## 导航
Bootstrap 中的导航组件都依赖同一个`.nav`类,状态类也是共用的。改变修饰类可以改变样式。
注意:
**1.** 在标签页上使用导航需要依赖 JavaScript 标签页插件
**2.** 确保导航组件的可访问性
如果你在使用导航组件实现导航条功能,必须在`<ul>`的最外侧的逻辑父元素上添加`role="navigation"`属性,或者用一个`<nav>`元素包裹整个导航组件。
**标签页**
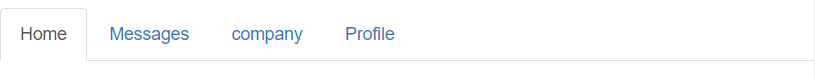
基本的导航元素:标签导航。基于ul、li而来,给ul添加 class\="nav nav-tabs" 即可。选中的li添加 class\="active"即可。注意`.nav-tabs`类依赖`.nav`基类。
```html
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a>Home</a></li>
<li role="presentation"><a>Messages</a></li>
<li role="presentation"><a>company</a></li>
<li role="presentation"><a>Profile</a></li>
</ul>
```

*****
**胶囊式标签页**
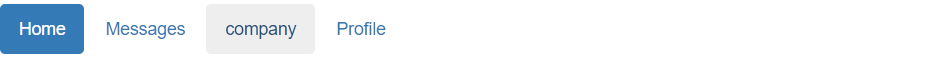
用 class **.nav-pills** 代替 **.nav-tabs** 就可应用胶囊样式
```html
<ul class="nav nav-pills">
<li role="presentation" class="active"><a>Home</a></li>
<li role="presentation"><a>Messages</a></li>
<li role="presentation"><a>company</a></li>
<li role="presentation"><a>Profile</a></li>
</ul>
```

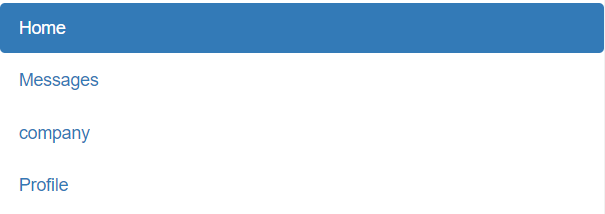
胶囊是标签页也是可以垂直方向堆叠排列的。只需添加`.nav-stacked`类,其效果如下:

*****
**禁用的链接**
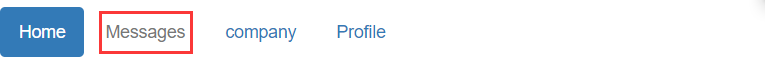
给导航选项元素添加 class\="disabled" 就可禁用链接,从而实现 链接为灰色且没有鼠标悬停效果。
注意:
链接功能不受到影响,这个类只改变`<a>`的外观,不改变功能。可以自己写 JavaScript 禁用这里的链接。
```html
<ul class="nav nav-pills">
<li role="presentation" class="active"><a>Home</a></li>
<li role="presentation" class="disabled"><a>Messages</a></li>
<li role="presentation"><a>company</a></li>
<li role="presentation"><a>Profile</a></li>
</ul>
```

*****
**添加下拉菜单**
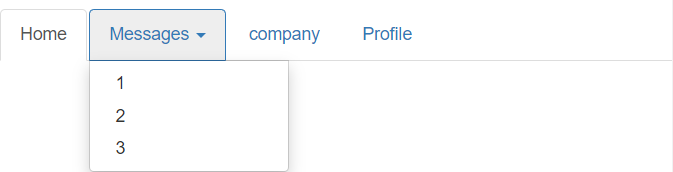
**1.** 带下拉菜单的标签页
```html
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a>Home</a></li>
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
Messages
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
</ul>
</li>
<li role="presentation"><a>company</a></li>
<li role="presentation"><a>Profile</a></li>
</ul>
```

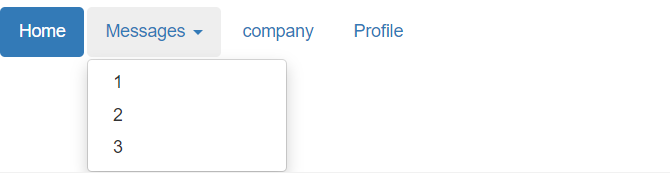
**2.** 带下拉菜单的胶囊式标签页
用 class **.nav-pills** 代替 **.nav-tabs** 就可应用胶囊样式。

- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
