[TOC]
# 环境搭建
- 下载 Android Studio:[https://developer.android.com/studio](https://developer.android.com/studio)
- node.js 版本需要大于 10,配置 npm 镜像,不要使用 cnpm [https://reactnative.cn/docs/getting-started/](https://reactnative.cn/docs/getting-started/)
- 开发 IOS 的话需要用 MAC 电脑下载 XCode 才行
- 可以选择使用 yarn 代替 npm(如果 npm 有时候很慢再用)例如用`yarn`代替`npm install`命令,用`yarn add 某第三方库名`代替`npm install 某第三方库名`
- 创建新项目:`react-native init AwesomeProject`
- 启动项目:`react-native run-android`(Android)
## Android Studio
- setting -> proxy 勾选 no proxy
## 夜神模拟器
- 开发调试:[链接1](https://blog.csdn.net/lee_0621/article/details/70210817) & [链接2](https://blog.csdn.net/qq_41457238/article/details/79569062)
- 连接模拟器:bin 目录 nox_adb.exe connect 127.0.0.1:62001
- adb version 不匹配:把 SDK 目录 platform-tools 下的 adb.exe 替换成夜神模拟器的 nox_adb.exe 再检查是否匹配
- 弹出菜单:运行 RN 项目后,点击摇一摇可以弹出调试菜单
## 调试

- Reload:重新加载
- Dubug JS Remotely:打开 Debug 模式
- Enable Live Reload:实时修改,项目会被初始化到首页
- Enable Hot Reload:会保留之前的操作,只在当前页加载变更
- Toggle inspector:
- Show Pefr Monitor
在 Chrome 上调试 Source 面板
五个按钮的功能如下:
- 继续(Continue):继续执行代码直到遇到下一个断点
- 单步执行(Step over):步进代码以查看每一行代码对变量做出的操作,当代码调用另一个函数时不会进入这个函数
- 跳入(Step into):与 Step over 类似,但是当代码调用函数时,调试器会进入这个函数并跳转到函数的第一行
- 跳出(Step out):当你进入一个函数后,可以点击 Step out 执行函数余下的代码并跳出该函数
- 断点切换(Toggle breakpoints):控制断点的开启和关闭,同时保持断点完好
# 基础知识
## React Native 工作原理分析

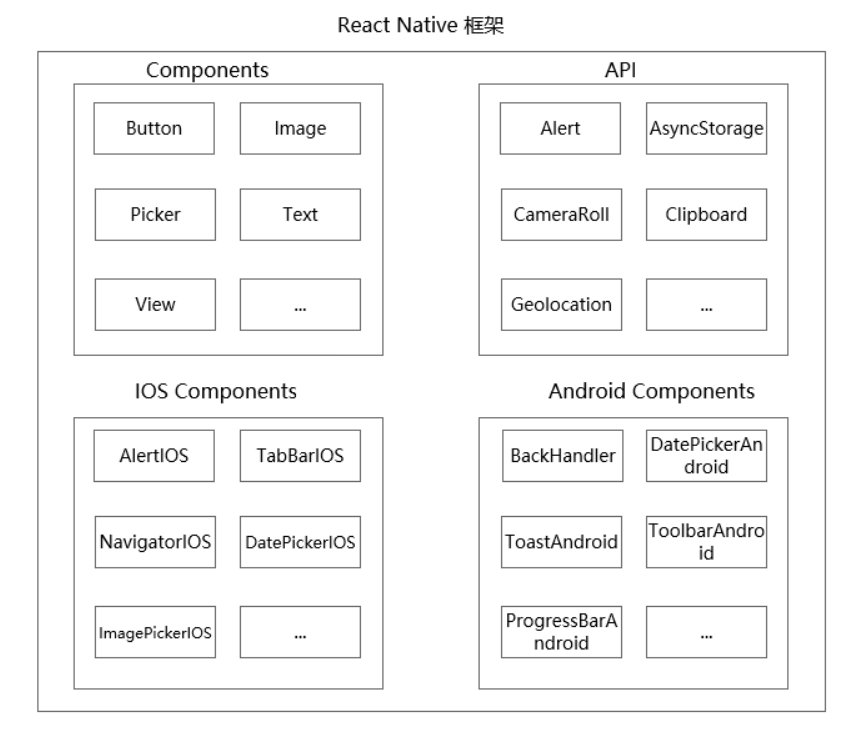
React Native 框架内部提供了很多的内置组件,包括基本组件如 View、Text,用于布局的 Button、Picker,IOS 平台与 Android 平台的特定组件、API 等。同时也提供了接口便于与原生平台进行交互(可以与原生平台混合开发)。
*****

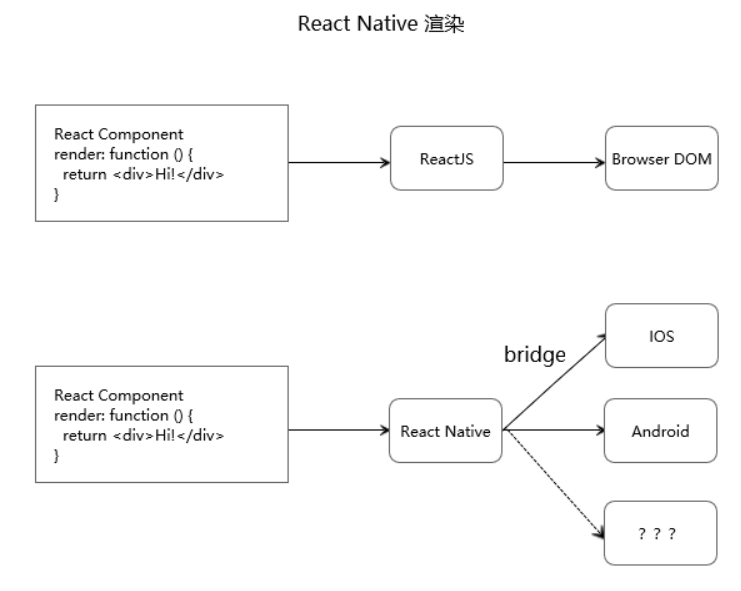
在 React 框架中,JSX 源码通过 React 框架最终渲染到了浏览器的真实 DOM 中,而在 React Native 框架中,JSX 源码通过 React Native 框架编译后,通过对应平台的 Bridge 实现了与原生框架的通信。我们调用 React Native 提供的 API 相当于间接地调用了原生框架中的方法。
UI 层发生的改变,会被映射为由 diff 算法计算出的变动后的 JSON 映射文件,最终由 Native 层将 JSON 文件渲染到原生 App 的页面元素上。
<span style="font-size: 20px;">与原生平台通信</span>
React Native 在于原生框架通信时,采用了 JavaScriptCore 作为 JS VM,中间通过 JSON 文件与 Bridge 进行通信。若使用 Chrome 浏览器进行调试,那么所有的 JavaScript 代码都将运行在 Chrome 的 V8 引擎中,与原生代码通过 WebSocket 进行通信。

## 布局 Flexbox
[https://reactnative.cn/docs/flexbox/](https://reactnative.cn/docs/flexbox/)
React Native 中 Flexbox 与 Web 页面开发中的 flex 不尽相同,需要注意以下一些要点:
<span style="font-size: 20px;">像素无关</span>
在 React Native 中尺寸是没有单位的,它代表了设备独立像素。
```html
<View style={ {width:100,height:100,margin:40,backgroundColor:'gray'}}>
<Text style={ {fontSize:16,margin:20}}>尺寸</Text>
</View>
```
上述代码,运行在 Android 上时,View 的长和宽被解释成 100 dp,字体被解释成 16sp,而运行在 iOS 上时尺寸单位会被解释称 pt,这些单位确保了布局在任何不同 dpi 的手机屏幕上显示不会发生改变;
<span style="font-size: 20px;">React Native 中的 Flexbox 和 Web CSS 上 Flexbox 的不同之处</span>
- flex-direction: React Native 中默认为 flexDirection:'column',在 Web CSS 中默认为flex-direction:'row'
- align-items: React Native 中默认为 alignItems:'stretch',在 Web CSS 中默认 align-items:'flex-start'
- flex: 相比 Web CSS 的 flex 接受多参数,如 flex: 2 2 10%; 但在 React Native 中 flex 只接受一个参数(flex number 表示元素的可伸缩能力,默认为 0)
- 不支持的属性:align-content,flex-basis,order,flex-basis,flex-flow,flex-grow,flex-shrink
## 样式
使用`StyleSheet.create`来集中定义组件样式:
```js
import React, { Component } from 'react';
import { AppRegistry, StyleSheet, Text, View } from 'react-native';
export default class LotsOfStyles extends Component {
render() {
return (
<View>
<Text style={styles.red}>just red</Text>
<Text style={styles.bigBlue}>just bigBlue</Text>
<Text style={[styles.bigBlue, styles.red]}>bigBlue, then red</Text>
<Text style={[styles.red, styles.bigBlue]}>red, then bigBlue</Text>
</View>
);
}
}
const styles = StyleSheet.create({
bigBlue: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
},
red: {
color: 'red',
},
});
```
## 网络请求及存储
<span style="font-size: 20px;">fetch API </span>
```js
function getMoviesFromApiAsync() {
return fetch('https://facebook.github.io/react-native/movies.json')
.then((response) => response.json())
.then((responseJson) => {
return responseJson.movies;
})
.catch((error) => {
console.error(error);
});
}
```
使用 async / await 语法
```js
async function getMoviesFromApi() {
try {
// 注意这里的await语句,其所在的函数必须有async关键字声明
let response = await fetch(
'https://facebook.github.io/react-native/movies.json',
);
let responseJson = await response.json();
return responseJson.movies;
} catch (error) {
console.error(error);
}
}
```
- 默认情况下,iOS 会阻止所有 http 的请求,以督促开发者使用 https。如果你仍然需要使用 http 协议,那么首先需要添加一个 App Transport Security 的例外,详细可参考这篇帖子。
- 从 Android9 开始,也会默认阻止 http 请求,请参考[相关配置](https://blog.csdn.net/qq_40347548/article/details/86766932)
开发调试时怎么办?
<span style="font-size: 20px;">AsyncStorage</span>
`AsyncStorage`是一个简单的、异步的、持久化的 Key-Value 存储系统,它对于 App 来说是全局性的。可用来代替 LocalStorage。
文档:[https://reactnative.cn/docs/asyncstorage/#docsNav](https://reactnative.cn/docs/asyncstorage/#docsNav)
导入 AsyncStorage 库:
```js
import { AsyncStorage } from "react-native"
```
保存数据:
```js
_storeData = async () => {
try {
await AsyncStorage.setItem('@MySuperStore:key', 'I like to save it.');
} catch (error) {
// Error saving data
}
}
```
读取数据:
```js
_retrieveData = async () => {
try {
const value = await AsyncStorage.getItem('TASKS');
if (value !== null) {
// We have data!!
console.log(value);
}
} catch (error) {
// Error retrieving data
}
}
```
# 参考资料
慕课网课程:[https://coding.imooc.com/learn/list/304.html](https://coding.imooc.com/learn/list/304.html)
React Native 官方文档:[https://reactnative.cn/docs/getting-started/](https://reactnative.cn/docs/getting-started/)
React Native 精解与实战(邱鹏源)
[http://www.devio.org/tags/#React%20Native](http://www.devio.org/tags/#React%20Native)
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直线、矩形、多边形
- Part2-曲线图形
- Part3-线条操作
- Part4-文本操作
- Part5-图像操作
- Part6-变形操作
- Part7-像素操作
- Part8-渐变与阴影
- Part9-路径与状态
- Part10-物理动画
- Part11-边界检测
- Part12-碰撞检测
- Part13-用户交互
- Part14-高级动画
- CSS
- SCSS
- codePen
- 速查表
- 面试题
- 《CSS Secrets》
- SVG
- 移动端适配
- 滤镜(filter)的使用
- JS
- 基础概念
- 作用域、作用域链、闭包
- this
- 原型与继承
- 数组、字符串、Map、Set方法整理
- 垃圾回收机制
- DOM
- BOM
- 事件循环
- 严格模式
- 正则表达式
- ES6部分
- 设计模式
- AJAX
- 模块化
- 读冴羽博客笔记
- 第一部分总结-深入JS系列
- 第二部分总结-专题系列
- 第三部分总结-ES6系列
- 网络请求中的数据类型
- 事件
- 表单
- 函数式编程
- Tips
- JS-Coding
- Framework
- Vue
- 书写规范
- 基础
- vue-router & vuex
- 深入浅出 Vue
- 响应式原理及其他
- new Vue 发生了什么
- 组件化
- 编译流程
- Vue Router
- Vuex
- 前端路由的简单实现
- React
- 基础
- 书写规范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 与 Hook
- 《深入浅出React和Redux》笔记
- 前半部分
- 后半部分
- react-transition-group
- Vue 与 React 的对比
- 工程化与架构
- Hybird
- React Native
- 新手上路
- 内置组件
- 常用插件
- 问题记录
- Echarts
- 基础
- Electron
- 序言
- 配置 Electron 开发环境 & 基础概念
- React + TypeScript 仿 Antd
- TypeScript 基础
- 样式设计
- 组件测试
- 图标解决方案
- Algorithm
- 排序算法及常见问题
- 剑指 offer
- 动态规划
- DataStruct
- 概述
- 树
- 链表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 课程实战记录
- 服务器
- 操作系统基础知识
- Linux
- Nginx
- redis
- node.js
- 基础及原生模块
- express框架
- node.js操作数据库
- 《深入浅出 node.js》笔记
- 前半部分
- 后半部分
- 数据库
- SQL
- 面试题收集
- 智力题
- 面试题精选1
- 面试题精选2
- 问答篇
- Other
- markdown 书写
- Git
- LaTex 常用命令
