# 小程序的架构方案

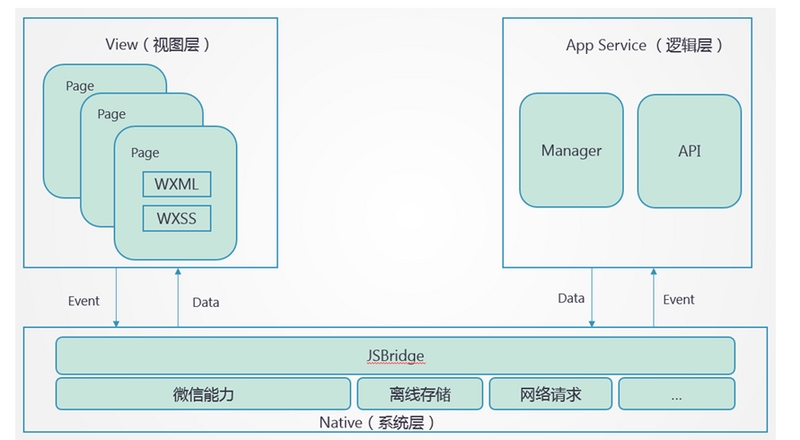
微信小程序的框架包含两部分:View 视图层、App Service 逻辑层。
- View 层用来渲染页面结构
- AppService 层用来逻辑处理、数据请求、接口调用
- 视图层和逻辑层通过系统层的 JSBridge 进行通信,逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层把触发的事件通知到逻辑层进行业务处理。
视图层使用 WebView 渲染,iOS 中使用自带 WKWebView,在 Android 使用腾讯的 x5 内核(基于 Blink)运行。
逻辑层运行在独立的 JS 引擎中(iOS:`JavaScriptCore`, android:`X5`JS解析器;统称`JSCore`;
**开发工具使用 nw.js 同时提供了视图层和逻辑层的运行环境。**
整个小程序由两个`webview`组成,代码分为`UI`层和逻辑层。`UI`层运行在第一个`WebView`当中,执行`DOM`操作和交互事件的响应,里面是`WAWebview.js`代码及编译后的内容。逻辑层执行在(第二个`webview`中)独立的`JS`引擎中(iOS:`JavaScriptCore`, android:`X5`JS解析器;统称`JSCore`;
当我们对`view`层进行事件操作后,会通过`WeixinJSBridge`将数据传递到`Native`系统层。`Native`系统层决定是否要用`native`处理,然后丢给逻辑层进行用户的逻辑代码处理。逻辑层处理完毕后会将数据通过`WeixinJSBridge`返给`View`层。`View`渲染更新视图。
# 参考链接
[微信小程序架构原理](http://eux.baidu.com/blog/fe/%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F%E6%9E%B6%E6%9E%84%E5%8E%9F%E7%90%86)
[segmentfault-浅谈小程序的运行机制](https://segmentfault.com/a/1190000019131399)
[掘金-小程序攻略](https://juejin.im/post/5b8fd1416fb9a05cf3710690#heading-24)
[小程序资源汇总](https://github.com/justjavac/awesome-wechat-weapp)
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直线、矩形、多边形
- Part2-曲线图形
- Part3-线条操作
- Part4-文本操作
- Part5-图像操作
- Part6-变形操作
- Part7-像素操作
- Part8-渐变与阴影
- Part9-路径与状态
- Part10-物理动画
- Part11-边界检测
- Part12-碰撞检测
- Part13-用户交互
- Part14-高级动画
- CSS
- SCSS
- codePen
- 速查表
- 面试题
- 《CSS Secrets》
- SVG
- 移动端适配
- 滤镜(filter)的使用
- JS
- 基础概念
- 作用域、作用域链、闭包
- this
- 原型与继承
- 数组、字符串、Map、Set方法整理
- 垃圾回收机制
- DOM
- BOM
- 事件循环
- 严格模式
- 正则表达式
- ES6部分
- 设计模式
- AJAX
- 模块化
- 读冴羽博客笔记
- 第一部分总结-深入JS系列
- 第二部分总结-专题系列
- 第三部分总结-ES6系列
- 网络请求中的数据类型
- 事件
- 表单
- 函数式编程
- Tips
- JS-Coding
- Framework
- Vue
- 书写规范
- 基础
- vue-router & vuex
- 深入浅出 Vue
- 响应式原理及其他
- new Vue 发生了什么
- 组件化
- 编译流程
- Vue Router
- Vuex
- 前端路由的简单实现
- React
- 基础
- 书写规范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 与 Hook
- 《深入浅出React和Redux》笔记
- 前半部分
- 后半部分
- react-transition-group
- Vue 与 React 的对比
- 工程化与架构
- Hybird
- React Native
- 新手上路
- 内置组件
- 常用插件
- 问题记录
- Echarts
- 基础
- Electron
- 序言
- 配置 Electron 开发环境 & 基础概念
- React + TypeScript 仿 Antd
- TypeScript 基础
- 样式设计
- 组件测试
- 图标解决方案
- Algorithm
- 排序算法及常见问题
- 剑指 offer
- 动态规划
- DataStruct
- 概述
- 树
- 链表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 课程实战记录
- 服务器
- 操作系统基础知识
- Linux
- Nginx
- redis
- node.js
- 基础及原生模块
- express框架
- node.js操作数据库
- 《深入浅出 node.js》笔记
- 前半部分
- 后半部分
- 数据库
- SQL
- 面试题收集
- 智力题
- 面试题精选1
- 面试题精选2
- 问答篇
- Other
- markdown 书写
- Git
- LaTex 常用命令
