## 图片
**响应式图片**
通过为图片添加`.img-responsive`类可以让图片支持响应式布局,也就是给图片设置`max-width: 100%;`、`height: auto;`和`display: block;`属性,从而让图片在其父元素中更好的收缩。另外,如果需要让使用了`.img-responsive`类的图片水平居中,请使用`.center-block`类,不要用`.text-center`。
```html
<img src="..." class="img-responsive" alt="响应式图片"/>
```
*****
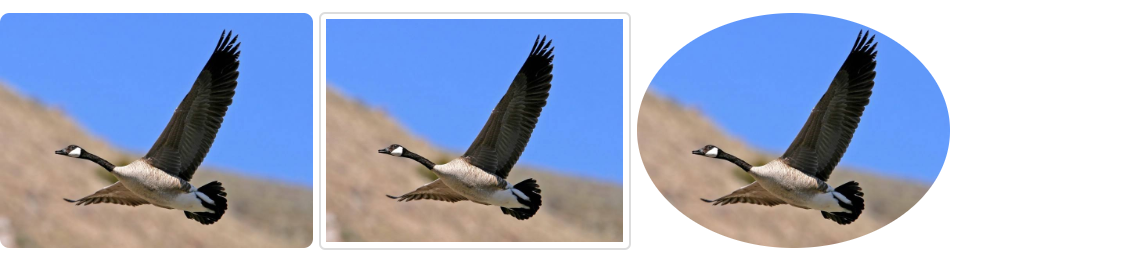
**图片形状**
通过为`<img>`元素添加以下相应的类,可以让图片呈现不同的形状。
```html
<img src="../img/timg.jpg" class="img-rounded" width="200px"/>
<img src="../img/timg.jpg" class="img-thumbnail" width="200px"/>
<img src="../img/timg.jpg" class="img-circle" width="200px"/>
```

img-rounded 通过 border-radius:6px 来获得图片圆角
img-circle 通过 border-radius:50% 来让整个图片变成圆形
img-thumbnail 添加一些内边距(padding)和一个灰色的边框
- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
