## 警告框
警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息。
**实例**
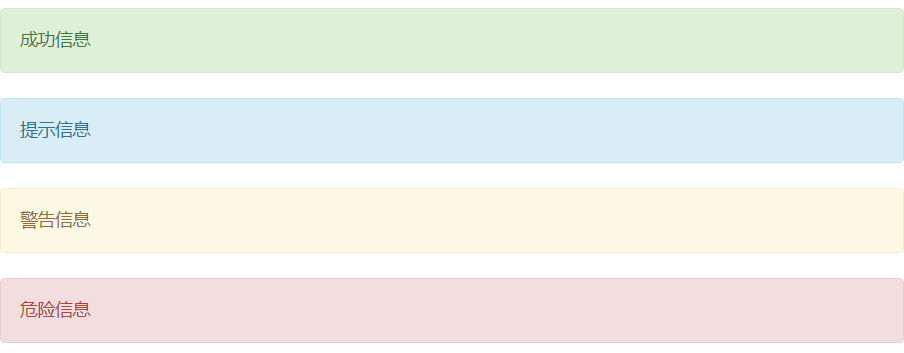
将任意文本和一个可选的关闭按钮组合在一起就能组成一个警告框,`.alert`类是必须要设置的,另外还提供了有特殊意义的4个类(例如,`.alert-success`),代表不同的警告信息。
注意:警告框没有默认类,只有基类和修饰类。默认的灰色警告框并没有多少意义。
| 类 | 状态 |
| --- | --- |
| `.alert-succes` | 成功 |
| `.alert-info` | 消息 |
| `.alert-warning` | 警告 |
| `.alert-danger` | 危险 |
用法如下:
```html
<div class="alert alert-success" role="alert">
<p>成功信息</p>
</div>
<div class="alert alert-info" role="alert">
<p>提示信息</p>
</div>
<div class="alert alert-warning" role="alert">
<p>警告信息</p>
</div>
<div class="alert alert-danger" role="alert">
<p>危险信息</p>
</div>
```

*****
**可关闭的警告框**
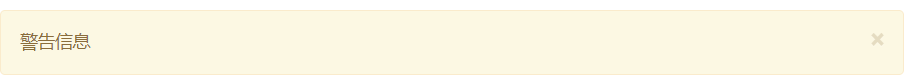
为警告框添加一个可选的`.alert-dismissible`类和一个关闭按钮。
注意:依赖警告框 JavaScript 插件,如果需要为警告框组件提供关闭功能,需要在头部引用 jQuery 库与 bootstrap 相应的 js库。
```html
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<p>警告信息</p>
</div>
```

注意:确保在所有设备上可以正确展示。必须给`<button>`元素添加`data-dismiss="alert"`属性。
*****
**警告框中的链接**
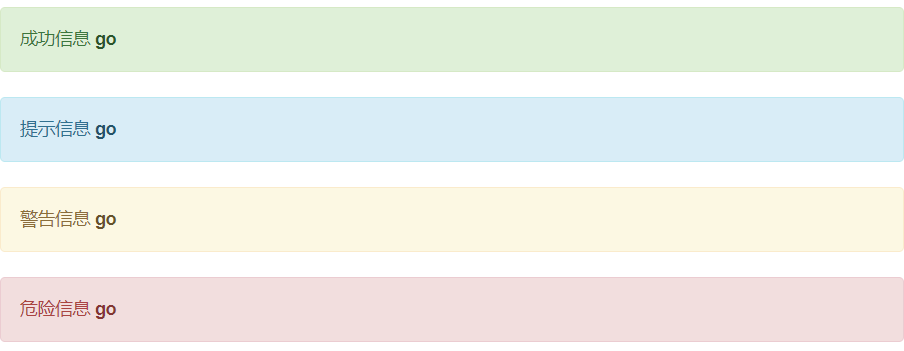
有时候你可能想在警告框中加入链接,以便让用户可以跳转到某个地方或新的页面。如果警告框中包含链接,请为链接使用`.alert-link`工具类,它可以确保为链接设置与当前警告框相符的颜色。
```html
<div class="alert alert-success" role="alert">
<p class="alert-link">成功信息 <a href="##" class="alert-link">go</a></p>
</div>
<div class="alert alert-info" role="alert">
<p class="alert-link">提示信息 <a href="##" class="alert-link">go</a></p>
</div>
<div class="alert alert-warning" role="alert">
<p class="alert-link">警告信息 <a href="##" class="alert-link">go</a></p>
</div>
<div class="alert alert-danger" role="alert">
<p class="alert-link">危险信息 <a href="##" class="alert-link">go</a></p>
</div>
```

- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
