## 分页
为您的网站或应用提供带有展示页码的分页组件,或者可以使用简单的翻页组件。
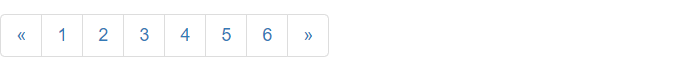
**默认分页样式**
注意:
标记分页组件。分页组件应该包装在nav元素中,以将其标识为屏幕阅读器和其他辅助技术的导航部分。此外,由于一个页面可能已经有多个这样的导航部分(例如标题中的主导航或侧栏导航),建议为nav提供一个描述性的aria标签,以反映其用途。例如,如果分页组件用于在一组搜索结果之间导航,则适当的标签可以是aria label=“search results pages”。
```html
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="##" aria-label="Previous"><span aria-hidden="true">«</span></a>
</li>
<li><a href="##">1</a></li>
<li><a href="##">2</a></li>
<li><a href="##">3</a></li>
<li><a href="##">4</a></li>
<li><a href="##">5</a></li>
<li><a href="##">6</a></li>
<li>
<a href="##" aria-label="Next"><span aria-hidden="true">»</span></a>
</li>
</ul>
</nav>
```

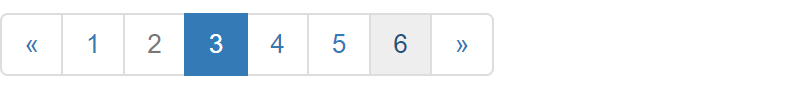
**1.** 禁用和激活状态
链接在不同情况下可以定制。你可以给不能点击的链接添加`.disabled`类、给当前页添加`.active`类。
```html
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="##" aria-label="Previous"><span aria-hidden="true">«</span></a>
</li>
<li><a href="##">1</a></li>
<li class="disabled"><a href="##">2</a></li>
<li class="active"><a href="##">3</a></li>
<li><a href="##">4</a></li>
<li><a href="##">5</a></li>
<li><a href="##">6</a></li>
<li>
<a href="##" aria-label="Next"><span aria-hidden="true">»</span></a>
</li>
</ul>
</nav>
```

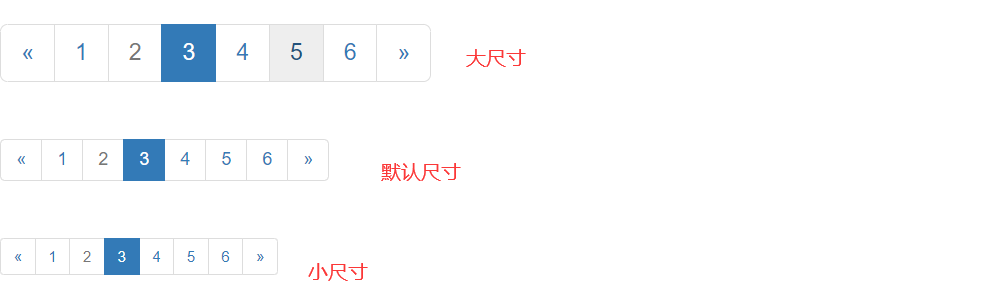
**2.** 尺寸
如果想要更小或更大的分页,`.pagination-lg`或`.pagination-sm`类提供了额外可供选择的尺寸。
```html
<nav aria-label="Page navigation">
<ul class="pagination pagination-lg">
<li>
<a href="##" aria-label="Previous"><span aria-hidden="true">«</span></a>
</li>
<li><a href="##">1</a></li>
<li class="disabled"><a href="##">2</a></li>
<li class="active"><a href="##">3</a></li>
<li><a href="##">4</a></li>
<li><a href="##">5</a></li>
<li><a href="##">6</a></li>
<li>
<a href="##" aria-label="Next"><span aria-hidden="true">»</span></a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="##" aria-label="Previous"><span aria-hidden="true">«</span></a>
</li>
<li><a href="##">1</a></li>
<li class="disabled"><a href="##">2</a></li>
<li class="active"><a href="##">3</a></li>
<li><a href="##">4</a></li>
<li><a href="##">5</a></li>
<li><a href="##">6</a></li>
<li>
<a href="##" aria-label="Next"><span aria-hidden="true">»</span></a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation">
<ul class="pagination pagination-sm">
<li>
<a href="##" aria-label="Previous"><span aria-hidden="true">«</span></a>
</li>
<li><a href="##">1</a></li>
<li class="disabled"><a href="##">2</a></li>
<li class="active"><a href="##">3</a></li>
<li><a href="##">4</a></li>
<li><a href="##">5</a></li>
<li><a href="##">6</a></li>
<li>
<a href="##" aria-label="Next"><span aria-hidden="true">»</span></a>
</li>
</ul>
</nav>
```

*****
**翻页**
用简单的标记和样式,就能做个上一页和下一页的简单翻页。用在像博客和杂志这样的简单站点上棒极了。
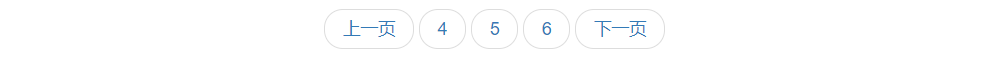
**1.** 默认实例
在默认的翻页中,链接居中对齐。
```html
<nav aria-label="...">
<ul class="pager">
<li><a href="#">上一页</a></li>
<li><a href="##">4</a></li>
<li><a href="##">5</a></li>
<li><a href="##">6</a></li>
<li><a href="#">下一页</a></li>
</ul>
</nav>
```

**2.** 左右两端对齐链接
左右两端对齐链接可使用 .previous(左对齐)和 .next(右对齐)
```html
<nav aria-label="...">
<ul class="pager">
<li class="previous"><a href="#">上一页</a></li>
<li><a href="##">4</a></li>
<li><a href="##">5</a></li>
<li><a href="##">6</a></li>
<li class="next"><a href="#">下一页</a></li>
</ul>
</nav>
```

**3.** 可选的禁用状态
`.disabled`类也可用于翻页中的链接让元素处于禁用状态,只需在需要禁用的元素上添加类.disabled,链接就会呈现为灰色且没有鼠标悬停效果。

- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
