[TOC]
>[success] # 递归组件的使用
**递归组件** 有什么 **用处** 呢,一般用于 **树形结构的收缩展开菜单功能**, **层级** 是 **不固定** 的, **根据后端返回的数据进行动态渲染** 的,所以需要用 **递归组件** 来 **从 根节点 循环一直到 叶子节点** 为止。
接下来我们先 **封装一个简单的Menu组件** ,然后 **循循渐进的再封装一个递归组件**。
>[success] ## 封装Menu组件
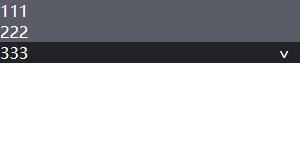
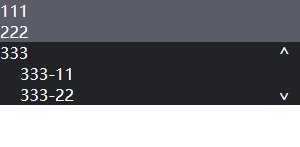
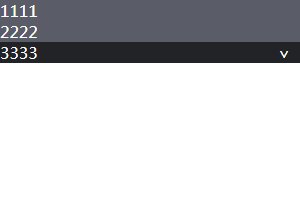
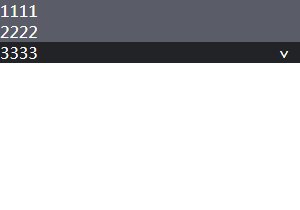
封装一个 **简单的菜单** ,效果如下图

1. **父组件**
首先在 **路由列表** 的 **路由对象** 中添加新创建的 **menu-page** 页面配置路由
**src/router/router.js**
~~~
export default [
{
path: '/menu_page',
name: '/menu_page',
component: () => import('@/views/menu-page')
}
]
~~~
然后在 **src/views/menu-page.vue** 页面 **引入menuComponents**, **menuComponents** 中包含了 **3个** 组件,**AMenu、 AMenuItem、 ASubmenu** ,可以使用 **扩展运算符的方式引入** ,也可以使用 **解构的方式引入** 。
**src/views/menu-page.vue**
~~~
<template>
<div class="menu-box">
<a-menu>
<a-menu-item>111</a-menu-item>
<a-menu-item>222</a-menu-item>
<a-submenu>
<div slot="title">333</div>
<a-menu-item>333-11</a-menu-item>
<a-submenu>
<div slot="title">333-22</div>
<a-menu-item>333-22-11</a-menu-item>
<a-menu-item>333-22-22</a-menu-item>
</a-submenu>
</a-submenu>
</a-menu>
</div>
</template>
<script>
import menuComponents from '_c/menu'
// 虽然说下面的扩展运算符很方便,但不清楚哪些组件可用,用解构赋值引入就很方便
const { AMenu, AMenuItem, ASubmenu } = menuComponents
export default {
name: 'menu_page',
components: {
AMenu,
AMenuItem,
ASubmenu
// ...menuComponents // 废弃:扩展运算符展开引入的3个组件,看起来比较简洁
}
}
</script>
<style lang="scss">
.menu-box{
width: 300px;
height: 400px;
}
</style>
~~~
2. **子组件**
**src/components/menu/a-menu.vue**
~~~
<template>
<div class="a-menu">
<slot></slot>
</div>
</template>
<script>
export default {
}
</script>
<style lang="scss">
// .a-menu 里的所有都设置为list-style: none
.a-menu{
& *{
list-style: none;
};
ul{
padding: 0;
margin: 0;
}
}
</style>
~~~
**src/components/menu/a-ment-item.vue**
~~~
<template>
<li class="a-menu-item">
<slot></slot>
</li>
</template>
<script>
export default {
name: 'AMentItem'
}
</script>
<style lang="scss">
.a-menu-item{
background: rgb(90, 92, 104);
color: white;
}
</style>
~~~
**src/components/menu/a-submenu.vue**
~~~
<template>
<ul class="a-submenu">
<div class="a-submenu-title" @click="handleClick">
<slot name="title"></slot>
<span class="shrink-icon" :style="{ transform: `rotate(${ showChild ? 0 : 180 }deg)` }">^</span>
</div>
<div v-show="showChild" class="a-submenu-child-box">
<slot></slot>
</div>
</ul>
</template>
<script>
export default {
name: 'ASubmenu',
data(){
return{
showChild: false
}
},
methods: {
handleClick(){
this.showChild = !this.showChild
}
}
}
</script>
<style lang="scss">
.a-submenu{
background: rgb(33, 35, 39);
&-title{
color: white;
position: relative;
.shrink-icon{
position: absolute;
top: 0;
right: 10px;
}
}
&-child-box{
overflow: hidden;
padding-left: 20px;
}
li{
background: rgb(33, 35, 39);
}
}
</style>
~~~
定义一个 **index.js 方便父组件引用**
**src/components/menu/index.js**
~~~
import AMenu from './a-menu.vue'
import AMenuItem from './a-ment-item.vue'
import ASubmenu from './a-submenu.vue'
export default { // 导出3个组件
AMenu,
AMenuItem,
ASubmenu
}
~~~
>[success] ## 封装递归组件
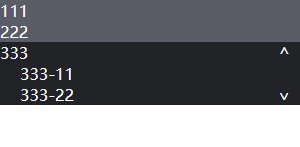
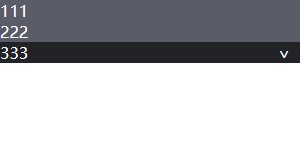
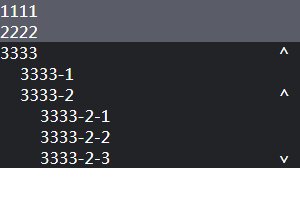
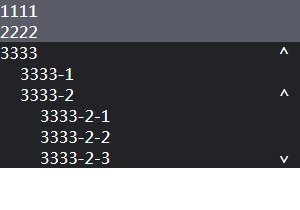
**递归组件是根据数据层级** 来渲染的,如下图层级可以达到很深层,甚至 **无限层** 。

下面 **组件** 中 **AMenu, AMenuItem, ASubmenu** 组件在上面的 **封装Menu组件** 的都有写过,这里就不再写了。
1. **父组件**
**src/views/menu-page.vue**
~~~
<template>
<div class="menu-box">
<!-- 普通菜单结构 -->
<!-- <a-menu>
<a-menu-item>111</a-menu-item>
<a-menu-item>222</a-menu-item>
<a-submenu>
<div slot="title">333</div>
<a-menu-item>333-11</a-menu-item>
<a-submenu>
<div slot="title">333-22</div>
<a-menu-item>333-22-11</a-menu-item>
<a-menu-item>333-22-22</a-menu-item>
</a-submenu>
</a-submenu>
</a-menu> -->
<!-- 递归组件的结构 -->
<a-menu>
<!-- template上是不可以写key的,所以需要写在里面 -->
<template v-for="(item, index) in list">
<a-menu-item v-if="!item.children" :key="`menu_item${ index }`">{{ item.title }}</a-menu-item>
<re-submenu v-else :key="`menu_item${ index }`" :parent="item" :index="index"></re-submenu>
</template>
</a-menu>
</div>
</template>
<script>
import menuComponents from '_c/menu'
import ReSubmenu from '_c/re-submenu'
const { AMenu, AMenuItem, ASubmenu } = menuComponents
export default {
name: 'menu_page',
components: {
AMenu,
AMenuItem,
ASubmenu,
ReSubmenu
},
data(){
return{
list: [ // 树形数据结构
{
title: '1111'
},
{
title: '2222'
},
{
title: '3333',
children: [
{
title: '3333-1'
},
{
title: '3333-2',
children: [
{
title: '3333-2-1',
},
{
title: '3333-2-2',
},
{
title: '3333-2-3',
children: [
{
title: '3333-2-3-1',
},
{
title: '3333-2-3-2',
}
]
}
]
}
]
}
]
}
}
}
</script>
<style lang="scss">
.menu-box{
width: 300px;
height: 400px;
}
</style>
~~~
2. **子组件**
**src/components/re-submenu/re-submenu.vue**
~~~
<!-- 组件自己调用自己设一个条件,不然就会像递归一样一直调用组件自己,陷入死循环 -->
<template>
<a-submenu>
<div slot="title">{{ parent.title }}</div>
<template v-for="(item, i) in parent.children">
<!-- 如果无children,证明是叶子节点(最后一级),只需要显示title即可 -->
<a-menu-item v-if="!item.children" :key="`menu_item${ index }_${ i }`">{{ item.title }}</a-menu-item>
<!-- 如果有children继续循环 -->
<re-submenu v-else :key="`menu_item${ index }_${ i }`" :parent="item"></re-submenu>
</template>
</a-submenu>
</template>
<script>
import menuComponents from "_c/menu";
const { AMenuItem, ASubmenu } = menuComponents;
export default {
name: "ReSubmenu",
components: {
AMenuItem,
ASubmenu,
},
props: {
parent: {
type: Object,
default: () => ({})
},
index: Number
}
};
</script>
~~~
定义一个 **index.js 方便父组件引用**
**src/components/re-submenu/re-submenu.vue**
~~~
import ReSubmenu from './re-submenu.vue'
export default ReSubmenu
~~~
3. **递归组件注意项**
3.1. 一定要有 **终止条件的判断** ,不然会陷入 **死循环** 。
3.2. **递归组件** 一定要给 **组件定义name值** ,它才能 **引用当前自身的组件** 。
- vue 26课
- Vue-cli3.0项目搭建
- Vue-ui 创建cli3.0项目
- Vue-ui 界面详解
- 项目目录详解
- public文件夹
- favicon.ico
- index.html
- src文件夹
- api文件夹
- assets文件夹
- components文件夹
- config文件夹
- directive文件夹
- lib文件夹
- mock文件夹
- mock简明文档
- router文件夹
- store文件夹
- views文件夹
- App.vue
- main.js
- .browserslistrc
- .editorconfig
- .eslintrc.js
- .gitignore
- babel.config.js
- package-lock.json
- package.json
- postcss.config.js
- README.en.md
- README.md
- vue.config.js
- Vue Router
- 路由详解(一)----基础篇
- 路由详解(二)----进阶篇
- Vuex
- Bus
- Vuex-基础-state&getter
- Vuex-基础-mutation&action/module
- Vuex-进阶
- Ajax请求
- 解决跨域问题
- 封装axios
- Mock.js模拟Ajax响应
- 组件封装
- 从数字渐变组件谈第三方JS库使用
- 从SplitPane组件谈Vue中如何【操作】DOM
- 渲染函数和JSX快速掌握
- 递归组件的使用
- 登陆/登出以及JWT认证
- 响应式布局
- 可收缩多级菜单的实现
- vue杂项
- vue递归组件
- vue-cli3.0多环境打包配置
- Vue+Canvas实现图片剪切
- vue3系统入门与项目实战
- Vue语法初探
- 初学编写 HelloWorld 和 Counter
- 编写字符串反转和内容隐藏功能
- 编写TodoList功能了解循环与双向绑定
- 组件概念初探,对 TodoList 进行组件代码拆分
- Vue基础语法
- Vue 中应用和组件的基础概念
- 理解 Vue 中的生命周期函数
- 常用模版语法讲解
- 数据,方法,计算属性和侦听器
- 样式绑定语法
- 条件渲染
- 列表循环渲染
- 事件绑定
- 表单中双向绑定指令的使用
- 探索组件的理念
- 组件的定义及复用性,局部组件和全局组件
- 组件间传值及传值校验
- 单向数据流的理解
- Non-Props 属性是什么
- 父子组件间如何通过事件进行通信
- 组件间双向绑定高级内容
- 使用匿名插槽和具名插槽解决组件内容传递问题
- 作用域插槽
- 动态组件和异步组件
- 基础语法知识点查缺补漏
- Vue 中的动画
- 使用 Vue 实现基础的 CSS 过渡与动画效果
- 使用 transition 标签实现单元素组件的过渡和动画效果
- 组件和元素切换动画的实现
- 列表动画
- 状态动画
- Vue 中的高级语法
- Mixin 混入的基础语法
- 开发实现 Vue 中的自定义指令
- Teleport 传送门功能
- 更加底层的 render 函数
- 插件的定义和使用
- 数据校验插件开发实例
- Composition API
- Setup 函数的使用
- ref,reactive 响应式引用的用法和原理
- toRef 以及 context 参数
- 使用 Composition API 开发TodoList
- computed方法生成计算属性
- watch 和 watchEffect 的使用和差异性
- 生命周期函数的新写法
- Provide,Inject,模版 Ref 的用法
- Vue 项目开发配套工具讲解
- VueCLI 的使用和单文件组件
- 使用单文件组件编写 TodoList
- Vue-Router 路由的理解和使用
- VueX 的语法详解
- CompositionAPI 中如何使用 VueX
- 使用 axios 发送ajax 请求
- Vue3.0(正式版) + TS
- 你好 Typescript: 进入类型的世界
- 什么是 Typescript
- 为什么要学习 Typescript
- 安装 Typescript
- 原始数据类型和 Any 类型
- 数组和元组
- Interface- 接口初探
- 函数
- 类型推论 联合类型和 类型断言
- class - 类 初次见面
- 类和接口 - 完美搭档
- 枚举(Enum)
- 泛型(Generics) 第一部分
- 泛型(Generics) 第二部分 - 约束泛型
- 泛型第三部分 - 泛型在类和接口中的使用
- 类型别名,字面量 和 交叉类型
- 声明文件
- 内置类型
- 总结
