## 进度条
通过这些简单、灵活的进度条,为当前工作流程或动作提供实时反馈。
**注意:** 进度条组件使用了 CSS3 的 transition 和 animation 属性来完成一些特效。这些特性在 Internet Explorer 9 或以下版本中、Firefox 的老版本中没有被支持。Opera 12 不支持 animation 属性。
**默认样式进度条**
实现原理:需要两个容器,外容器使用类名.progress,子容器使用类名.progress-bar;其中.progress用来设置进度条容器的背景色,容器的高度,间距等;而.progress-bar设置进度方向,进度条的背景色和过度效果。
```html
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%;">
<span class="sr-only">60% Complete</span>
</div>
</div>
```

*****
**带有提示标签的进度条**
将设置了`.sr-only`类的`<span>`标签从进度条组件中移除 类,从而让当前进度显示出来。
```html
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%;">
<span>60% Complete</span>
</div>
</div>
```

在展示很低的百分比时,如果需要让文本提示能够清晰可见,可以为进度条设置`min-width`属性。
```html
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="min-width:20px;">
<span>0% Complete</span>
</div>
</div>
```

*****
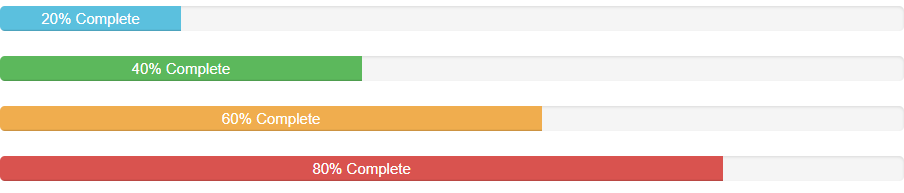
**根据情境变化效果**
进度条组件使用与按钮和警告框相同的类,为了能给用户一个更好的体验,也根据不同的状态配置了不同的进度条颜色,主要包括以下四种:
| 类 | 状态 |
| --- | --- |
| `.progress-bar-info` | 表示信息进度条,蓝色 |
| `.progress-bar-success` | 表示成功进度条,绿色|
| `.progress-bar-warning` | 表示警告进度条,黄色 |
| `.progress-bar-danger` | 表示错误进度条,红色 |
```html
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%;">
<span>20% Complete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%;">
<span>40% Complete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span>60% Complete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%;">
<span>80% Complete</span>
</div>
</div>
```

*****
**条纹效果进度条**
通过渐变可以为进度条创建条纹效果,IE9 及更低版本不支持。条纹进度条采用css3的线性渐变来实现,并未借助任何图片,使用条纹进度条只需在进度条的容器.progress基础上追加类名”progress-striped”,如果要进度条纹像彩色进度一样,具有彩色效果,只需在进度条上增加相应得颜色类名。
```html
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%;">
<span>20% Complete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%;">
<span>40% Complete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;">
<span>60% Complete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%;">
<span>80% Complete</span>
</div>
</div>
```

*****
**动画效果**
给`.progress-bar-striped`添加`.active`类,使其呈现出由右向左运动的动画效果。IE9 及更低版本的浏览器不支持。
```html
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped active" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%;">
<span>20% Complete</span>
</div>
</div>
```
你需要复制以上代码实际操作才可以展现出进度条的动态效果。
*****
**堆叠效果**
层叠进度可以将不容状态的进度条放在一起,按水平方式排列,也就是把多个进度条放入同一个`.progress`中,使它们呈现水平排列堆叠的效果。
```html
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped active" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%;">
<span>20% Complete</span>
</div>
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%;">
<span>20% Complete</span>
</div>
<div class="progress-bar progress-bar-warning progress-bar-striped" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%;">
<span>20% Complete</span>
</div>
<div class="progress-bar progress-bar-danger progress-bar-striped active" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%;">
<span>20% Complete</span>
</div>
</div>
```

- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
