## 下拉菜单
用于显示链接列表的可切换、有上下文的菜单。如果要实现下拉菜单的交互性, 要使用JavaScript 。
**实例**
将下拉菜单按钮触发器和下拉菜单都包裹在`.dropdown`里,或者另一个添加了`position: relative;`的元素。然后加入组成菜单的 HTML 代码。
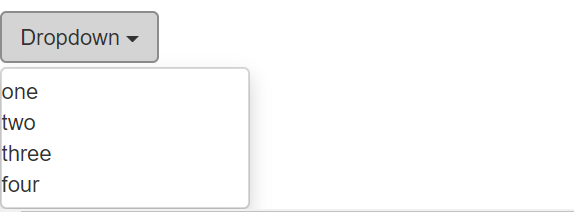
为下拉菜单的父元素设置`.dropdown`类,菜单向下弹出:
```html
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" id="menu1" type="button" data-toggle="dropdown" ara-haspopup="true" aria-expanded="true">Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="menu1">
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
</ul>
</div>
```

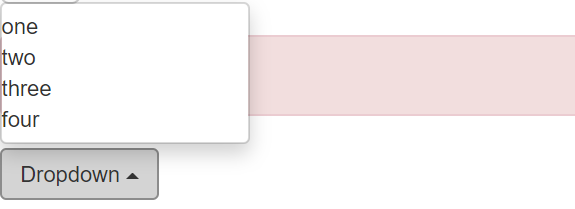
为下拉菜单的父元素设置`.dropup`类,菜单向上弹出(默认是向下弹出的):
```html
<div class="dropup">
<button class="btn btn-default dropdown-toggle" id="menu1" type="button" data-toggle="dropdown" ara-haspopup="true" aria-expanded="true">Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="menu1">
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
</ul>
</div>
```

*****
**对齐**
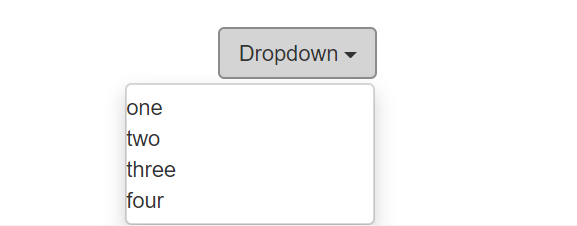
默认情况下,下拉菜单自动沿着父元素的上沿和左侧被定位为 100% 宽度。给`.dropdown-menu`添加`.dropdown-menu-right`类可以让菜单右对齐。
```html
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" id="menu1" type="button" data-toggle="dropdown" ara-haspopup="true" aria-expanded="true">Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="menu1">
<li>one</li>
<li>two</li>
<li>three</li>
<li>four</li>
</ul>
</div>
```

*****
**标题**
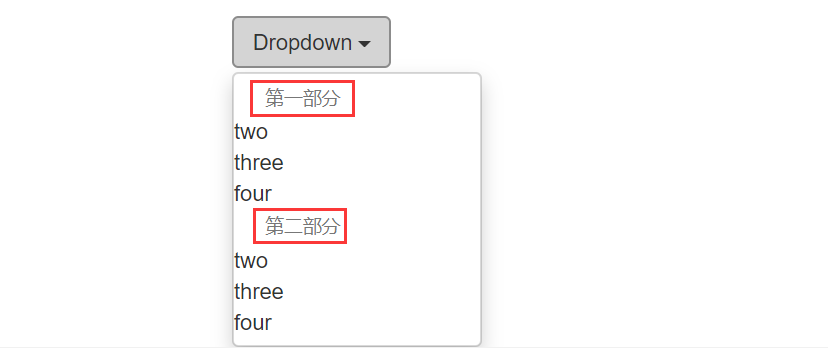
如果在下拉菜单中有几组不同的动作,可以通过添加标题(也就是在需要设为标题的标签上添加类 .dropdown-header )来区分一组动作。
```html
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" id="menu1" type="button" data-toggle="dropdown" ara-haspopup="true" aria-expanded="true">Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="menu1">
<li class="dropdown-header">第一部分</li>
<li>two</li>
<li>three</li>
<li>four</li>
<li class="dropdown-header">第二部分</li>
<li>two</li>
<li>three</li>
<li>four</li>
</ul>
</div>
```

*****
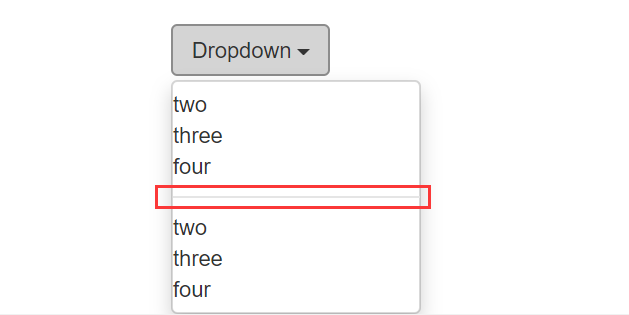
**分割线**
为下拉菜单添加一条分割线,也就是在需要分割的标签之前添加类 .divider ,还需要添加role="separator"这个属性,用于将多个链接分组。它的作用跟标题差不多。
```html
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" id="menu1" type="button" data-toggle="dropdown" ara-haspopup="true" aria-expanded="true">Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="menu1">
<li>two</li>
<li>three</li>
<li>four</li>
<li class="divider" role="separator"></li>
<li>two</li>
<li>three</li>
<li>four</li>
</ul>
</div>
```

*****
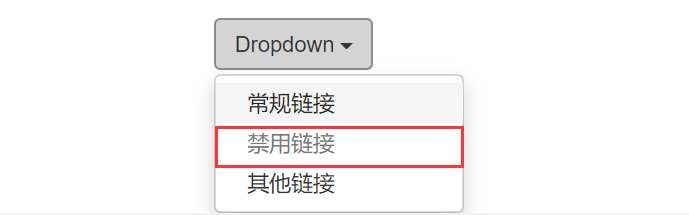
**禁用菜单选项**
为下拉菜单中的`<li>`元素添加`.disabled`类,从而禁用相应的菜单项,让该菜单项的链接变灰并失去鼠标悬停效果。
```html
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" id="menu1" type="button" data-toggle="dropdown" ara-haspopup="true" aria-expanded="true">Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" aria-labelledby="menu1">
<li><a href="#">常规链接</a></li>
<li class="disabled"><a href="#">禁用链接</a></li>
<li><a href="#">其他链接</a></li>
</ul>
</div>
```

注意:被禁用的链接仍然可以点击,除非你去掉链接的 href 属性,或者使用JavaScript代码阻止用户点击链接。
- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
