[TOC]
在 Canvas 中,可以通过`getImageData()`和`putImageData()`配合使用来对图片进行像素操作,所谓像素操作,即黑白效果、复古效果、亮度效果等常用图片处理方式。
## getImageData()
`getImageData()`方法用于获取一张图片的像素数据。
语法:
```js
var imgData = cxt.getImageData(x, y, width, height)
var data = imgData.data
```
说明:
x、y 表示所选图片区域的坐标,width、height 表示所选图片区域的宽度和高度。
该方法返回一个对象,这个对象有一个 data 属性保存了这一张图片像素数据的数组,数组取值如 [r1, g1, b1, a1, r2, g2, b2, a2]。即,在 imgData.data 这个数组中每四个数存储着 1 个像素的 rgba 颜色纸,这四个数分别是该像素的红(r)、绿(g)、蓝(b)、透明度(a)。另外,imgData.data.length 表示图片像素总量。
## putImageData()
`putImageData()`方法用于输出一张图片的像素数据。
语法:
```js
cxt.putImageData(image, x, y)
```
说明:
image 表示重新绘制的图形,也就是使用 getImageData() 方法获取的 canvasPixelArray 对象。x、y 表示重新绘制图形左上角的横坐标、纵坐标。
## 像素操作示例
### 反转效果
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" width="1024" height="700" style="border: 1px solid gray; display: block; margin: 0 auto"></canvas>
<script>
window.onload = function(){
let cnv = document.getElementById('canvas')
let cxt = cnv.getContext('2d')
let image = new Image()
image.src= "./image.jpg" // 500 x 281
image.onload = function () {
cxt.drawImage(image, 10, 10)
let imageData = cxt.getImageData(10, 10, 500, 281)
let data = imageData.data
console.log(data)
// 遍历每个像素
for (let i = 0; i < data.length; i += 4) {
// 反转效果即 RGB 颜色值取反
data[i + 0] = 255 - data[i + 0]
data[i + 1] = 255 - data[i + 1]
data[i + 2] = 255 - data[i + 2]
}
// 在指定位置输出图片
cxt.putImageData(imageData, 10, 300)
}
}
</script>
</body>
</html>
```
需要注意的是,getImageData() 需要以服务器形式启动才能使用(跨域限制),以文件形式打开会有以下错误:

原因可以参考:[https://www.cnblogs.com/jdksummer/articles/2565998.html](https://www.cnblogs.com/jdksummer/articles/2565998.html)
如果你使用 VSCode 编辑器,安装 live server 插件后即可以服务器形式启动文件:

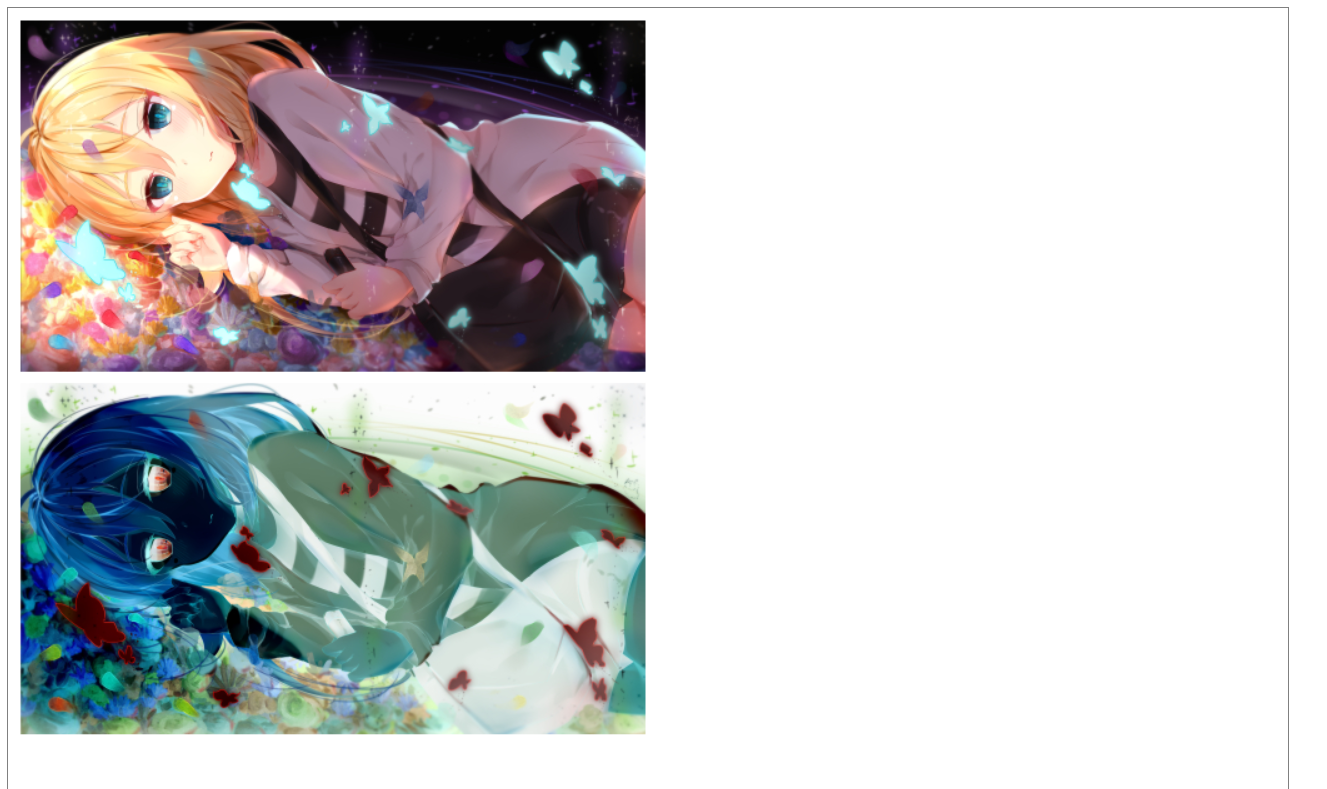
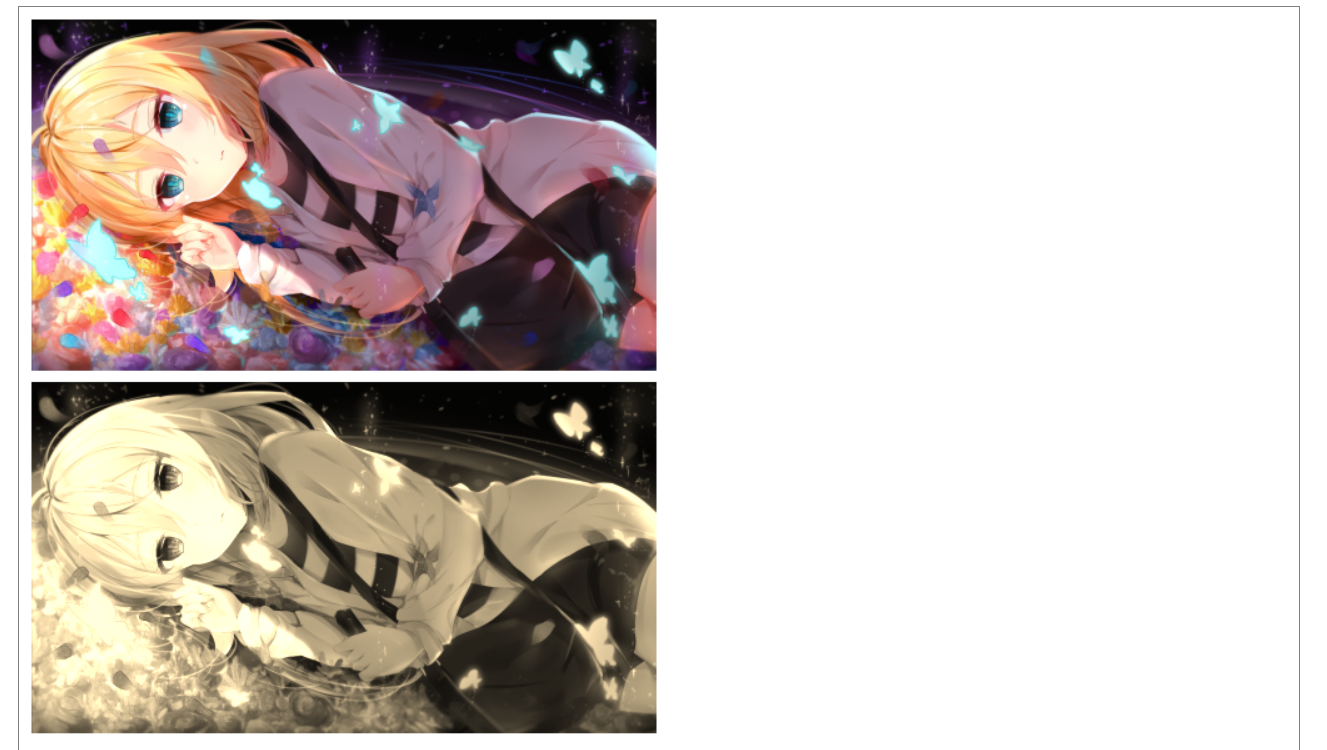
上面的代码效果如下:

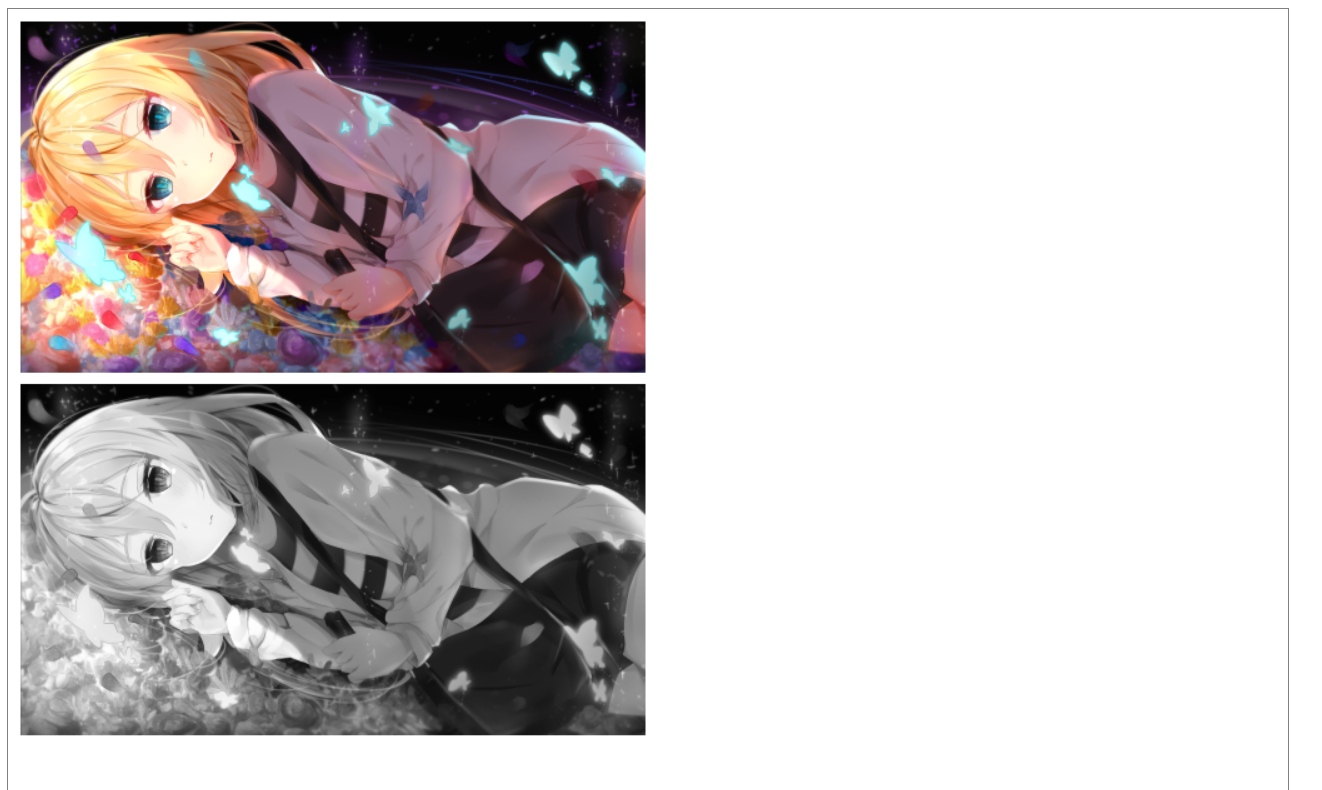
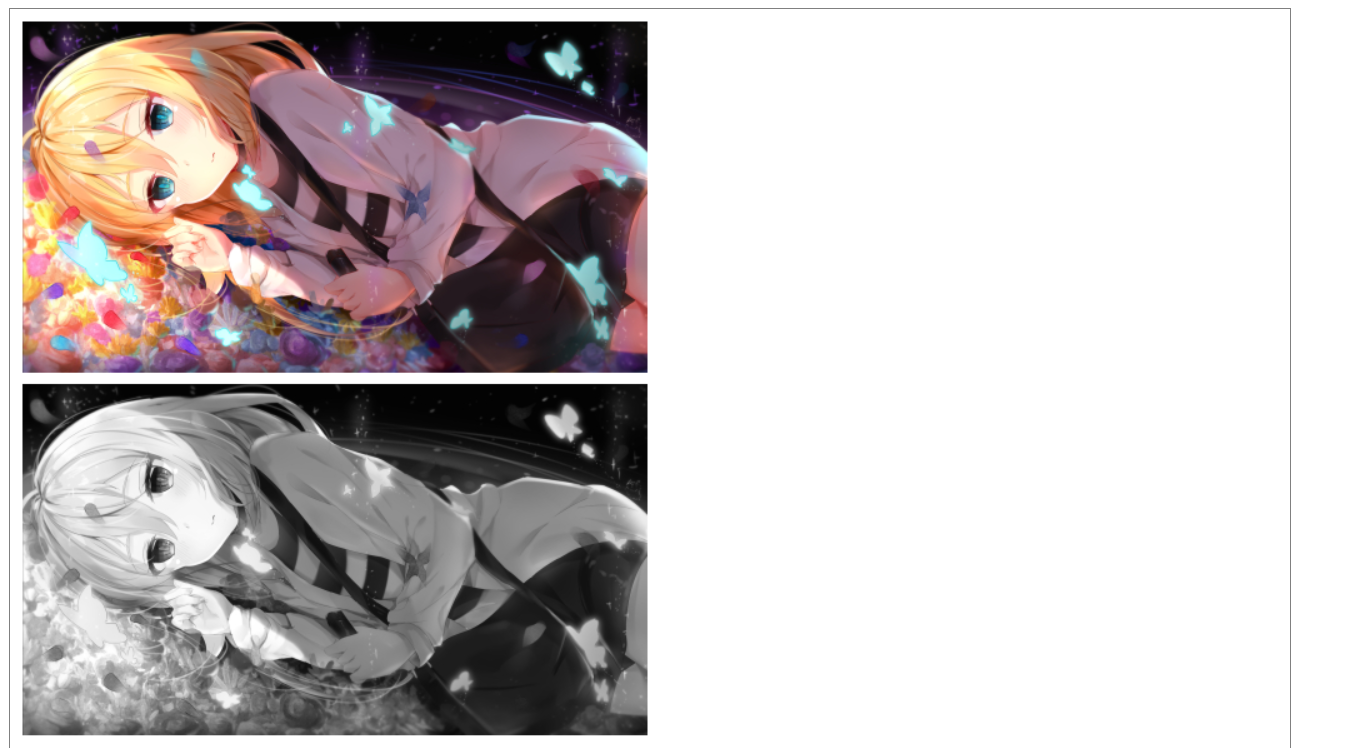
### 黑白效果
黑白效果,也叫灰度图,其实现算法如下:首先取红、绿、蓝三个通道的平均值,然后 data[i + 0]、data[i + 1]、data[i + 2] 全部保存为这个平均值即可。
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" width="1024" height="700" style="border: 1px solid gray; display: block; margin: 0 auto"></canvas>
<script>
window.onload = function(){
let cnv = document.getElementById('canvas')
let cxt = cnv.getContext('2d')
let image = new Image()
image.src= "./image.jpg" // 500 x 281
image.onload = function () {
cxt.drawImage(image, 10, 10)
let imageData = cxt.getImageData(10, 10, 500, 281)
let data = imageData.data
// 遍历每个像素
for (let i = 0; i < data.length; i += 4) {
let average = (data[i + 0] + data[i + 1] + data[i + 2]) / 3
data[i + 0] = average
data[i + 1] = average
data[i + 2] = average
}
cxt.putImageData(imageData, 10, 300)
}
}
</script>
</body>
</html>
```

也可以使用加权平均值来调整黑白效果:
```js
let grayscale = data[i] * 0.3 + data[i + 1] * 0.6 + data[i + 2] * 0.1
data[i + 0] = grayscale // 红
data[i + 1] = grayscale // 绿
data[i + 2] = grayscale // 蓝
```

### 亮度效果
亮度效果是指让图片变得更亮或者更暗,实现算法很简单:将红、绿、蓝三个通道值,分别同时加上一个正值或负值即可。
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" width="1024" height="700" style="border: 1px solid gray; display: block; margin: 0 auto"></canvas>
<script>
window.onload = function(){
let cnv = document.getElementById('canvas')
let cxt = cnv.getContext('2d')
let image = new Image()
image.src= "./image2.jpg" // 240 x 163
image.onload = function () {
cxt.drawImage(image, 10, 10)
let imageData = cxt.getImageData(10, 10, 240, 160)
let data = imageData.data
console.log(data)
// 遍历每个像素
for (let i = 0; i < data.length; i += 4) {
// 亮度效果,三原色同时加上或减去一个值
let a = 100
data[i + 0] += a
data[i + 1] += a
data[i + 2] += a
}
// 在指定位置输出图片
cxt.putImageData(imageData, 10, 220)
}
}
</script>
</body>
</html>
```

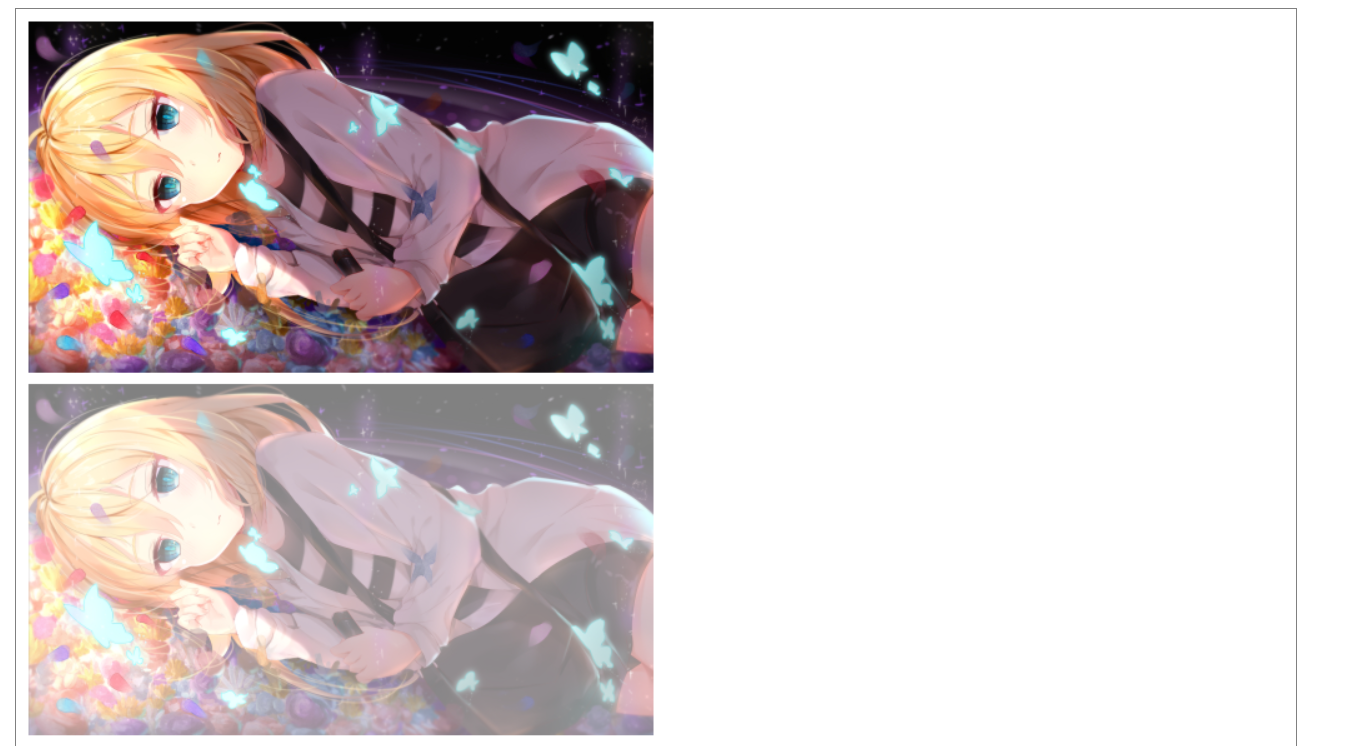
### 复古效果
复古效果(sepia),是指使得图片有一种古旧效果。实现算法:将红、绿、蓝三个通道,分别取这三个值的某种加权平均值。
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
</head>
<body>
<canvas id="canvas" width="1024" height="700" style="border: 1px solid gray; display: block; margin: 0 auto"></canvas>
<script>
window.onload = function(){
let cnv = document.getElementById('canvas')
let cxt = cnv.getContext('2d')
let image = new Image()
image.src= "./image.jpg" // 500 x 281
image.onload = function () {
cxt.drawImage(image, 10, 10)
let imageData = cxt.getImageData(10, 10, 500, 281)
let data = imageData.data
console.log(data)
// 遍历每个像素
for (let i = 0; i < data.length; i += 4) {
let r = data[i + 0]
let g = data[i + 1]
let b = data[i + 2]
data[i + 0] = r * 0.39 + g * 0.76 + b * 0.18
data[i + 1] = r * 0.35 + g * 0.68 + b * 0.16
data[i + 2] = r * 0.27 + g * 0.53 + b * 0.13 // 值随便取,有一定大小规律即可
}
// 在指定位置输出图片
cxt.putImageData(imageData, 10, 300)
}
}
</script>
</body>
</html>
```

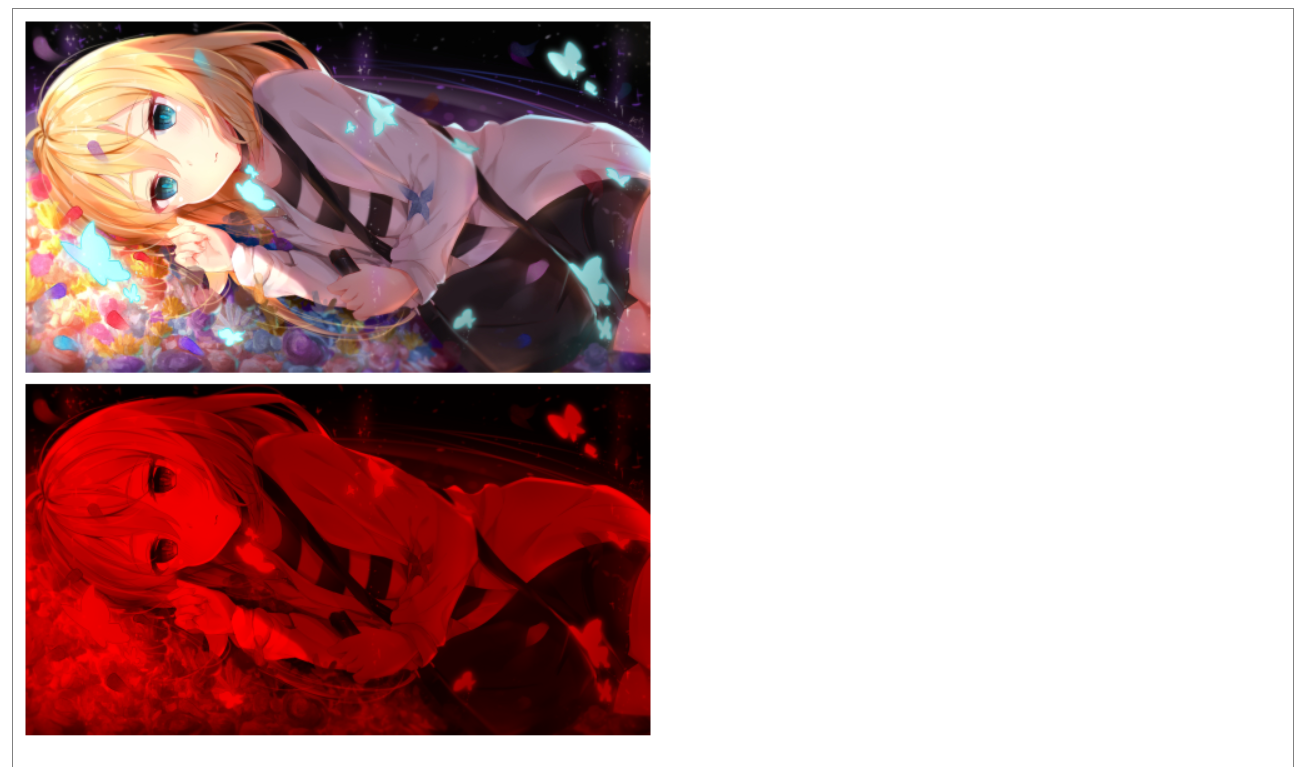
### 红色蒙版
红色蒙版即让图片呈现一种偏红的效果,实现算法:将红通道赋值为红、绿、蓝这三个的平均值,并且将绿通道、蓝通道都赋值为 0。
```js
// 遍历每个像素
for (let i = 0; i < data.length; i += 4) {
let r = data[i + 0]
let g = data[i + 1]
let b = data[i + 2]
let average = (r + g + b) / 3
data[i + 0] = average
data[i + 1] = 0
data[i + 2] = 0
}
```

### 透明处理
语法:
```js
let n = 0.5
for (let i = 0; i < data.length; i += 4) {
data[i + 3] = data[i + 3] * n // n 的取值范围为 0.0 ~ 1.0
}
```

## createImageData() 方法
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直线、矩形、多边形
- Part2-曲线图形
- Part3-线条操作
- Part4-文本操作
- Part5-图像操作
- Part6-变形操作
- Part7-像素操作
- Part8-渐变与阴影
- Part9-路径与状态
- Part10-物理动画
- Part11-边界检测
- Part12-碰撞检测
- Part13-用户交互
- Part14-高级动画
- CSS
- SCSS
- codePen
- 速查表
- 面试题
- 《CSS Secrets》
- SVG
- 移动端适配
- 滤镜(filter)的使用
- JS
- 基础概念
- 作用域、作用域链、闭包
- this
- 原型与继承
- 数组、字符串、Map、Set方法整理
- 垃圾回收机制
- DOM
- BOM
- 事件循环
- 严格模式
- 正则表达式
- ES6部分
- 设计模式
- AJAX
- 模块化
- 读冴羽博客笔记
- 第一部分总结-深入JS系列
- 第二部分总结-专题系列
- 第三部分总结-ES6系列
- 网络请求中的数据类型
- 事件
- 表单
- 函数式编程
- Tips
- JS-Coding
- Framework
- Vue
- 书写规范
- 基础
- vue-router & vuex
- 深入浅出 Vue
- 响应式原理及其他
- new Vue 发生了什么
- 组件化
- 编译流程
- Vue Router
- Vuex
- 前端路由的简单实现
- React
- 基础
- 书写规范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 与 Hook
- 《深入浅出React和Redux》笔记
- 前半部分
- 后半部分
- react-transition-group
- Vue 与 React 的对比
- 工程化与架构
- Hybird
- React Native
- 新手上路
- 内置组件
- 常用插件
- 问题记录
- Echarts
- 基础
- Electron
- 序言
- 配置 Electron 开发环境 & 基础概念
- React + TypeScript 仿 Antd
- TypeScript 基础
- 样式设计
- 组件测试
- 图标解决方案
- Algorithm
- 排序算法及常见问题
- 剑指 offer
- 动态规划
- DataStruct
- 概述
- 树
- 链表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 课程实战记录
- 服务器
- 操作系统基础知识
- Linux
- Nginx
- redis
- node.js
- 基础及原生模块
- express框架
- node.js操作数据库
- 《深入浅出 node.js》笔记
- 前半部分
- 后半部分
- 数据库
- SQL
- 面试题收集
- 智力题
- 面试题精选1
- 面试题精选2
- 问答篇
- Other
- markdown 书写
- Git
- LaTex 常用命令
