## 模态框 modal.js
* 模态框不支持嵌套,需要嵌套模态框的话,只能自己手动实现。
* 模态框包含的html最好尽量作为body的直接子元素,以避免其他组件影响模态框的展现和功能。
* 弹出层出来以后,页面的滚动条会被覆盖。
模态框主体结构包含了模态框的头、体和一组放置于底部的按钮 :
* modal 弹出层父级
* modal-dialog 弹出层
* modal-content 弹出层的内容区域
* modal-header 弹出层的头部区域
* modal-body 弹出层的主体区域
* modal-footer 弹出层的底部区域
* fade 让弹出层有一个运动的效果,加给弹出层父级
基本结构代码如下:
```html
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
</div>
<div class="modal-body">
code。。。
</div><!--modal-body-->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
<!--modal-footer-->
</div><!-- modal-content -->
</div><!--modal-dialog -->
</div>
```

**动态实例**
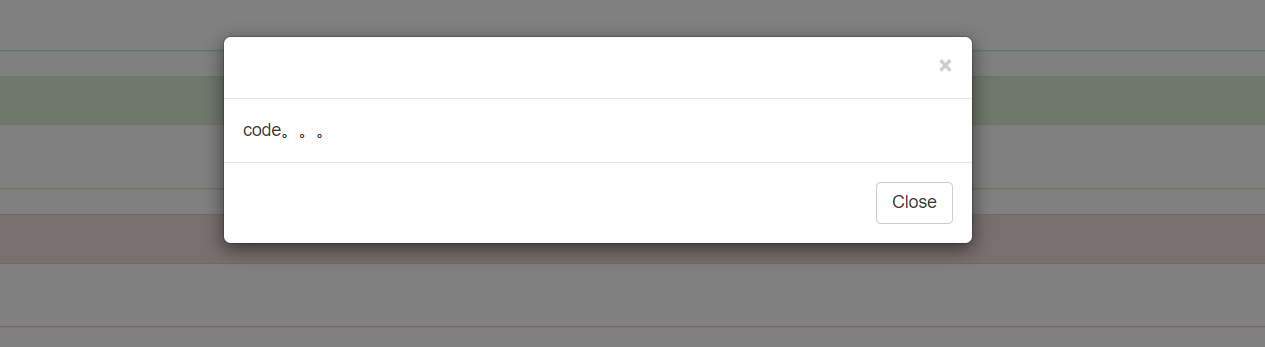
点击下面的按钮即可通过 JavaScript 启动一个模态框。在模态框之前添加一个按钮(button),还需要给button添加data-toggle="modal" 和 data-target="目标模态框ID"(指定要切换的特定的模态框) 来启动模态框效果,模态框将从上到下、逐渐浮现到页面前。代码如下:
```html
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
开始演示模态框
</button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
</div>
<div class="modal-body">
code。。。
</div><!--modal-body-->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
<!--modal-footer-->
</div><!-- modal-content -->
</div><!--modal-dialog -->
</div>
```
注意:增强模态框的可访问性。务必为`.modal`添加`role="dialog"`和`aria-labelledby="..."`属性,用于指向模态框的标题栏(modal-title);为`.modal-dialog`添加`aria-hidden="true"`属性。
*****
**模态框可选尺寸**
模态框提供了两个可选尺寸,通过为`.modal-dialog`增加一个样式调整类实现。
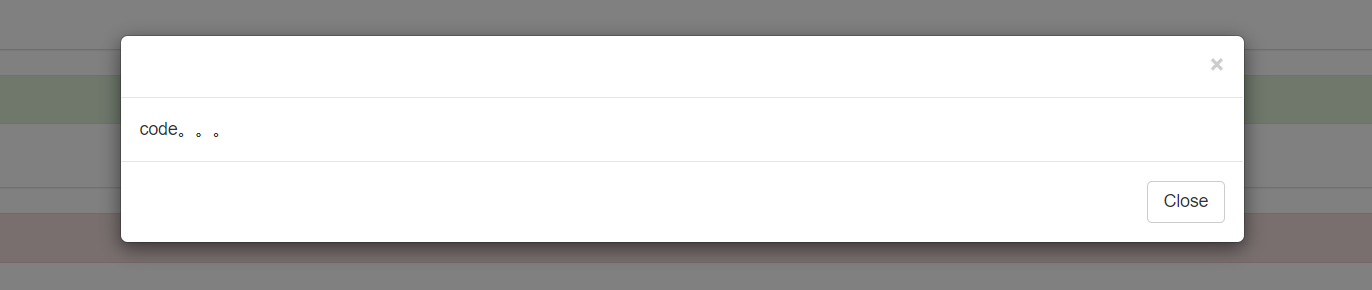
大尺寸模态框(modal-lg):
```html
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
开始演示模态框
</button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
</div>
<div class="modal-body">
code。。。
</div><!--modal-body-->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
<!--modal-footer-->
</div><!-- modal-content -->
</div><!--modal-dialog -->
</div>
```

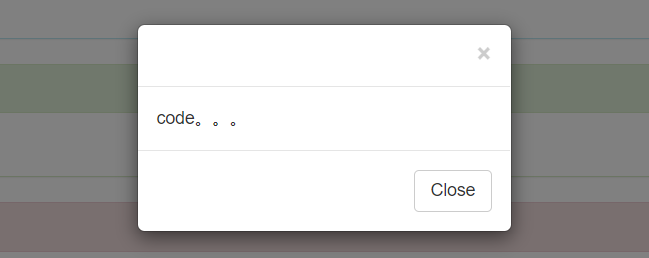
小尺寸模态框(modal-sm):
```html
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
开始演示模态框
</button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
</div>
<div class="modal-body">
code。。。
</div><!--modal-body-->
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
<!--modal-footer-->
</div><!-- modal-content -->
</div><!--modal-dialog -->
</div>
```

实际效果需要自己实际操作并在浏览器上展示。
*****
**禁止动画效果**
如果不需要模态框弹出时的动画效果(淡入淡出效果),删掉`.fade`类就可以了。
*****
要利用模态中的引导网格系统(栅格系统),只需在.modal主体(modal-body)中嵌套.rows,然后使用普通的网格系统类;同样的,在模态框中使用表单,只需在.modal主体(modal-body)中嵌套form表单。
**用法**
通过 data 属性或 JavaScript 调用模态框插件,可以根据需要动态展示隐藏的内容。模态框弹出时还会为`<body>`元素添加`.modal-open`类,从而覆盖页面默认的滚动行为,并且还会自动生成一个`.modal-backdrop`元素用于提供一个可点击的区域,点击此区域就即可关闭模态框。
* 通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle=”modal”,同时设置 data-target=”#identifier” 或 href=”#identifier” 来指定要切换的特定的模态框(带有 id=”identifier”)。例如:
```html
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
开始演示模态框
</button>
```
* 通过 JavaScript 调用:只需一行 JavaScript 代码,即可通过元素的 id`myModal`调用模态框:
```js
$('#identifier').modal(options)
```
**参数**
* backdrop: true/false/'static' 背景遮罩的显示与否
* keyboard: true/false 键盘上的esc键可否关闭模态框
* show:true/false 模态框是否初始好了就立即显示
* remote: path 用jquery的load方法加载指定url的内容到*.modal-content*中
**方法**
```js
$('#myModal').modal(option); //显示模态框
$('#myModal').modal('toggle'); //切换模态框的显示和隐藏
$('#myModal').modal('show'); //显示
$('#myModal').modal('hide'); //隐藏
```
**事件**
Bootstrap 的模态框类提供了一些事件用于监听并执行你自己的代码。
| 事件类型 | 描述 |
| --- | --- |
| show.bs.modal | `show`方法调用之后立即触发该事件。如果是通过点击某个作为触发器的元素,则此元素可以通过事件的`relatedTarget`属性进行访问。 |
| shown.bs.modal | 此事件在模态框已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发。如果是通过点击某个作为触发器的元素,则此元素可以通过事件的`relatedTarget`属性进行访问。 |
| hide.bs.modal | `hide`方法调用之后立即触发该事件。 |
| hidden.bs.modal | 此事件在模态框被隐藏(并且同时在 CSS 过渡效果完成)之后被触发。 |
| loaded.bs.modal | 从`远端的数据源`加载完数据之后触发该事件。 |
- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
