[TOC]
# 参考资料
[React Native 中文网](https://reactnative.cn/docs/components-and-apis/)
# 一、基础组件

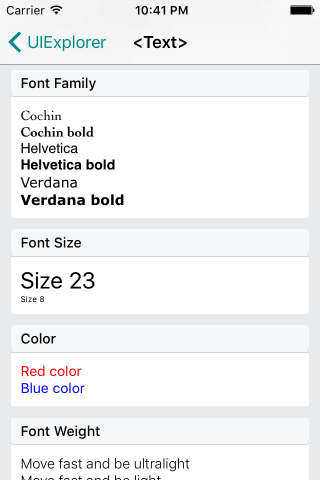
## Text
【用途】:
一个用于显示文本的 React 组件,并且它也支持嵌套、样式,以及触摸处理。在下面的例子里,嵌套的标题和正文文字会继承来自`styles.baseText`的`fontFamily`字体样式,不过标题上还附加了它自己额外的样式。标题和文本会在顶部依次堆叠,并且被代码中内嵌的换行符分隔开。
```js
renderText: function() {
return (
<Text style={styles.baseText}>
<Text style={styles.titleText} onPress={this.onPressTitle}>
{this.state.titleText + '\n\n'}
</Text>
<Text numberOfLines={5}>
{this.state.bodyText}
</Text>
</Text>
);
},
...
var styles = StyleSheet.create({
baseText: {
fontFamily: 'Cochin',
},
titleText: {
fontSize: 20,
fontWeight: 'bold',
},
};
```

【部分属性】:
- onPress *function*:当文本被点击以后调用此回调函数
- onLongPress *function*:当文本被长按以后调用此回调函数
- numberOfLines *number*:用来当文本过长的时候裁剪文本。包括折叠产生的换行在内,总的行数不会超过这个属性的限制。
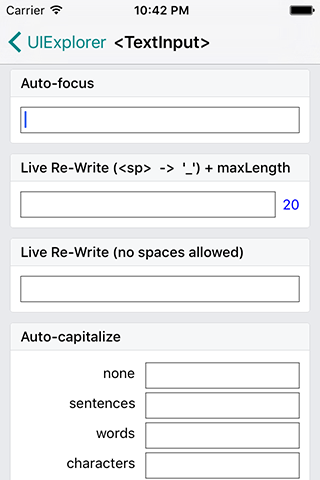
## TextInput
【用途】:
TextInput是一个允许用户在应用中通过键盘输入文本的基本组件。本组件的属性提供了多种特性的配置,譬如自动完成、自动大小写、占位文字,以及多种不同的键盘类型(如纯数字键盘)等等。
最简单的用法就是丢一个`TextInput`到应用里,然后订阅它的`onChangeText`事件来读取用户的输入。注意,从 TextInput 里取值这就是目前唯一的做法!即使用`onChangeText`写入 state,然后从 this.state 中取出值。它还有一些其它的事件,譬如`onSubmitEditing`和`onFocus`。

【部分属性】:
- defaultValue *string*:提供一个文本框中的初始值。当用户开始输入的时候,值就可以改变
- placeholder *string*:如果没有任何文字输入,会显示此字符串
- editable *bool*:如果为 false,文本框是不可编辑的,默认值为 true
- maxLength *number*:限制文本框中最多的字符数。使用这个属性而不用JS逻辑去实现,可以避免闪烁的现象
- onChange *function*:当文本框内容变化时调用此回调函数
- onFocus *function*:当文本框获得焦点的时候调用此回调函数
- value *string*:文本框中文字的内容
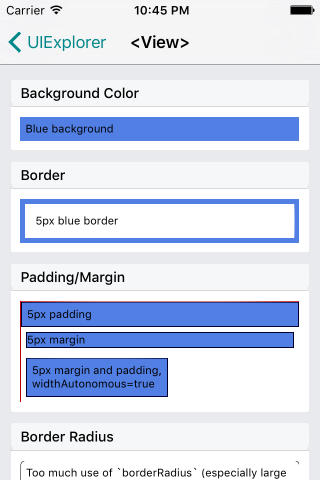
## View
【用途】:
作为创建 UI 时最基础的组件,`View`是一个支持 Flexbox 布局、样式、一些触摸处理、和一些无障碍功能的容器,并且它可以放到其它的视图里,也可以有任意多个任意类型的子视图。不论在什么平台上,`View`都会直接对应一个平台的原生视图,无论它是`UIView`、`<div>`还是`android.view.View`。下面的例子创建了一个`View`,包含了两个有颜色的方块和一个自定义的组件,并且设置了一个内边距:
```js
<View style={{flexDirection: 'row', height: 100, padding: 20}}>
<View style={{backgroundColor: 'blue', flex: 0.3}} />
<View style={{backgroundColor: 'red', flex: 0.5}} />
<MyCustomComponent {...customProps} />
</View>
```
`View`的设计初衷是和`StyleSheet`搭配使用,这样可以使代码更清晰并且获得更高的性能。尽管内联样式也同样可以使用。

【合成触摸事件】:
用于`View`响应属性 (例如,`onResponderMove`), 合成触摸事件采用以下的格式:
* `nativeEvent`
* `changedTouches`\- 从上一次事件以来的触摸事件数组。
* `identifier`\- 触摸事件的 ID。
* `locationX`\- 触摸事件相对元素位置的 X 坐标。
* `locationY`\- 触摸事件相对元素位置的 Y 坐标。
* `pageX`\- 触摸事件相对根元素位置的 X 坐标。
* `pageY`\- 触摸事件相对根元素位置的 Y 坐标。
* `target`\- 接收触摸事件的元素 ID.
* `timestamp`\- 触摸事件的时间标记,用来计算速度.
* `touches`\- 屏幕上所有当前触摸事件的数组.
## Image
【用途】:一个用于显示多种不同类型图片的 React 组件,包括网络图片、静态资源、临时的本地图片、以及本地磁盘上的图片(如相册)等。
【部分属性】:
- onLayout *function*:当元素挂载或者布局改变的时候调用,参数为:`{nativeEvent: {layout: {x, y, width, height}}}`
- onLoad *function*:加载成功完成时调用此回调函数。
- source *{uri: string}*:`uri`是一个表示图片的资源标识的字符串,它可以是一个 http 地址或是一个本地文件路径(使用`require(相对路径)`来引用)。
【示例】:
```js
renderImages() {
return (
<View>
<Image
style={styles.icon}
source={require('./icon.png')}
/>
<Image
style={styles.logo}
source={{uri: 'http://facebook.github.io/react/img/logo_og.png'}}
/>
</View>
);
}
```
默认情况下 Android 是不支持 GIF 和 WebP 格式的。你需要在 android/app/build.gradle 文件中根据需要手动添加以下模块:
```js
dependencies {
// 如果你需要支持Android4.0(API level 14)之前的版本
compile 'com.facebook.fresco:animated-base-support:1.0.1'
// 如果你需要支持GIF动图
compile 'com.facebook.fresco:animated-gif:1.0.1'
// 如果你需要支持WebP格式,包括WebP动图
compile 'com.facebook.fresco:animated-webp:1.0.1'
compile 'com.facebook.fresco:webpsupport:1.0.1'
// 如果只需要支持WebP格式而不需要动图
compile 'com.facebook.fresco:webpsupport:1.0.1'
}
```
## StyleSheet
StyleSheet 提供了一种类似 CSS 样式表的抽象。
创建一个样式表:
```js
const styles = StyleSheet.create({
container: {
borderRadius: 4,
borderWidth: 0.5,
borderColor: '#d6d7da',
},
title: {
fontSize: 19,
fontWeight: 'bold',
},
activeTitle: {
color: 'red',
},
});
```
使用一个样式表:
```html
<View style={styles.container}>
<Text style={[styles.title, this.props.isActive && styles.activeTitle]} />
</View>
```
# 二、交互控件
常见的跨平台交互控件

## Button
【用途】:跨平台的按钮组件
【属性】
- accessibilityLabel *string*:用于给残障人士显示的文本(比如读屏器软件可能会读取这一内容)
- color *string*:文本的颜色(iOS),或是按钮的背景色(Android)
- disabled *bool*:设置为 true 时此按钮将不可点击
- onPress *function*:用户点击此按钮时所调用的处理函数
- title *string*:按钮内显示的文本
【示例】:
```html
<Button
onPress={onPressLearnMore}
title="Learn More"
color="#841584"
accessibilityLabel="Learn more about this purple button"
/>
```
## Picker
本组件可以在 iOS 和 Android 上渲染原生的选择器(Picker)。用例:
```js
<Picker
selectedValue={this.state.language}
onValueChange={(lang) => this.setState({language: lang})}>
<Picker.Item label="Java" value="java" />
<Picker.Item label="JavaScript" value="js" />
</Picker>
```
【属性】
- onValueChange *function*:某一项被选中时执行此回调。调用时带有如下参数:
- itemValue: 被选中项的 value 属性
- itemPosition: 被选中项在 picker 中的索引位置
- selectedValue *any*:默认选中的值。可以是字符串或整数。
- style *pickerStyleType*
- androidenabled *bool* :如果设为 false,则会禁用此选择器。
- androidmode *enum('dialog', 'dropdown')*:在 Android 上,可以指定在用户点击选择器时,以怎样的形式呈现选项:
- dialog(对话框形式): 显示一个模态对话框。默认选项。
- dropdown(下拉框形式): 以选择器所在位置为锚点展开一个下拉框。
- androidprompt *string*:设置选择器的提示字符串。在 Android 的对话框模式中用作对话框的标题。
- iositemStyle *itemStylePropType* :指定应用在每项标签上的样式。
# 三、列表视图

## FlatList
[https://reactnative.cn/docs/0.43/flatlist/](https://reactnative.cn/docs/0.43/flatlist/)
高性能的简单列表组件,支持下面这些常用的功能:
* 完全跨平台。
* 支持水平布局模式。
* 行组件显示或隐藏时可配置回调事件。
* 支持单独的头部组件。
* 支持单独的尾部组件。
* 支持自定义行间分隔线。
* 支持下拉刷新。
* 支持上拉加载。
如果需要分组/类/区(section),请使用`<SectionList>`
【部分属性】:
- ListFooterComponent *ReactClass\<any>* :尾部组件
- ListHeaderComponent *ReactClass\<any>* :头部组件
- data *Array\<ItemT>*:为了简化起见,data 属性目前只支持普通数组。如果需要使用其他特殊数据结构,例如 immutable 数组,请直接使用更底层的 VirtualizedList 组件。
- refresh?
- refreshing?
【示例】:
```html
<FlatList
data={[{key: 'a'}, {key: 'b'}]}
renderItem={({item}) => <Text>{item.key}</Text>}
/>
```
# 四、Android 独有的组件和 API
下面很多组件提供了对 Andriod 常用类的封装。

## DrawerLayoutAndroid
该组件仅限 Android 平台。
抽屉(通常用于导航切换)是通过`renderNavigationView`方法渲染的,并且 DrawerLayoutAndroid 的直接子视图会成为主视图(用于放置你的内容)。导航视图一开始在屏幕上并不可见,不过可以从`drawerPosition`指定的窗口侧面拖拽出来,并且抽屉的宽度可以使用`drawerWidth`属性来指定。

【属性】
- drawerLockMode *enum('unlocked', 'locked-closed', 'locked-open')*:设置抽屉的锁定模式。有三种状态:
- unlocked (默认值),意味着此时抽屉可以响应打开和关闭的手势操作。
- locked-closed,意味着此时抽屉将保持关闭,不可用手势打开。
- locked-open,意味着此时抽屉将保持打开,不可用手势关闭。
无论抽屉处于哪种状态,都仍然可以调用 openDrawer/closeDrawer 这两个方法打开和关闭。
- drawerPosition *enum(DrawerConsts.DrawerPosition.Left,DrawerConsts.DrawerPosition.Right)*
指定抽屉可以从屏幕的哪一边滑入。
- drawerWidth *number*:指定抽屉的宽度,也就是从屏幕边缘拖进的视图的宽度。
- keyboardDismissMode *enum('none', "on-drag")*:指定在拖拽的过程中是否要隐藏软键盘。
- none (默认值),拖拽不会隐藏软键盘。
- on-drag 当拖拽开始的时候隐藏软键盘。
- onDrawerOpen *function*:每当导航视图(抽屉)被打开之后调用此回调函数。
- onDrawerClose *function*:每当导航视图(抽屉)被关闭之后调用此回调函数。
- onDrawerSlide *function*:每当导航视图(抽屉)产生交互的时候调用此回调函数。
- onDrawerStateChanged *function*:每当抽屉的状态变化时调用此回调函数。抽屉可以有 3 种状态:
- idle(空闲),表示现在导航条上没有任何正在进行的交互。
- dragging(拖拽中),表示用户正在与导航条进行交互。
- settling(停靠中),表示用户刚刚结束与导航条的交互,导航条正在结束打开或者关闭的动画。
- renderNavigationView *function*:此方法用于渲染一个可以从屏幕一边拖入的导航视图
【示例】:
```js
render: function() {
var navigationView = (
<View style={{flex: 1, backgroundColor: '#fff'}}>
<Text style={{margin: 10, fontSize: 15, textAlign: 'left'}}>I'm in the Drawer!</Text>
</View>
);
return (
<DrawerLayoutAndroid
drawerWidth={300}
drawerPosition={DrawerLayoutAndroid.positions.Left}
renderNavigationView={() => navigationView}>
<View style={{flex: 1, alignItems: 'center'}}>
<Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>Hello</Text>
<Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>World!</Text>
</View>
</DrawerLayoutAndroid>
);
},
```
# 五、其他

## ActivityIndicator
【用途】:显示一个圆形的 loading 提示符号
【属性】:
- animating *bool*:是否显示指示器,默认为 true
- color *string*:滚轮的前景颜色,默认为灰色
- ioshidesWhenStopped *bool*:在没有动画的时候,是否要隐藏指示器(默认为true)
- size *enum('small', 'large')*:指示器的大小。small 的高度为 20,large 为 36
【示例】:
```js
render() {
return (
<ActivityIndicator
animating={this.state.animating}
style={[styles.centering, {height: 80}]}
size="large"
/>
)
}
```
## Modal
【用途】:
Modal 组件可以用来覆盖包含 React Native 根视图的原生视图(如UIViewController,Activity)。
在嵌入React Native 的混合应用中可以使用 Modal。Modal 可以使你应用中 RN 编写的那部分内容覆盖在原生视图上显示。
【示例】:
```js
import React, { Component } from 'react';
import { Modal, Text, TouchableHighlight, View } from 'react-native';
class ModalExample extends Component {
constructor(props) {
super(props);
this.state = {modalVisible: false};
}
setModalVisible(visible) {
this.setState({modalVisible: visible});
}
render() {
return (
<View style={{marginTop: 22}}>
<Modal
animationType={"slide"}
transparent={false}
visible={this.state.modalVisible}
onRequestClose={() => {alert("Modal has been closed.")}}
>
<View style={{marginTop: 22}}>
<View>
<Text>Hello World!</Text>
<TouchableHighlight onPress={() => {
this.setModalVisible(!this.state.modalVisible)
}}>
<Text>Hide Modal</Text>
</TouchableHighlight>
</View>
</View>
</Modal>
<TouchableHighlight onPress={() => {
this.setModalVisible(true)
}}>
<Text>Show Modal</Text>
</TouchableHighlight>
</View>
);
}
}
```
- 序言 & 更新日志
- H5
- Canvas
- 序言
- Part1-直线、矩形、多边形
- Part2-曲线图形
- Part3-线条操作
- Part4-文本操作
- Part5-图像操作
- Part6-变形操作
- Part7-像素操作
- Part8-渐变与阴影
- Part9-路径与状态
- Part10-物理动画
- Part11-边界检测
- Part12-碰撞检测
- Part13-用户交互
- Part14-高级动画
- CSS
- SCSS
- codePen
- 速查表
- 面试题
- 《CSS Secrets》
- SVG
- 移动端适配
- 滤镜(filter)的使用
- JS
- 基础概念
- 作用域、作用域链、闭包
- this
- 原型与继承
- 数组、字符串、Map、Set方法整理
- 垃圾回收机制
- DOM
- BOM
- 事件循环
- 严格模式
- 正则表达式
- ES6部分
- 设计模式
- AJAX
- 模块化
- 读冴羽博客笔记
- 第一部分总结-深入JS系列
- 第二部分总结-专题系列
- 第三部分总结-ES6系列
- 网络请求中的数据类型
- 事件
- 表单
- 函数式编程
- Tips
- JS-Coding
- Framework
- Vue
- 书写规范
- 基础
- vue-router & vuex
- 深入浅出 Vue
- 响应式原理及其他
- new Vue 发生了什么
- 组件化
- 编译流程
- Vue Router
- Vuex
- 前端路由的简单实现
- React
- 基础
- 书写规范
- Redux & react-router
- immutable.js
- CSS 管理
- React 16新特性-Fiber 与 Hook
- 《深入浅出React和Redux》笔记
- 前半部分
- 后半部分
- react-transition-group
- Vue 与 React 的对比
- 工程化与架构
- Hybird
- React Native
- 新手上路
- 内置组件
- 常用插件
- 问题记录
- Echarts
- 基础
- Electron
- 序言
- 配置 Electron 开发环境 & 基础概念
- React + TypeScript 仿 Antd
- TypeScript 基础
- 样式设计
- 组件测试
- 图标解决方案
- Algorithm
- 排序算法及常见问题
- 剑指 offer
- 动态规划
- DataStruct
- 概述
- 树
- 链表
- Network
- Performance
- Webpack
- PWA
- Browser
- Safety
- 微信小程序
- mpvue 课程实战记录
- 服务器
- 操作系统基础知识
- Linux
- Nginx
- redis
- node.js
- 基础及原生模块
- express框架
- node.js操作数据库
- 《深入浅出 node.js》笔记
- 前半部分
- 后半部分
- 数据库
- SQL
- 面试题收集
- 智力题
- 面试题精选1
- 面试题精选2
- 问答篇
- Other
- markdown 书写
- Git
- LaTex 常用命令
