## 导航条
Bootstrap中的导航条(navbar)是放在应用或网站的头部,作为导航的响应式基础组件,它能够根据浏览器窗口宽度,自动调整导航条的显示状态,在移动设备上折叠(并且可开可关),在视口(viewport)宽度增加时逐渐变为水平展开模式。
**默认样式的导航条**
Bootstrap的导航条包含两部分内容:一部分用来放置图标按钮,由`.navbar-header`的容器定义;另一部分用来放置导航组件,由`.nav-collapse.collapse`的容器定义。
.navbar-header 容器中通常包含站点名称和图标按钮,站点名称总是可见的,而图标按钮却只在小屏幕下可见。站点名称是一个 .navbar-brand 的链接。图标按钮是一个.navbar-toggle类的按钮,其中包含三个 class="icon-bar" 的 <span> 元素。定义按钮时,还要为它提供 data-toggle 和 data-target 属性。data-toggle 属性告诉 JavaScript 这个按钮要做什么,data-target 属性指示点击按钮时要显示的菜单元素。
**.nav-collapse.collapse** 容器中通常只包含导航组件,如导航链接、表单、按钮、下拉菜单、文本、非导航链接等,导航组件只在大屏幕下水平展开,在小屏幕下要点击图标按钮后才显示出来。对于简单的导航条,这里通常只包含导航链接。导航链接使用 .nav.navbar 的列表元素定义。
为了让导航条具有响应式特性,通常使用一个 .navbar 的 \<nav\>元素来包裹它。当然,你也可以使用\<div\>元素,但务必要设置role="navigation"属性,以确保让使用辅助设备的用户明确知道这是一个导航区域。另外,为了获得适当的对齐和内边距,可以把整个导航条放在 .container或 .container-fluid 的容器中。
```html
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="navbar1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="##" class="navbar-brand">logo</a>
</div>
<div class="collapse navbar-collapse" id="navbar1">
<ul class="nav navbar-nav">
<li class="active"><a href="##">link<span class="sr-only"></span></a></li>
<li><a herf="##">link</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Messages
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
</ul>
</li>
</ul>
<form action="" class="navbar-form navbar-left">
<div class="form-group">
<input type="text" name="" id="" placeholder="search" class="form-control"/>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="##">link</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Messages
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
```
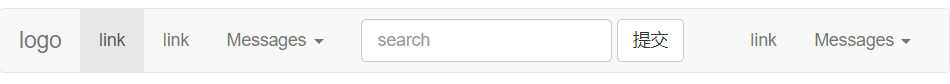
随着浏览器窗口宽度逐步增大,当大于 768px 时,导航菜单就会显示出来,而按钮图标则自动隐藏。如图所示:

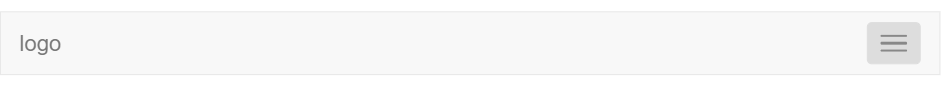
Bootstrap中,响应式导航条的默认屏幕分界点是 768px。在视口宽度小于 768px 时,导航菜单将被隐藏起来,导航条将表现为三条短横线组成的图标按钮,即所谓的汉堡按钮。如图所示:

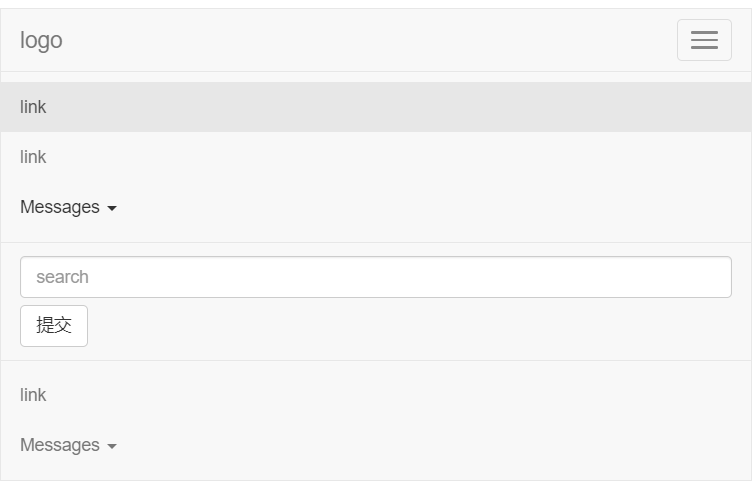
点击图标按钮,隐藏的导航菜单就会显示出来。如图所示:

*****
**品牌图标**
将导航条内放置品牌标志( .navbar-brand )的地方替换为`<img>`元素即可展示自己的品牌图标。由于`.navbar-brand`已经被设置了内补(padding)和高度(height),你需要根据实际需求添加一些 CSS样式从而覆盖默认设置。
```html
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a href="##" class="navbar-brand">
<img src="../img/boot.png" alt="logo" width="20" height="20"/>
</a>
</div>
</div>
</nav>
```

*****
**表单**
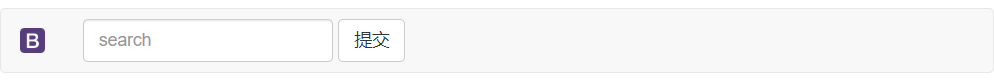
将表单放置于`.navbar-form`之内可以呈现很好的垂直对齐,并在较窄的视口(viewport)中呈现折叠状态。使用对齐方式选项来决定导航栏中的内容放置在哪里。
```html
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a href="##" class="navbar-brand">
<img src="../img/boot.png" alt="logo" width="20" height="20"/>
</a>
</div>
<form action="" class="navbar-form navbar-left">
<div class="form-group">
<input type="text" name="" id="" placeholder="search" class="form-control"/>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</nav>
```

*****
**按钮**
对于不包含在`<form>`中的`<button>`元素,加上`.navbar-btn`后,可以让它在导航条里垂直居中。
```html
<button type="button" class="btn btn-default navbar-btn">Sign in</button>
```

就像标准的[按钮类](https://v3.bootcss.com/css/#buttons)一样,`.navbar-btn`可以被用在`<a>`和`<input>`元素上。然而,在`.navbar-nav`内,`.navbar-btn`和标准的按钮类都不应该被用在`<a>`元素上。
*****
**文本**
把文本包裹在`.navbar-text`中时,为了有正确的行距和颜色,通常使用`<p>`标签。
```html
<p class="navbar-text">把文本包裹在 .navbar-text中时,为了有正确的行距和颜色,通常使用 p标签。</p>
```

*****
**非导航的链接**
如果你希望在标准的导航组件之外添加标准链接,那么,使用`.navbar-link`类可以让链接有正确的默认颜色和反色设置。
```html
<p class="navbar-text navbar-right">Signed in as <a href="#" class="navbar-link">非导航的链接</a></p>
```

*****
**组件排列**
通过添加`.navbar-left`和`.navbar-right`工具类让导航链接、表单、按钮或文本对齐。两个类都会通过 CSS 设置特定方向的浮动样式,就是对导航条中的元素进行左右浮动。
注意:向右侧对齐多个组件。导航条目前不支持多个`.navbar-right`类。为了让内容之间有合适的空隙,给最后一个`.navbar-right`元素使用负边距(margin)。如果有多个元素使用这个类,它们的边距(margin)将不能按照你的预期正常展现。
*****
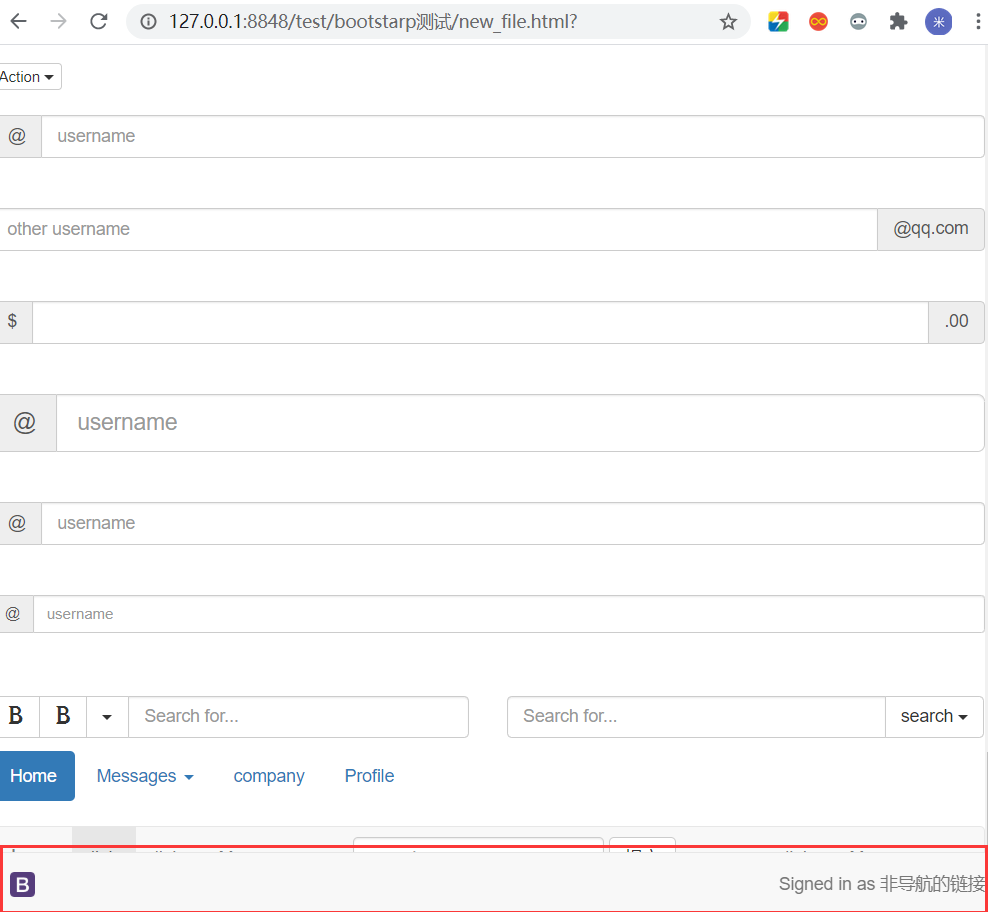
**固定导航条**
**1.** 导航条固定在顶部
添加`.navbar-fixed-top`类可以让导航条固定在顶部,还可包含一个`.container`或`.container-fluid`容器,从而让导航条居中,并在两侧添加内补(padding)。

**2.** 导航条固定在底部
添加`.navbar-fixed-bottom`类可以让导航条固定在底部,并且还可以包含一个`.container`或`.container-fluid`容器,从而让导航条居中,并在两侧添加内补(padding)。

以上两种固定方式的导航条会遮住页面上的其它内容,除非你给`<body>`元素底部设置了`padding`。用你自己的值,或用下面给出的代码都可以。提示:导航条的默认高度是 50px。
*****
**导航条静止在顶部**
通过添加`.navbar-static-top`类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失。还可以包含一个`.container`或`.container-fluid`容器,用于将导航条居中对齐并在两侧添加内补(padding)。
*****
**反色的导航条**
通过添加`.navbar-inverse`类可以改变导航条的外观。
```html
<nav class="navbar navbar-default navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a href="##" class="navbar-brand">
<img src="../img/boot.png" alt="logo" width="20" height="20"/>
</a>
</div>
<p class="navbar-text navbar-right">Signed in as <a href="#" class="navbar-link">非导航的链接</a></p>
</div>
</nav>
```

- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
