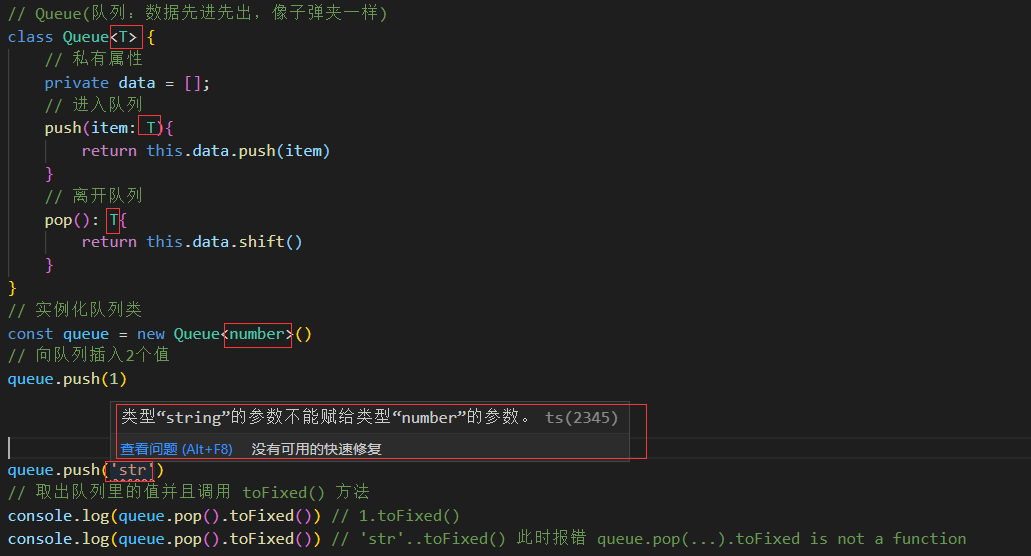
**编辑器图片**:

在 **class** 类上使用 **泛型** ,只需要在 **类名后面(Queue)** 添加 **<T\>** ,队列的 **参数** 以及返回参数上写上 **T** , 在 **new 实例化类** 的后面加上需要定义的类型即可,上图中就可以完美的抛出错误了。
>[success] ## 泛型在接口(Interface)中使用
**泛型** 也可以用来 来 **约束接口(Interface)** ,举例,下面代码中有个 **IkeyPair** 接口,它有 **2** 个属性, **key 与 value** 属性,此时我们希望 **key 与 value** 这两个 **属性** 的 **类型** ,都是在 **使用时,动态的传入进去** ,代码如下:
**index.ts**
~~~
// 定义接口
interface IkeyPair<T, U> {
key: T
value: U
}
// 使用时定义接口数据类型
let kp1:IkeyPair<number, string> = { key:1, value: "string" }
let kp2:IkeyPair<string, number> = { key:"string", value: 2 }
// 像我们之前定义数组时经常会这样定义
let arr: number[] = [1, 2, 3]
// 相当于
let arrTwo: Array<number> = [1, 2, 3]
~~~
>[success] ## 总结
这里总结一下 **泛型** 的 **3** 个章节内容:
1. **第1章**:在 **函数使用时** , **函数的类型推断不会流入到函数体内** ,所以 **使用表达式没法明确建立类型的绑定** ,用 **泛型可以让我们打破这个鸿沟** 。
2. **第2章**: 用 **泛型** 灵活的 **约束参数的类型** ,**不需要参数是个特别死板的类型** ,比如说,我们不希望它是个特定 **string 类型** ,不希望它是一个 **number 类型** ,**而我传入的参数必须有某某属性、某某方法** ,否则就会报错。
3. **第3章**: 本章节讲的内容, 它是创建一个 **拥有特定类型的容器** ,比如 **本章的 interface 与 泛型** , **仿佛给容器贴标签一样** ,比如上面的 **arrTwo** 的 **Array 数组** 贴了一个 **number** 标签,告诉 **arrTwo** ,我要你是一个装 **number** 类型的数组,或者 **在调用类时告诉 Queue\<number> 类,我是一个装着数字的队列** ,你可以 **把它当做成一个可变的参数,在用的时候传入,生成不容类型的容器** 。
- vue 26课
- Vue-cli3.0项目搭建
- Vue-ui 创建cli3.0项目
- Vue-ui 界面详解
- 项目目录详解
- public文件夹
- favicon.ico
- index.html
- src文件夹
- api文件夹
- assets文件夹
- components文件夹
- config文件夹
- directive文件夹
- lib文件夹
- mock文件夹
- mock简明文档
- router文件夹
- store文件夹
- views文件夹
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由详解(一)----基础篇
- 路由详解(二)----进阶篇
- Vuex
- Bus
- Vuex-基础-state&getter
- Vuex-基础-mutation&action/module
- Vuex-进阶
- Ajax请求
- 解决跨域问题
- 封装axios
- Mock.js模拟Ajax响应
- 组件封装
- 从数字渐变组件谈第三方JS库使用
- 从SplitPane组件谈Vue中如何【操作】DOM
- 渲染函数和JSX快速掌握
- 递归组件的使用
- 登陆/登出以及JWT认证
- 响应式布局
- 可收缩多级菜单的实现
- vue杂项
- vue递归组件
- vue-cli3.0多环境打包配置
- Vue+Canvas实现图片剪切
- vue3系统入门与项目实战
- Vue语法初探
- 初学编写 HelloWorld 和 Counter
- 编写字符串反转和内容隐藏功能
- 编写TodoList功能了解循环与双向绑定
- 组件概念初探,对 TodoList 进行组件代码拆分
- Vue基础语法
- Vue 中应用和组件的基础概念
- 理解 Vue 中的生命周期函数
- 常用模版语法讲解
- 数据,方法,计算属性和侦听器
- 样式绑定语法
- 条件渲染
- 列表循环渲染
- 事件绑定
- 表单中双向绑定指令的使用
- 探索组件的理念
- 组件的定义及复用性,局部组件和全局组件
- 组件间传值及传值校验
- 单向数据流的理解
- Non-Props 属性是什么
- 父子组件间如何通过事件进行通信
- 组件间双向绑定高级内容
- 使用匿名插槽和具名插槽解决组件内容传递问题
- 作用域插槽
- 动态组件和异步组件
- 基础语法知识点查缺补漏
- Vue 中的动画
- 使用 Vue 实现基础的 CSS 过渡与动画效果
- 使用 transition 标签实现单元素组件的过渡和动画效果
- 组件和元素切换动画的实现
- 列表动画
- 状态动画
- Vue 中的高级语法
- Mixin 混入的基础语法
- 开发实现 Vue 中的自定义指令
- Teleport 传送门功能
- 更加底层的 render 函数
- 插件的定义和使用
- 数据校验插件开发实例
- Composition API
- Setup 函数的使用
- ref,reactive 响应式引用的用法和原理
- toRef 以及 context 参数
- 使用 Composition API 开发TodoList
- computed方法生成计算属性
- watch 和 watchEffect 的使用和差异性
- 生命周期函数的新写法
- Provide,Inject,模版 Ref 的用法
- Vue 项目开发配套工具讲解
- VueCLI 的使用和单文件组件
- 使用单文件组件编写 TodoList
- Vue-Router 路由的理解和使用
- VueX 的语法详解
- CompositionAPI 中如何使用 VueX
- 使用 axios 发送ajax 请求
- Vue3.0(正式版) + TS
- 你好 Typescript: 进入类型的世界
- 什么是 Typescript
- 为什么要学习 Typescript
- 安装 Typescript
- 原始数据类型和 Any 类型
- 数组和元组
- Interface- 接口初探
- 函数
- 类型推论 联合类型和 类型断言
- class - 类 初次见面
- 类和接口 - 完美搭档
- 枚举(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 约束泛型
- 泛型第三部分 - 泛型在类和接口中的使用
- 类型别名,字面量 和 交叉类型
- 声明文件
- 内置类型
- 总结
