
【节点说明】
使用该节点可将背景的尺寸可跟随文字的尺寸实时变化。
【属性参数】
输入属性

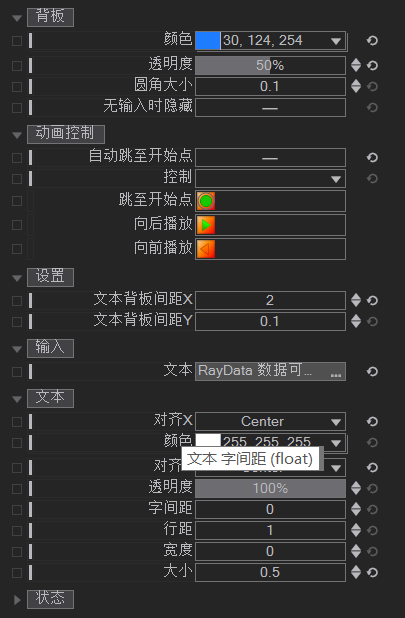
背板
- 颜色:设置背景板的颜色值。
- 透明度:调节背景板的透明度。
- 圆角大小:调节背景板的圆角大小。
- 无输入时隐藏:勾选此项则无输入将隐藏背景板。
控制
- 动画控制:与控制动画的输出属性(一般为百分比控制)进行连接。
- 自动开始:场景启动时动画自动跳至开始点。
- 跳至开始点:动画跳至开始点。
- 向后播放:向后播放一段动画。
- 向前播放:向前播放一段动画。
设置
- 文本背板间距X:调节背景板的X方向的长度。
- 文本背板间距Y:调节背景板的Y方向的长度。
输入
- 文本:文本输入。
文本
- 对齐X:文字板X方向上的对齐方式。
- 对齐Y:文字板Y方向上的对齐方式。
- 颜色:文本颜色。
- 透明度:文本透明度。
- 字间距:文本间距。
- 行距:文本间距。
- 宽度:文字板宽度。
- 大小:文字板总体大小。
- ▲必看:本文档迁移通知▲
- 更新日志及目录
- 1 产品介绍
- 2 安装准备
- 2.1软硬件要求
- 2.2安装说明
- 2.2.1 工具设计端
- 2.2.2 工具播放端
- 2.3创建项目
- 2.3.1字体设置
- 3 界面
- 3.1主界面工作区
- 3.1.1标题栏
- 3.1.2渲染菜单
- 3.1.3项目菜单
- 3.1.4 场景
- 3.1.5 视图
- 3.2 层编辑器
- 3.3 层级编辑器
- 3.3.1渲染顺序
- 3.3.2层级编辑器工具栏
- 3.3.3插入节点
- 3.3.4选中节点
- 3.4 内容编辑器
- 3.5 文本编辑器
- 3.6 项目属性配置
- 3.6.1暴露属性
- 3.7 工具箱
- 3.7.1快捷工具箱
- 3.8 渲染窗口和预览菜单
- 3.8.1 渲染编辑模式
- 3.9 动画编辑器
- 3.10 消息窗
- 4 基础节点
- 4.1 世界节点
- 4.1.1 坐标系
- 4.1.2 锚点
- 4.1.3 公告板
- 4.1.4 容器
- 4.1.5 摄像机
- 4.2 文本节点
- 4.2.1 2D文本
- 4.2.2 2D文本样式
- 4.2.3 文字效果
- 4.3 颜色/材质节点
- 4.3.1 Alpha
- 4.3.2 基础
- 4.3.3 天空盒子
- 4.3.4 雾效
- 4.4 动画节点
- 4.4.1 推动器
- 4.4.2 百分比控制
- 4.4.3 关键帧动画
- 4.5 几何形状节点
- 4.5.1 矩形
- 4.5.2 圆角矩形
- 4.5.3 渐变矩形
- 4.5.4 立方体
- 4.5.5 圆形
- 4.5.6 球体
- 4.5.7 模型加载器
- 4.5.8 路径
- 4.6 逻辑节点
- 4.6.1 计数器
- 4.6.2 脚本
- 4.6.3 函数插值效果
- 4.6.4 表达式
- 4.6.5 目录
- 4.7 交互节点
- 4.7.1 触摸按钮
- 4.8 层节点
- 4.8.1 层组
- 4.8.2 层切换
- 4.9 渲染选项节点
- 4.9.1 FX特效
- 4.9.2 过滤器
- 4.10 数据节点
- 4.10.1 文本文件
- 4.10.2 资源导入
- 4.10.3 Excel 工作簿
- 4.11 音频节点
- 4.11.1 音频
- 4.12 I/O 节点
- 4.12.1 键盘
- 4.12.2 鼠标
- 4.13 E2E 节点
- 4.13.1 E2E坐标系
- 4.13.2 E2E提供器
- 4.13.3 E2E层
- 4.13.4 E2E控制
- 4.13.5 E2E数据
- 5 RayData 场景效果节点
- 5.1 材质
- 5.1.1 金属
- 5.1.2 墙面
- 5.1.3 玻璃
- 5.1.4 路面
- 5.1.5 水面
- 5.1.6 山
- 5.2 绿化
- 5.2.1 树
- 5.2.2 草地
- 5.3 车流
- 5.4 线框
- 5.5 地面反射
- 5.6 窗户
- 5.7 背景
- 5.8 环境球
- 5.9 灯光
- 5.10 标记
- 5.11 连线
- 5.11.1 连线 01
- 5.11.2 连线 02
- 5.12 摄像头
- 5.12.1 2D 监控摄像头
- 5.12.2 3D 监控摄像头
- 5.13 云
- 5.14 中国地图
- 5.15 世界地图
- 5.16 地球
- 5.17 模型高亮
- 5.18 热力图
- 5.19 天气场景
- 5.20 扫线
- 5.21 地片生成
- 6 RayData UI节点
- 6.1 天气信息
- 6.2 雷达图
- 6.3 线图
- 6.4 柱状图
- 6.5 饼图
- 6.5.1 环形图
- 6.5.2 进度仪表盘
- 6.5.3 玉玦图
- 6.5.4 多环图
- 6.6 菜单按钮
- 6.7 散点图
- 6.8 监控视频
- 6.9 玫瑰图
- 6.10 条形轮播图
- 6.11 柱线组合图
- 6.12 标题框
- 6.13 天气图标
- 6.14 文字板
- 6.15 倒计时关闭
- 6.16 中文输入框
- 6.17 文本轮播
- 6.17.1 横向文本轮播
- 6.17.2 纵向文本轮播
- 6.18 矩形树图
- 7 RayData 逻辑节点
- 7.1 动画摄像机
- 7.2 动画控制
- 7.2.1 动画控制
- 7.2.2 三态动画
- 7.2.3 范围动画
- 7.3 3D 控制器
- 7.4 切换
- 7.5 循环切换
- 7.6 切换组
- 7.7 Remote 远程控制
- 7.8 Remote 3D 远程控制
- 7.9 颜色判断
- 7.10 场景内容自适应
- 7.11 数值开关
- 7.12 等差数列
- 7.12.1等差数列(差值)
- 7.12.2等差数列(总值)
- 7.13 弹窗切换器
- 7.14 数据轮播
- 7.15 轮播控制
- 7.16 刻度换算(简/全)
- 7.17 角度换算
- 7.18 折线转曲
- 8 RayData 数据节点
- 8.1 Json 解析
- 8.1.1 Json 加载
- 8.1.2 Json 打开
- 8.1.3 Json 排序
- 8.1.4 Json 取值
- 8.2 简单数据
- 8.2.1 数据源
- 8.2.2 JsonTable 解析
- 8.2.3 XML/Json 转换器
- 8.3 GIS定位
- 8.3.1 GIS坐标位置转换
- 8.3.2 定位点
- 8.3.3 轨迹线
- 8.4 API接口
- 8.4.1 简单接口
- 8.4.2 鉴权接口 01
- 8.4.3 鉴权接口 02
- 8.4.4 WebSocket 01
- 8.5 SHP 文件解析
- 8.6 数据类型转换
- 8.6.1 String 转 Double
- 8.6.2 String 转 Float
- 8.6.3 Float 转 Double
- 8.6.4 Double 转 Float
- 8.7 数值变化控制
- 9 模型制作
- 9.1场景模型要求
- 9.1.1比例尺
- 9.1.2场景模型层级
- 9.2 场景UV要求
- 9.2.1单栋建筑UV
- 9.2.2大面积简模UV
- 9.2.3树木以及路灯等细节UV
- 9.2.4道路与路牙UV
- 9.2.5河流的UV
- 9.2.6绿化片UV
- 9.2.7山体地形UV
- 9.3 效果模型
- 9.3.1车流模拟
- 9.3.2扫线模型
- 9.4 模型导出要求
- 9.4.1 FBX导出
- 9.4.2 OBJ导出
- 9.5 导入和导出工具的步骤
- 9.5.1导入
- 9.5.2导出
- 附录
- 基础教程英文版
- 软件基础
- 模型搭建
- 场景渲染
- UI制作
- 动画制作
- 逻辑搭建
- 数据接入
- 系统部署
- 基础教程中文版
- 工具基础
- 模型制作
- 原型分析
- 效果渲染
- 项目分享
- UI图表
- 逻辑搭建
- 数据处理
- Remote控制
