## **总体注意事项**
1.**HTML5 文档类型**
Bootstrap 使用到的某些 HTML 元素和 CSS 属性需要将页面设置为 HTML5 文档类型。如图:

2.**Bootstrap 是移动设备优先的**,为了确保适当的绘制和触屏缩放,需要在`<head>`之中**添加 meta标签**,其中的name属性值必须是viewport。
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>bootstrap</title>
<meta name="viewport" content="width=device-width, initial-scale=1,
maximum-scale=1, user-scalable=no">
</head>
<body>
</body>
</html>
```
**width**=device-width :表示宽度是设备屏幕的宽度
**initial-scale**=1.0:表示初始的缩放比例
**minimum-scale**=0.5:表示最小的缩放比例
**maximum-scale**=2.0:表示最大的缩放比例
**user-scalable**=yes/no:表示用户是否可以双指或双击放大
这里的属性值设置根据你的项目情况来定
3.**布局容器**
Bootstrap 需要为页面内容和栅格系统包裹一个`.container`容器。bootstrap提供了两个相同作用的类,注意由于padding的原因,这两种容器类不能相互嵌套。
`.container`类用于固定宽度并支持响应式布局的容器,也就是用媒体查询获得的动态尺寸。
`.container-fluid`类用于 100% 宽度,占据全部视口(viewport)的容器。
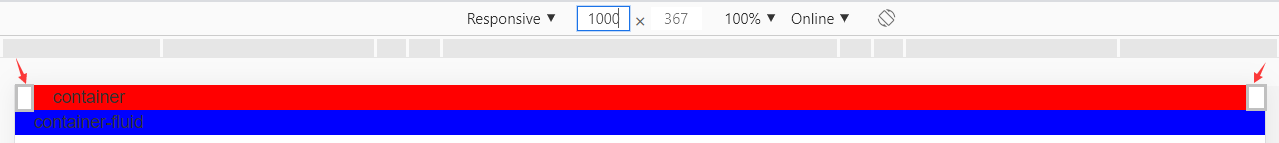
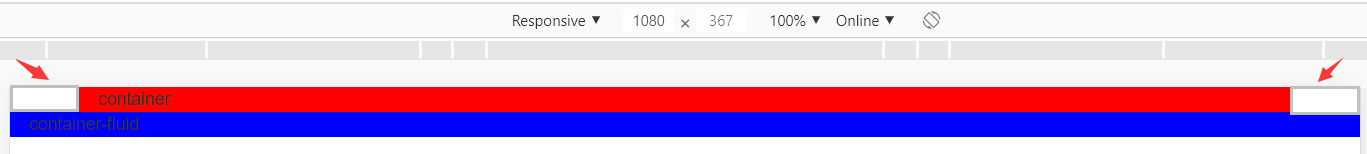
**利用简单的例子来说明`.container`与`.container-fluid`之间的区别**
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>container与container-fluid区别</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=yes">
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css"/>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container" style="background:red;"><div>container</div></div>
<div class="container-fluid" style="background:blue"><div>container-fluid</div></div>
</body>
</html>
```
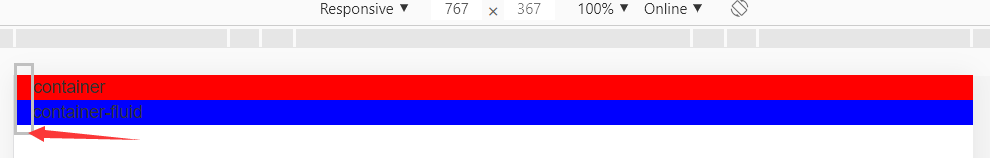
1、`.container`类和`container-fluid`类的div左右两边有一个15px的padding(内边距)

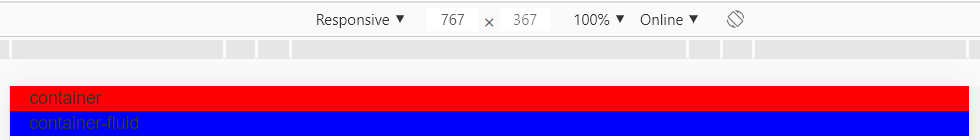
2.`.container`类在屏幕宽度小于等于767px的时候,宽度=屏幕宽度的,也就是100%,`.container-fluid`类不管屏幕宽度大小,一直是100%屏幕宽767px:

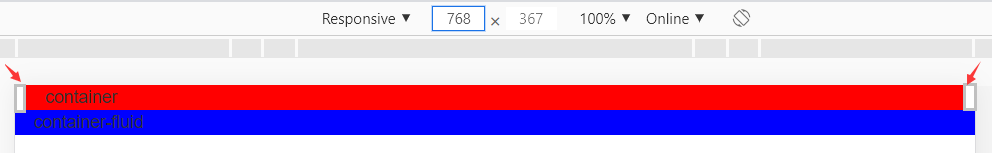
3、`.container`类在屏幕宽度小于等于768px的时候div左右出现了外边距margin=9px(左右padding依然是15px),`.container-fluid`类宽度不管屏幕宽度大小,一直是100%。

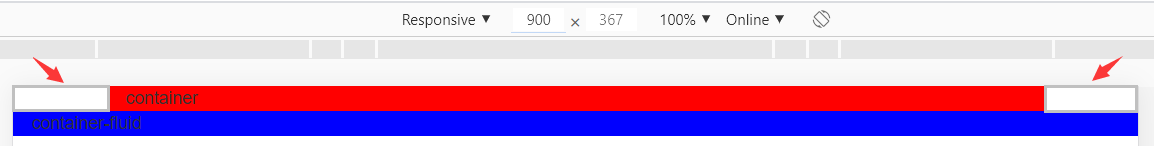
4、`.container`类在屏幕宽度小于1000px的时候div左右外边距margin一直增大,padding值和子div的宽度不变,屏幕拉大的部分都作用于margin上了。`.container-fluid`类宽度不管屏幕宽度大小,一直是100%。

5、`.container`类在屏幕拉大到1000px的时候,`.container`类的div左右外边距margin=15px,左右padding=15px。`.container-fluid`类宽度不管屏幕宽度大小,一直是100%。

6、屏幕又继续拉大的时候,拉大的部分又全部作用于`.container`类的div左右外边距margin。`.container-fluid`类宽度不管屏幕宽度大小,一直是100%。

根据以上的六个点进行的总结:
(1).container类出现内边距和外边距,.container-fluid类出现内边距。
(2).container类左右内边距一直是15px,屏幕小于等于767px的时候没有margin值,屏幕大于767px开始有左右margin值,屏幕宽度为768px和1000px的时候,margin值相对最小,分别是9px和15px,其他时候margin值随着屏幕的增大而增大。.container-fluid类宽度不管屏幕宽度大小,一直是100%。
- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
