## 表单
**基本实例**
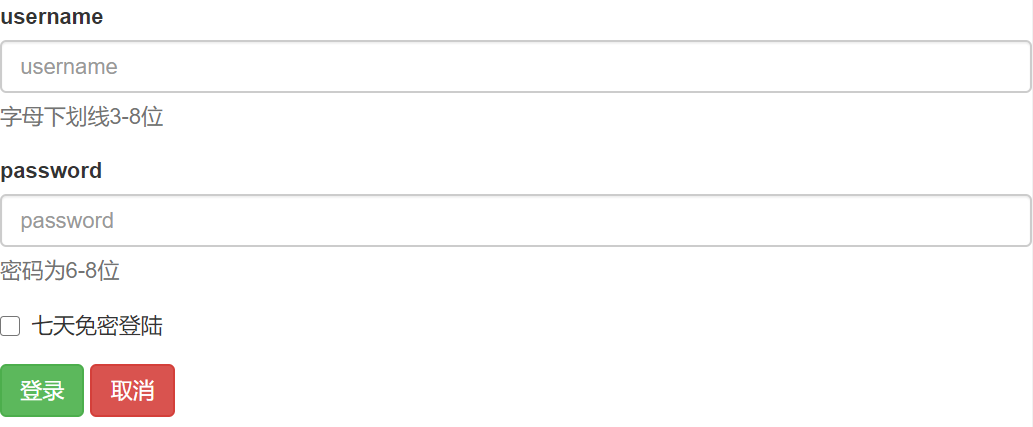
单独的表单控件会被自动赋予一些全局样式。所有设置了`.form-control`类的`<input>`、`<textarea>`和`<select>`元素都将被默认设置宽度属性为`width: 100%;`。将`label`元素包裹到`.form-group`中可以更好地展示表单。
```html
<form>
<div class="form-group">
<label for="username">username</label>
<input type="text" class="form-control" id="username" placeholder="username"/>
<span class="help-block">字母下划线3-8位</span>
</div>
<div class="form-group">
<label for="password">password</label>
<input type="password" class="form-control" id="password" placeholder="password"/>
<span class="help-block">密码为6-8位</span>
</div>
<div class="form-group">
<div class="checkbox">
<label><input type="checkbox">七天免密登陆</label>
</div>
<div class="form-group">
<input type="button" name="" id="login" value="登录" class="btn btn-success" />
<input type="button" name="" id="loginout" value="取消" class="btn btn-danger" />
</div>
</form>
```

```markdown
注意:不要将 表单组 直接和 输入框 组混合使用。建议将 输入框组 嵌套到 表单组 中使用。
```
*****
**内联表单**
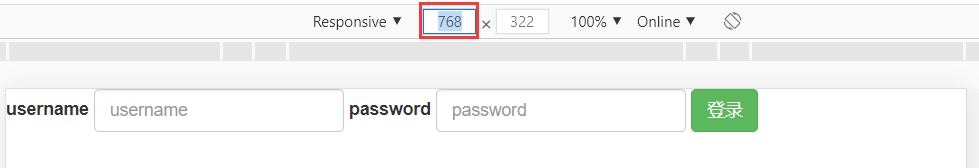
如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 标签添加类*.form-inline*。**只在屏幕视口(viewport)至少在 768px 宽度时(屏幕视口宽度再小的话就会使表单折叠)。**
实例 **1**:
```html
<form class="form-inline" >
<div class="form-group">
<label for="username">username</label>
<input type="text" class="form-control" id="username" placeholder="username"/>
</div>
<div class="form-group">
<label for="password">password</label>
<input type="password" class="form-control" id="password" placeholder="password"/>
</div>
<div class="form-group">
<input type="button" name="" id="login" value="登录" class="btn btn-success" />
</div>
</form>
```

```markdown
注意 :
1. 可能需要手动设置宽度。在 Bootstrap 中,输入框和单选/多选框控件默认被设置为`width: 100%;`宽度。在内联表单,我们将这些元素的宽度设置为`width: auto;`,多个控件就可以排列在同一行。
2. 一定要添加 label 标签。如果你没有为每个输入控件设置`label`标签,屏幕阅读器将无法正确识别。如果你不想让label显示在页面中,可以通过为`label`设置`.sr-only`类将其隐藏。
```
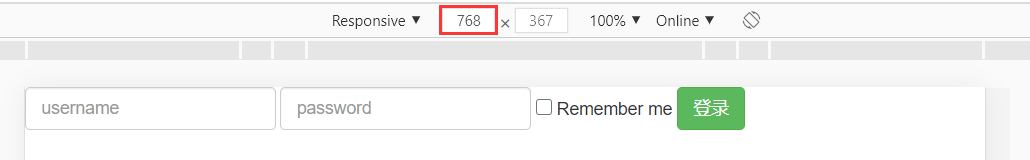
实例 **2**:
```html
<form class="form-inline" >
<div class="form-group">
<label class="sr-only" for="username">username</label>
<input type="text" class="form-control" id="username" placeholder="username"/>
</div>
<div class="form-group">
<label class="sr-only" for="password">password</label>
<input type="password" class="form-control" id="password" placeholder="password"/>
</div>
<div class="checkbox">
<label ><input type="checkbox" />
Remember me</label>
</div>
<div class="form-group">
<input type="button" name="" id="login" value="登录" class="btn btn-success" />
</div>
</form>
```

*****
**水平排列的表单**
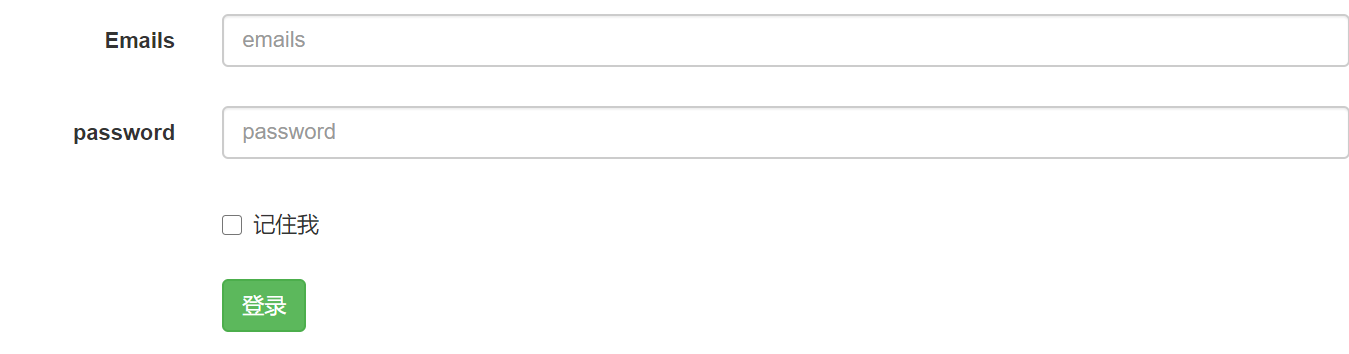
通过为表单添加`.form-horizontal`类,并联合使用 Bootstrap 预置的栅格类,可以将`label`标签和控件组水平并排布局。这样做将改变`.form-group`的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加`.row`了。
```html
<form class="form-horizontal">
<div class="form-group">
<label for="emails" class="col-sm-2 control-label">Emails</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="emails" placeholder="emails"/>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">password</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="password" placeholder="password"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="button" name="" id="login" value="登录" class="btn btn-success" />
</div>
</div>
</form>
```

*****
**被支持的控件**
**1.** 输入框
输入框包括大部分表单控件、文本输入域控件,还支持所有 HTML5 类型的输入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。
```markdown
注意:必须添加类型声明。只有正确设置了`type`属性的输入控件才能被赋予正确的样式。
```
**2.** 文本域
支持多行文本的表单控件。可根据需要改变`rows`属性。
```html
<textarea class="form-control" rows="3" placeholder="textarea" ></textarea>
```

**3.** 多选和单选框
多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。
支持禁用的复选框和单选框,但要在父对象的悬停处提供“不允许”光标,您需要将.Disabled类添加到父级。
(1) . 默认外观(堆叠在一起)
```html
<div class="checkbox">
<label>
<input type="checkbox" value=""/>1
</label>
</div>
<div class="checkbox disabled">
<label>
<input type="checkbox" value="" disabled="disabled"/>2 禁用
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionRadio" id="optionRadio1" value="option1"/>1
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionRadio" id="optionRadio2" value="option2"/>2
</label>
</div>
<div class="radio disabled">
<label>
<input type="radio" name="optionRadio" id="optionRadio3" value="option3" disabled="disabled"/>3
</label>
</div>
```

(2) . 内联单选和多选框
有时候因为布局的需要,将复选框和单选按钮需要水平排列。如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”;如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”。
```html
<label class="checkbox-inline">
<input type="checkbox" value=""/>1
</label>
<label class="checkbox-inline">
<input type="checkbox" value="" disabled="disabled"/>2 禁用
</label>
<label class="checkbox-inline">
<input type="checkbox" value="" />3
</label>
<label class="radio-inline">
<input type="radio" name="optionRadio" id="optionRadio1" value="option1"/>1
</label>
<label class="radio-inline">
<input type="radio" name="optionRadio" id="optionRadio2" value="option2"/>2
</label>
<label class="radio-inline">
<input type="radio" name="optionRadio" id="optionRadio3" value="option3" disabled="disabled"/>3
</label>
```

(3) . 不带label文本的Checkbox 和 radio
如果在`<label>`中没有文字,输入框会放到适当的位置。**当前只对非行内复选框和单选钮起作用**。
```html
<div class="checkbox">
<label>
<input type="checkbox" id="blankCheckbox" value="option1">
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="blankRadio" id="blankRadio1" value="option1">
</label>
</div>
```

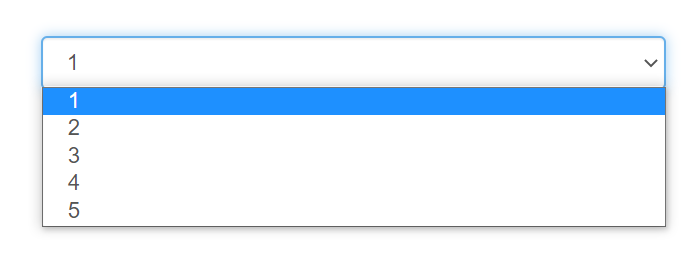
(4) .下拉列表(select)
很多原生选择菜单 - 即在 Safari 和 Chrome 中 - 的圆角是无法通过修改`border-radius`属性来改变的。
实例 1 :
```html
<select class="form-control" >
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
```

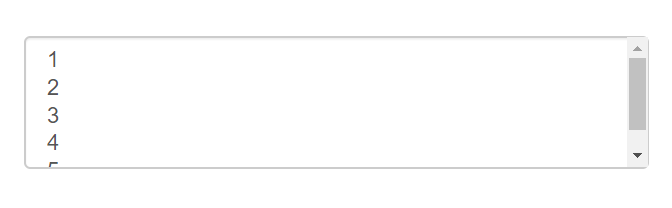
实例 2 :对于标记了`multiple`属性的`<select>`控件来说,默认显示多选项。
```html
<select multiple class="form-control" >
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
```

*****
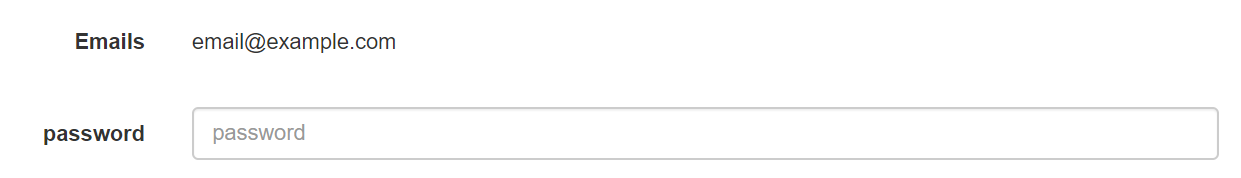
**静态控件**
如果需要在表单中将一行纯文本和`label`元素放置于同一行,为`<p>`元素添加`.form-control-static`类即可。
```html
<form class="form-horizontal">
<div class="form-group">
<label for="emails" class="col-sm-2 control-label">Emails</label>
<div class="col-sm-10">
<p class="form-control-static">email@example.com</p>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">password</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="password" placeholder="password"/>
</div>
</div>
</form>
```

*****
**焦点状态**
我们将某些表单控件的默认`outline`样式移除,然后对`:focus`状态添加`box-shadow`属性。

*****
**禁用状态**
给输入框设置`disabled`属性可以禁止其与用户有任何交互(焦点、输入等)。被禁用的输入框颜色更浅,并且还添加了`not-allowed`鼠标状态。
```html
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled>
```

*****
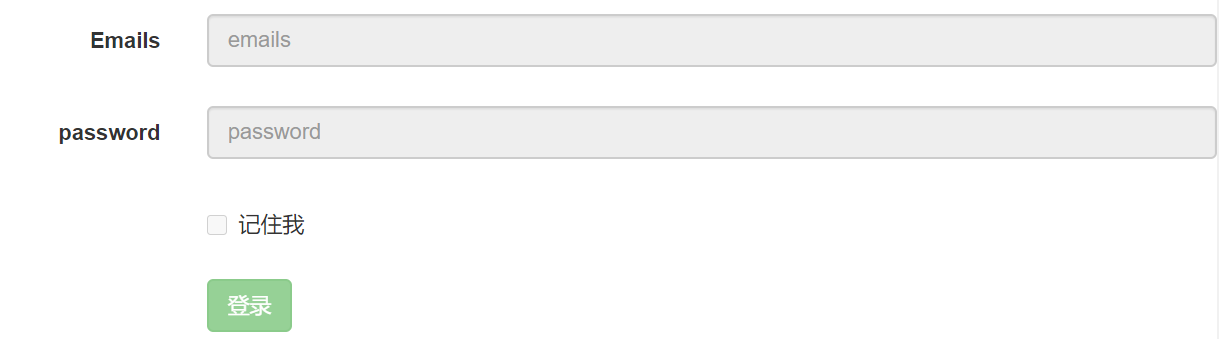
(1)被禁用的`fieldset`
为`<fieldset>`设置`disabled`属性,可以禁用`<fieldset>`中包含的所有控件。但是,如果其中包含有a 标签,它的链接功能不受影响,如果要阻止用户获取到这些链接,建议使用自定义 JavaScript 来禁用这些链接。
```html
<form class="form-horizontal">
<fieldset disabled>
<div class="form-group">
<label for="emails" class="col-sm-2 control-label">Emails</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="emails" placeholder="emails"/>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">password</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="password" placeholder="password"/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="button" name="" id="login" value="登录" class="btn btn-success" />
</div>
</div>
</fieldset>
</form>
```

*****
**只读状态**
为输入框设置`readonly`属性可以禁止用户修改输入框中的内容。处于只读状态的输入框颜色更浅(就像被禁用的输入框一样),但是仍然保留标准的鼠标获取焦点状态。
```html
<input class="form-control" type="text" placeholder="Readonly input here…" readonly>
```
*****
**Help text 辅助文本**
将辅助文本与表单控件关联。辅助文本应该使用aria describedby属性显式地与它相关联的表单控件相关联。也就是说,如果需要个某个表单控件添加辅助文本,需要给这个控件添加aria-describedby属性,属性值将是相关联的辅助文本元素所对应的id 属性值。这将确保在用户聚焦或进入控件时宣布此辅助文本。
```html
<label for="inputHelp">Input with help text</label>
<input type="text" id="inputHelp" class="form-control" aria-describedby="helpBlock">
<span id="helpBlock" class="help-block">A block of help text that breaks onto a new line and may extend beyond one line.</span>
```

*****
**校验状态**
Bootstrap 对表单控件的校验状态,如 error、warning 和 success 状态,都定义了样式。使用时,添加`.has-warning`、`.has-error`或`.has-success`类到这些控件的父元素即可。任何包含在此元素之内的`.control-label`、`.form-control`和`.help-block`元素都将接受这些校验状态的样式。
```markdown
将验证状态传达给辅助设备和盲人用户。使用这些校验样式只是为表单控件提供一个可视的、基于色彩的提示,但是并不能将这种提示信息传达给使用辅助设备的用户 - 例如屏幕阅读器 - 或者色盲用户。
```
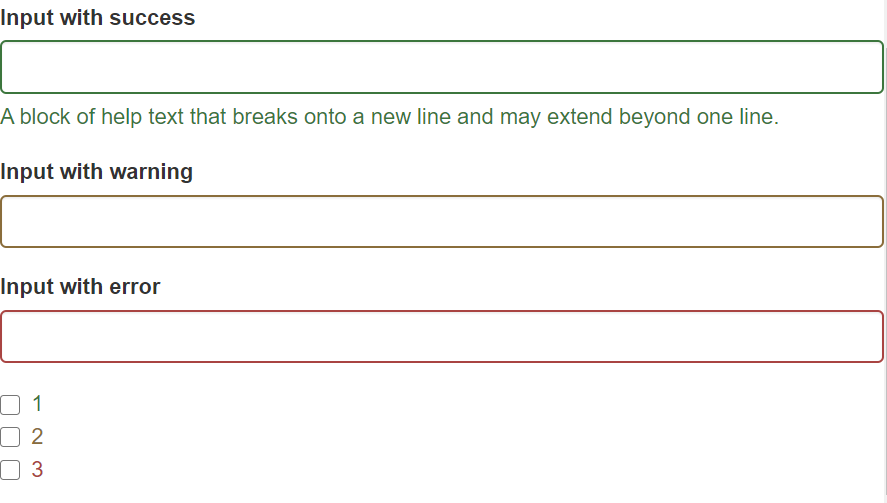
**1.** 颜色状态显示
```html
<div class="form-group has-success">
<label for="inputHelp">Input with success</label>
<input type="text" id="inputHelp" class="form-control" aria-describedby="helpBlock">
<span id="helpBlock" class="help-block">A block of help text that breaks onto a new line and may extend beyond one line.</span>
</div>
<div class="form-group has-warning">
<label for="inputHelp">Input with warning</label>
<input type="text" id="inputHelp" class="form-control">
</div>
<div class="form-group has-error">
<label for="inputHelp">Input with error</label>
<input type="text" id="inputHelp" class="form-control">
</div>
<div class="has-success">
<label class="checkbox-inline">
<input type="checkbox" value=""/>1
</label>
</div>
<div class="has-warning">
<label class="checkbox-inline">
<input type="checkbox" value="" />2
</label>
</div>
<div class="has-error">
<label class="checkbox-inline">
<input type="checkbox" value="" />3
</label>
</div>
```

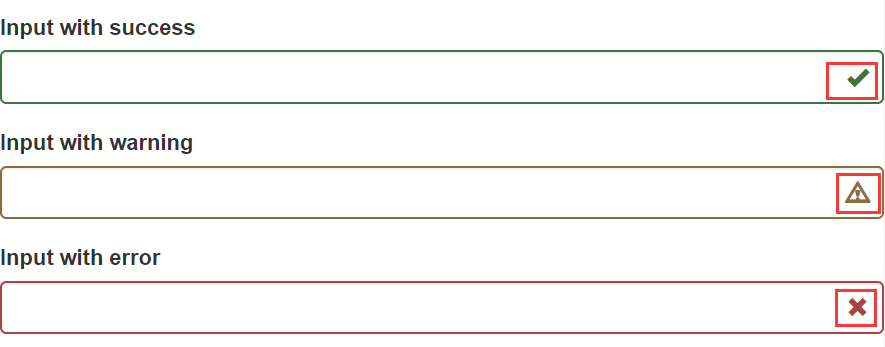
**2.** 添加额外的图标状态
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的`.has-feedback`类并添加正确的图标即可。**图标只能使用在文本输入框`<input class="form-control">`元素上**
```markdown
1. 对于不带有`label`标签的输入框以及右侧带有附加组件的输入框组,需要手动为其图标定位。但是建议给所有输入框添加`label`标签,如果你不希望将`label`标签展示出来,可以通过添加`.sr-only`类将它隐藏起来。
2. 为了确保可以正确传达一个图标的含义,额外的隐藏的文本应包含在`.sr-only`类中,并明确关联使用了`aria-describedby`的表单控件。
```
```html
<div class="form-group has-success has-feedback">
<label for="inputSuccess">Input with success</label>
<input type="text" id="inputSuccess" class="form-control" aria-describedby="inputSuccess">
<span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span>
</div>
<div class="form-group has-warning has-feedback">
<label for="inputWarning">Input with warning</label>
<input type="text" id="inputWarning" class="form-control" aria-describedby="inputWarning">
<span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span>
</div>
<div class="form-group has-error has-feedback">
<label for="inputError">Input with error</label>
<input type="text" id="inputError" class="form-control" aria-describedby="inputError">
<span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span>
</div>
```

*****
**控件尺寸**
通过`.input-lg`类似的类可以为控件设置高度,通过`.col-lg-*`类似的类可以为控件设置宽度。
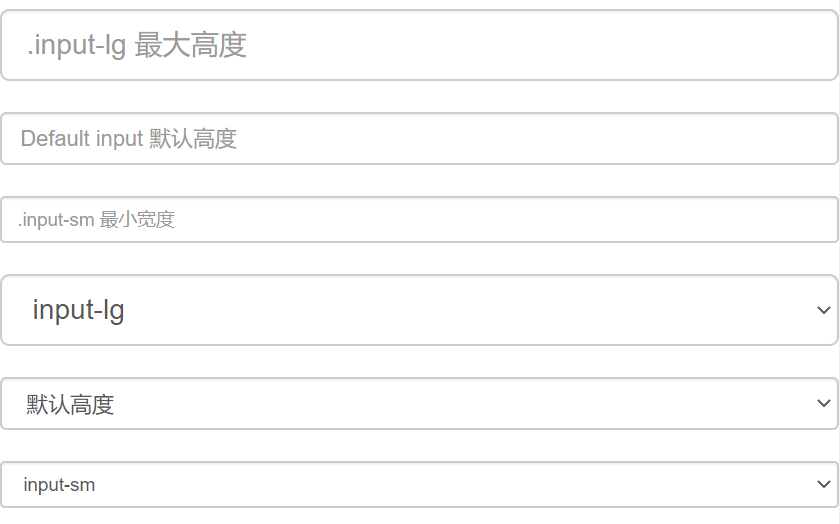
**1.** 高度尺寸
创建大一些或小一些的表单控件以匹配按钮尺寸。
```html
<input class="form-control input-lg" type="text" placeholder=".input-lg 最大高度"><br/>
<input class="form-control" type="text" placeholder="Default input 默认高度"><br/>
<input class="form-control input-sm" type="text" placeholder=".input-sm 最小宽度"><br/>
<select class="form-control input-lg"><option>input-lg</option></select><br/>
<select class="form-control"><option>默认高度</option></select><br/>
<select class="form-control input-sm"><option>input-sm</option></select><br/>
```

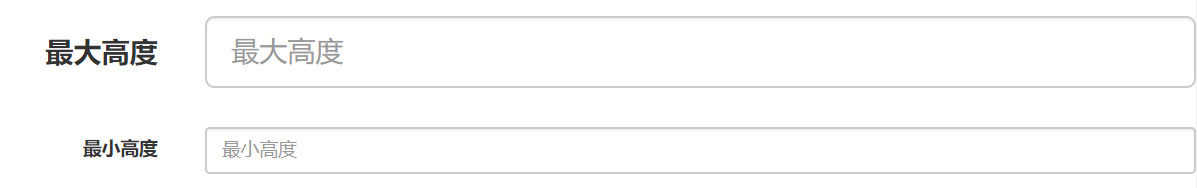
**2.** 水平排列的表单组的尺寸
通过添加`.form-group-lg`或`.form-group-sm`类,给`.form-horizontal`包裹的`label`元素和表单控件快速设置尺寸。
```html
<form action="" class="form-horizontal">
<div class="form-group form-group-lg">
<label for="formGroup" class="col-sm-2 control-label">最大高度</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="formGroup" placeholder="最大高度">
</div>
</div>
<div class="form-group form-group-sm">
<label for="formGroups" class="col-sm-2 control-label">最小高度</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="formGroups" placeholder="最小高度">
</div>
</div>
</form>
```

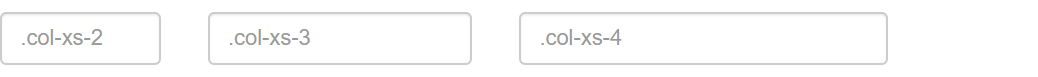
**3.** 调整列(column)尺寸
用栅格系统中的列(column)包裹输入框或其任何父元素,都可很容易的为其设置宽度。
```html
<div class="row">
<div class="col-xs-2">
<input type="text" class="form-control" placeholder=".col-xs-2">
</div>
<div class="col-xs-3">
<input type="text" class="form-control" placeholder=".col-xs-3">
</div>
<div class="col-xs-4">
<input type="text" class="form-control" placeholder=".col-xs-4">
</div>
</div>
```

- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
