
【节点说明】
2D文本是用于渲染平面文本的节点,该节点展示的文本可以在3D空间中自由定位,但是不以3D的形式展现,3D文本节点可用来渲染空间3D形态的文本。文本布局节点(Text Layout)必须与2D文本节点进行绑定才能显示文本,同时,也可以绑定2D文本样式节点来设置2D文本的样式。
2D文本的样式限定了一个普通图层,在此基础上,最多还可叠加三个效果图层,普通图层会展示设置好的字体样式,其质量优于传统的纹理样式和矢量字体样式;效果图层使用不同的样式处理技术,支持模糊、放大、增加轮廓等效果。
与文本 2D/3D节点绑定的文本布局形式有三种:文本块、富文本块和滚动文本,下面分别进行介绍。
#### **4.2.1.1 文本块**

【节点说明】
文本块节点可设置文本呈现的布局和字体样式。
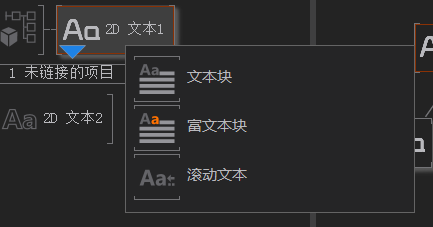
将2D文本节点拖放到层级编辑器中后会提示绑定什么形式的文本内容,如下图:

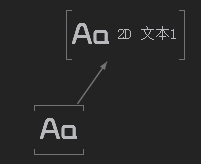
选择文本块后,在内容编辑器里就可以看到文本块的节点与2D文本节点已经绑定好,如下图:

【属性参数】
文本块节点是一个内容节点。输出属性文本>来源可以传输给2D文本/3D文本节点。

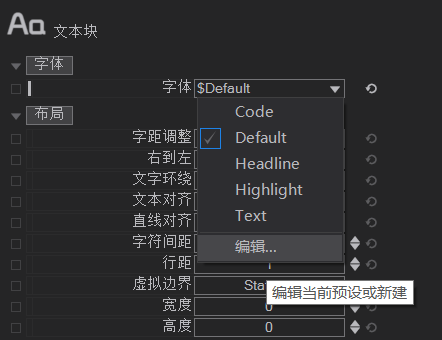
输入属性中的字体>字体属性可设置文本的字体。通过单击下拉框,可以选择预设的字体或者安装一个新的字体,如下图:

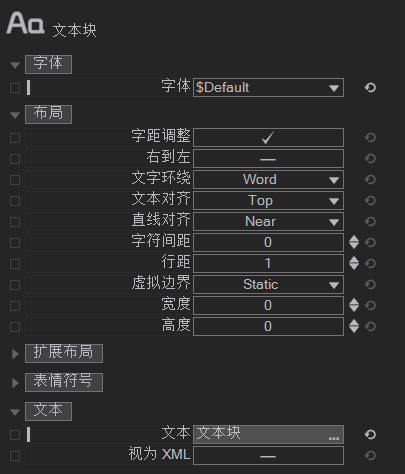
文本块节点有多个属性(布局)来调整文字布局,如下图:

字距调整:可按照字体设定的字距调整表进行字距调整。
>[danger] 【注】某些字体文件不包含字距调整表,因此对这些字体无法调整字距
右到左:文本书写方向从右向左。
文字环绕:定义文本换行的样式:
|名称|说明|
| --- | --- |
| Word | 换行时,将末尾完整的单词移动到下一行 |
| Character | 换行时,将末尾的字符移动到下一行 |
文本对齐:设置文本的垂直对齐方式,有以下选项:
|名称|说明|
| --- | --- |
|Top|段落顶部对齐|
|FirstLine|段落第一行对齐|
|Center|段落中心位置对齐|
|LastLine|段落最后一行对齐|
|Bottom|段落底部对齐|
直线对齐:设置文本的水平对齐方式,有以下选项:
|名称|说明|
| --- | --- |
|Near|左对齐|
|Center|居中|
|Far|右对齐|
|Justify|两端对齐|
|Character|分散对齐(在字符或单词间添加空格,以适应整体宽度)
字符间距:可以在每对字符之间添加额外的空格。
行距:修改两个文本行之间的间距。
虚拟边界:设置文本框的高度和宽度,有两种设置选项:
|名称|说明|
| --- | --- |
|Static|文本框的宽度和高度取自属性Width和Height。如果其中一个值设置为零,则相应的大小值取自文本的尺寸。|
|Dynamic|文本框宽度高度设置类似于静态版本,文本框大小会减小到文本仍然适合的最小尺寸。|
宽度:定义文本区域及其文本框的最大宽度。如果此值设置为零,则宽度取自最宽文本行的宽度。
高度:定义文本区域及其文本框的最大高度。如果此值设置为零,则高度取自文本的高度。
#### **4.2.1.2 富文本块**

【节点说明】
富文本块节点是文本块节点的增强版本,可编辑文本的字体、颜色和布局。可以用XML标记自定义文本的相关属性,举例如下:
```
<RED>Enriched</RED> Text
<style color="Gray" scale="0.73" yoff="0.2">Custom styled text</style>
<color value="Lime">Color <scale value="0.73">Scale<yoff value="0.3">YOff</yoff></scale></color>
```
输入格式正确且有效的XML标记会覆盖当前设置的颜色或字体等属性值,关闭标记后会保持原先设置的属性。
富文本块节点其他属性值的设置同文本块节点一致,请参考4.2.1.1 文本块。
#### **4.2.1.3 滚动文本**

【节点说明】
滚动文本节点可以将静态文本渲染成滚动效果。滚动文本节点具有多种输入属性来操纵滚动功能,如下图:

【属性参数】
**字距调整**:可按照字体设定的字距调整表进行字距调整。
【注】某些字体文件不包含字距调整表,因此对这些字体无法调整字距
右到左:文本书写方向从右向左,滚动方向也是从右向左。
字距间距:可以在每对字符之间添加额外的空格。
刷新:滚动文本发生变化时,有两种设置选项:
|名称|说明|
| --- | --- |
|Immediate|无论当前文本是否滚动完,当前文本立即替换为新文本。|
|NextLoop|当前文本滚动完成,再替换新文本,然后只循环新文本。|
进度:设置每帧的文本转换量,有两种可设置选项:
|名称|说明|
| --- | --- |
|FrameBased|文本每帧都以恒定的量移动。|
|TimeBased|文本以恒定速度移动,该速度与渲染帧速率无关。|
速度:设置滚动文本的速度。
尺寸:设置滚动文本可见的区域宽度。
- ▲必看:本文档迁移通知▲
- 更新日志及目录
- 1 产品介绍
- 2 安装准备
- 2.1软硬件要求
- 2.2安装说明
- 2.2.1 工具设计端
- 2.2.2 工具播放端
- 2.3创建项目
- 2.3.1字体设置
- 3 界面
- 3.1主界面工作区
- 3.1.1标题栏
- 3.1.2渲染菜单
- 3.1.3项目菜单
- 3.1.4 场景
- 3.1.5 视图
- 3.2 层编辑器
- 3.3 层级编辑器
- 3.3.1渲染顺序
- 3.3.2层级编辑器工具栏
- 3.3.3插入节点
- 3.3.4选中节点
- 3.4 内容编辑器
- 3.5 文本编辑器
- 3.6 项目属性配置
- 3.6.1暴露属性
- 3.7 工具箱
- 3.7.1快捷工具箱
- 3.8 渲染窗口和预览菜单
- 3.8.1 渲染编辑模式
- 3.9 动画编辑器
- 3.10 消息窗
- 4 基础节点
- 4.1 世界节点
- 4.1.1 坐标系
- 4.1.2 锚点
- 4.1.3 公告板
- 4.1.4 容器
- 4.1.5 摄像机
- 4.2 文本节点
- 4.2.1 2D文本
- 4.2.2 2D文本样式
- 4.2.3 文字效果
- 4.3 颜色/材质节点
- 4.3.1 Alpha
- 4.3.2 基础
- 4.3.3 天空盒子
- 4.3.4 雾效
- 4.4 动画节点
- 4.4.1 推动器
- 4.4.2 百分比控制
- 4.4.3 关键帧动画
- 4.5 几何形状节点
- 4.5.1 矩形
- 4.5.2 圆角矩形
- 4.5.3 渐变矩形
- 4.5.4 立方体
- 4.5.5 圆形
- 4.5.6 球体
- 4.5.7 模型加载器
- 4.5.8 路径
- 4.6 逻辑节点
- 4.6.1 计数器
- 4.6.2 脚本
- 4.6.3 函数插值效果
- 4.6.4 表达式
- 4.6.5 目录
- 4.7 交互节点
- 4.7.1 触摸按钮
- 4.8 层节点
- 4.8.1 层组
- 4.8.2 层切换
- 4.9 渲染选项节点
- 4.9.1 FX特效
- 4.9.2 过滤器
- 4.10 数据节点
- 4.10.1 文本文件
- 4.10.2 资源导入
- 4.10.3 Excel 工作簿
- 4.11 音频节点
- 4.11.1 音频
- 4.12 I/O 节点
- 4.12.1 键盘
- 4.12.2 鼠标
- 4.13 E2E 节点
- 4.13.1 E2E坐标系
- 4.13.2 E2E提供器
- 4.13.3 E2E层
- 4.13.4 E2E控制
- 4.13.5 E2E数据
- 5 RayData 场景效果节点
- 5.1 材质
- 5.1.1 金属
- 5.1.2 墙面
- 5.1.3 玻璃
- 5.1.4 路面
- 5.1.5 水面
- 5.1.6 山
- 5.2 绿化
- 5.2.1 树
- 5.2.2 草地
- 5.3 车流
- 5.4 线框
- 5.5 地面反射
- 5.6 窗户
- 5.7 背景
- 5.8 环境球
- 5.9 灯光
- 5.10 标记
- 5.11 连线
- 5.11.1 连线 01
- 5.11.2 连线 02
- 5.12 摄像头
- 5.12.1 2D 监控摄像头
- 5.12.2 3D 监控摄像头
- 5.13 云
- 5.14 中国地图
- 5.15 世界地图
- 5.16 地球
- 5.17 模型高亮
- 5.18 热力图
- 5.19 天气场景
- 5.20 扫线
- 5.21 地片生成
- 6 RayData UI节点
- 6.1 天气信息
- 6.2 雷达图
- 6.3 线图
- 6.4 柱状图
- 6.5 饼图
- 6.5.1 环形图
- 6.5.2 进度仪表盘
- 6.5.3 玉玦图
- 6.5.4 多环图
- 6.6 菜单按钮
- 6.7 散点图
- 6.8 监控视频
- 6.9 玫瑰图
- 6.10 条形轮播图
- 6.11 柱线组合图
- 6.12 标题框
- 6.13 天气图标
- 6.14 文字板
- 6.15 倒计时关闭
- 6.16 中文输入框
- 6.17 文本轮播
- 6.17.1 横向文本轮播
- 6.17.2 纵向文本轮播
- 6.18 矩形树图
- 7 RayData 逻辑节点
- 7.1 动画摄像机
- 7.2 动画控制
- 7.2.1 动画控制
- 7.2.2 三态动画
- 7.2.3 范围动画
- 7.3 3D 控制器
- 7.4 切换
- 7.5 循环切换
- 7.6 切换组
- 7.7 Remote 远程控制
- 7.8 Remote 3D 远程控制
- 7.9 颜色判断
- 7.10 场景内容自适应
- 7.11 数值开关
- 7.12 等差数列
- 7.12.1等差数列(差值)
- 7.12.2等差数列(总值)
- 7.13 弹窗切换器
- 7.14 数据轮播
- 7.15 轮播控制
- 7.16 刻度换算(简/全)
- 7.17 角度换算
- 7.18 折线转曲
- 8 RayData 数据节点
- 8.1 Json 解析
- 8.1.1 Json 加载
- 8.1.2 Json 打开
- 8.1.3 Json 排序
- 8.1.4 Json 取值
- 8.2 简单数据
- 8.2.1 数据源
- 8.2.2 JsonTable 解析
- 8.2.3 XML/Json 转换器
- 8.3 GIS定位
- 8.3.1 GIS坐标位置转换
- 8.3.2 定位点
- 8.3.3 轨迹线
- 8.4 API接口
- 8.4.1 简单接口
- 8.4.2 鉴权接口 01
- 8.4.3 鉴权接口 02
- 8.4.4 WebSocket 01
- 8.5 SHP 文件解析
- 8.6 数据类型转换
- 8.6.1 String 转 Double
- 8.6.2 String 转 Float
- 8.6.3 Float 转 Double
- 8.6.4 Double 转 Float
- 8.7 数值变化控制
- 9 模型制作
- 9.1场景模型要求
- 9.1.1比例尺
- 9.1.2场景模型层级
- 9.2 场景UV要求
- 9.2.1单栋建筑UV
- 9.2.2大面积简模UV
- 9.2.3树木以及路灯等细节UV
- 9.2.4道路与路牙UV
- 9.2.5河流的UV
- 9.2.6绿化片UV
- 9.2.7山体地形UV
- 9.3 效果模型
- 9.3.1车流模拟
- 9.3.2扫线模型
- 9.4 模型导出要求
- 9.4.1 FBX导出
- 9.4.2 OBJ导出
- 9.5 导入和导出工具的步骤
- 9.5.1导入
- 9.5.2导出
- 附录
- 基础教程英文版
- 软件基础
- 模型搭建
- 场景渲染
- UI制作
- 动画制作
- 逻辑搭建
- 数据接入
- 系统部署
- 基础教程中文版
- 工具基础
- 模型制作
- 原型分析
- 效果渲染
- 项目分享
- UI图表
- 逻辑搭建
- 数据处理
- Remote控制
