[TOC]
# 开发环境配置(React + Electron)
## React + Electron 环境搭建
① 安装 React:`npx create-react-app projName`
② 安装 electron:`cnpm install electron --save-dev`(用 npm 可能会卡住)
③ 运行:首先`npm start`运行 React,然后`npm run dev`使用 Electron 加载 localhost3000,需要配置一下 package.json(不使用其他工具的话需要开两个命令行窗口)
## 其他插件:
1)**Devtron**:便于调试 electron 项目
```
# Install Devtron
$ npm instsall --save-dev devtron
// Run the following from the Console tab of your app's Devtools(main.js e.g)
require('devtron').install()
// You should now see a Devtron added to the DevTools
```
2)**Concurrently**:跨平台同时运行多个命令。 [https://www.npmjs.com/package/concurrently](https://www.npmjs.com/package/concurrently)
`npm install concurrently --save-dev`

3)**wait-on**:用于使 Electron 在 React 加载完成后再启动。 [https://www.npmjs.com/package/wait-on](https://www.npmjs.com/package/wait-on)
`npm install wait-on --save-dev`
例如:
```
wait-on http://localhost:3000 && electron .
```
表示等待 localhost:3000 端口启动后(available)再启动 electron
4)**cross-env**:用于解决不同操作系统环境变量名称不同的问题
```
"dev": "concurrently \"wait-on http://localhost:3000 && electron . \" \"corss-env BROWSER=none npm start\""
```
表示运行 npm start 时使用 BROWSER 这个环境变量,值为 none(React 提供,表示启动时不打开浏览器 tab),如果不这么做每次启动 electron 会在浏览器打开一个 tab。
5)**electron-is-dev**:判断 electron 开发环境的插件:
`npm install electron-is-dev --save-dev`
使用:
```
const isDev = require('electron-is-dev')
app.on('ready', () => {
mainWindow = new BrowserWindow({
...
})
const urlLocation = isDev ? 'http://localhost:3000' : 'productURL'
mainWindow.loadURL(urlLocation)
})
```
目前为止 packjage.json 如下:
```
{
"name": "cloud-doc",
"version": "0.1.0",
"main": "main.js",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-scripts": "3.4.1"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"dev": "concurrently \"wait-on http://localhost:3000 && electron .\" \"cross-env BROWSER=none npm start\""
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"concurrently": "^5.2.0",
"cross-env": "^7.0.2",
"devtron": "^1.4.0",
"electron": "^9.0.0",
"electron-is-dev": "^1.2.0",
"wait-on": "^5.0.0"
}
}
```
# 基础概念
## Electron 应用架构
### 主进程与渲染进程
Electron 运行`package.json`的`main`脚本的进程被称为**主进程**。 在主进程中运行的脚本通过创建 web 页面来展示用户界面。 一个 Electron 应用总是有且只有一个主进程。
<br/>
由于 Electron 使用了 Chromium 来展示 web 页面,所以 Chromium 的多进程架构也被使用到。 每个 Electron 中的 web 页面运行在它的叫**渲染进程**的进程中。

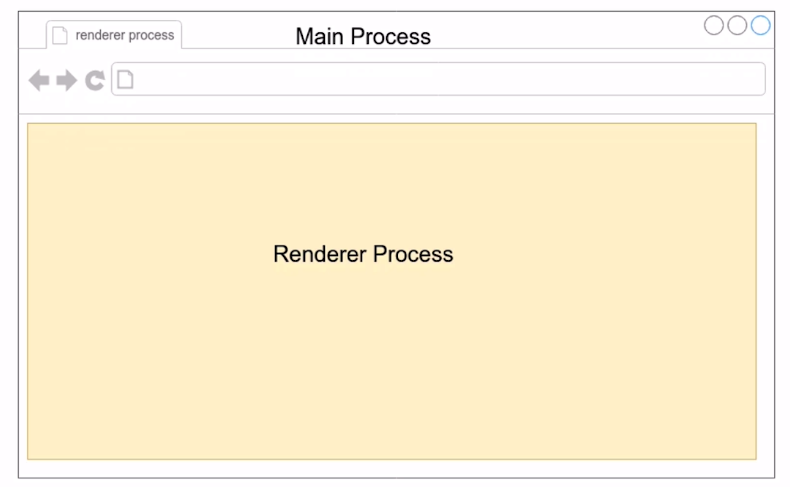
上图是 Chrome 多进程架构的简图,简单来说,Main Process 负责 Renderer Process 的创建与管理,浏览器中的每个 tab 就对应于一个 Renderer Process。这样设计有很多好处,例如即使单个 tab 崩溃了也不会导致整个 Chrome 崩溃。
> 关于 Chrome 为何使用多进程而不是多线程,可以参考 [知乎——Chrome 为何使用多进程而不是多线程?](https://www.zhihu.com/question/368712837?utm_source=wechat_timeline)
<br/>
在普通的浏览器中,web 页面通常在沙盒环境中运行,并且无法访问操作系统的原生资源。 然而 Electron 的用户在 Node.js 的 API 支持下可以在页面中和操作系统进行一些底层交互。
### 主进程与渲染进程的区别
主进程使用`BrowserWindow`实例创建页面。 每个`BrowserWindow`实例都在自己的渲染进程里运行页面。 当一个`BrowserWindow`实例被销毁后,相应的渲染进程也会被终止。
<br/>
主进程管理所有的 web 页面和它们对应的渲染进程。 每个渲染进程都是独立的,它只关心它所运行的 web 页面。
<br/>
在页面中调用与 GUI 相关的原生 API 是不被允许的,因为在 web 页面里操作原生的 GUI 资源是非常危险的,而且容易造成资源泄露。 <span style="color: red;">如果你想在 web 页面里使用 GUI 操作,其对应的渲染进程必须与主进程进行通讯,请求主进程进行相关的 GUI 操作。</span>
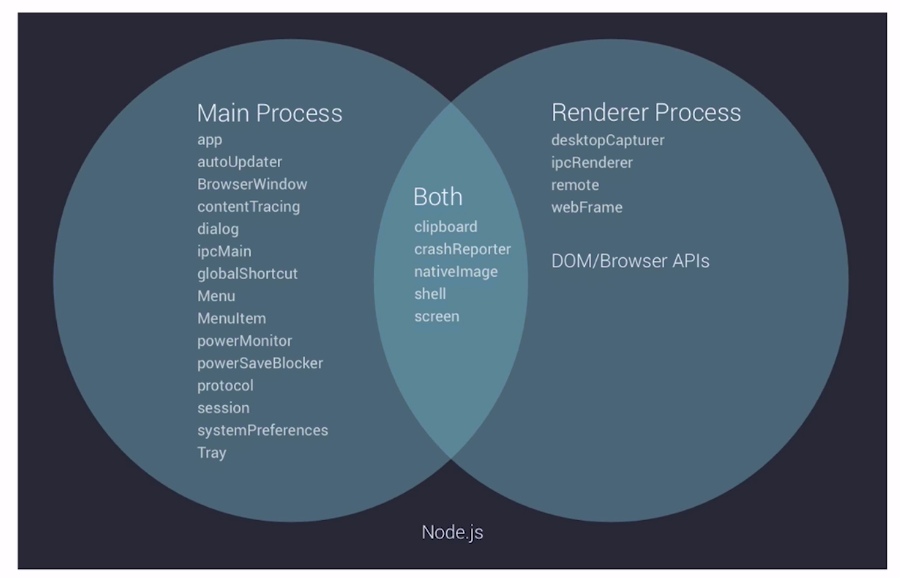
概括来说,主进程有如下特点:
- 可以使用和系统对接的 Electron API,如创建菜单,上传文件等
- 可以创建渲染进程
- 全面支持 Node.js
- 有且只有一个,作为整个程序的入口点
渲染进程有如下特点:
- 可以有多个,每个对应一个独立的窗口
- 每一个都是一个单独的进程
- 全面支持 Node.js 和 DOM API
- 可以使用一部分 Electron 提供的 API

### 主进程与渲染进程间通讯
1)使用 IPC 模块进行通讯
```
// 在主进程中.
const { ipcMain } = require('electron')
ipcMain.on('asynchronous-message', (event, arg) => {
console.log(arg) // prints "ping"
event.reply('asynchronous-reply', 'pong') // send message back
})
ipcMain.on('synchronous-message', (event, arg) => {
console.log(arg) // prints "ping"
event.returnValue = 'pong'
})
```
```
//在渲染器进程 (网页) 中。
const { ipcRenderer } = require('electron')
console.log(ipcRenderer.sendSync('synchronous-message', 'ping')) // prints "pong"
ipcRenderer.on('asynchronous-reply', (event, arg) => {
console.log(arg) // prints "pong"
})
ipcRenderer.send('asynchronous-message', 'ping')
```
2)使用 remote 模块进行通讯
使用`remote`模块, 可以调用 main 进程对象的方法, 而不必显式发送进程间消息。
例如:从渲染进程创建浏览器窗口
```
const { BrowserWindow } = require('electron').remote
let win = new BrowserWindow({ width: 800, height: 600 })
win.loadURL('https://github.com')
```
因为安全原因,remote 模块能在以下几种情况下被禁用:
* [`BrowserWindow`](https://www.electronjs.org/docs/api/browser-window)\- 通过设置`enableRemoteModule`选项为`false`。
* [`<webview>`](https://www.electronjs.org/docs/api/webview-tag)\- 通过把`enableremotemodule`属性设置成`false`。
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直线、矩形、多边形
- Part2-曲线图形
- Part3-线条操作
- Part4-文本操作
- Part5-图像操作
- Part6-变形操作
- Part7-像素操作
- Part8-渐变与阴影
- Part9-路径与状态
- Part10-物理动画
- Part11-边界检测
- Part12-碰撞检测
- Part13-用户交互
- Part14-高级动画
- CSS
- SCSS
- codePen
- 速查表
- 面试题
- 《CSS Secrets》
- SVG
- 移动端适配
- 滤镜(filter)的使用
- JS
- 基础概念
- 作用域、作用域链、闭包
- this
- 原型与继承
- 数组、字符串、Map、Set方法整理
- 垃圾回收机制
- DOM
- BOM
- 事件循环
- 严格模式
- 正则表达式
- ES6部分
- 设计模式
- AJAX
- 模块化
- 读冴羽博客笔记
- 第一部分总结-深入JS系列
- 第二部分总结-专题系列
- 第三部分总结-ES6系列
- 网络请求中的数据类型
- 事件
- 表单
- 函数式编程
- Tips
- JS-Coding
- Framework
- Vue
- 书写规范
- 基础
- vue-router & vuex
- 深入浅出 Vue
- 响应式原理及其他
- new Vue 发生了什么
- 组件化
- 编译流程
- Vue Router
- Vuex
- 前端路由的简单实现
- React
- 基础
- 书写规范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 与 Hook
- 《深入浅出React和Redux》笔记
- 前半部分
- 后半部分
- react-transition-group
- Vue 与 React 的对比
- 工程化与架构
- Hybird
- React Native
- 新手上路
- 内置组件
- 常用插件
- 问题记录
- Echarts
- 基础
- Electron
- 序言
- 配置 Electron 开发环境 & 基础概念
- React + TypeScript 仿 Antd
- TypeScript 基础
- 样式设计
- 组件测试
- 图标解决方案
- Algorithm
- 排序算法及常见问题
- 剑指 offer
- 动态规划
- DataStruct
- 概述
- 树
- 链表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 课程实战记录
- 服务器
- 操作系统基础知识
- Linux
- Nginx
- redis
- node.js
- 基础及原生模块
- express框架
- node.js操作数据库
- 《深入浅出 node.js》笔记
- 前半部分
- 后半部分
- 数据库
- SQL
- 面试题收集
- 智力题
- 面试题精选1
- 面试题精选2
- 问答篇
- Other
- markdown 书写
- Git
- LaTex 常用命令
