## 按钮
**可作为按钮使用的标签或元素**
为`<a>`、`<button>`或`<input>`元素添加按钮类(button class)都可使用 Bootstrap 提供的样式。
```html
<a href="" class="btn btn-default" role="button">link 链接</a>
<button class="btn btn-default" type="submit">button 按钮</button>
<input type="button" class="btn btn-default" value="input">
<input type="submit" class="btn btn-default" value="submit">
```

**注意** :
(1)虽然按钮类可以应用到`<a>`和`<button>`元素上,但是,导航和导航条组件只支持`<button>`元素。
(2)如果`<a>`元素被作为按钮使用, 并用于在当前页面触发某些功能,而不是用于链接其他页面或链接当前页面中的其他部分,那么,必须给 a 标签添加`role="button"`属性。
*****
**预定义样式**
使用下面列出的类可以快速创建一个带有预定义样式的按钮。
```html
<button type="button" class="btn btn-default">默认样式</button>
<button type="button" class="btn btn-primary">首选项</button>
<button type="button" class="btn btn-success">成功</button>
<button type="button" class="btn btn-info">一般信息</button>
<button type="button" class="btn btn-warning">警告样式</button>
<button type="button" class="btn btn-danger">危险</button>
<button type="button" class="btn btn-link">link 链接</button>
```

**尺寸**
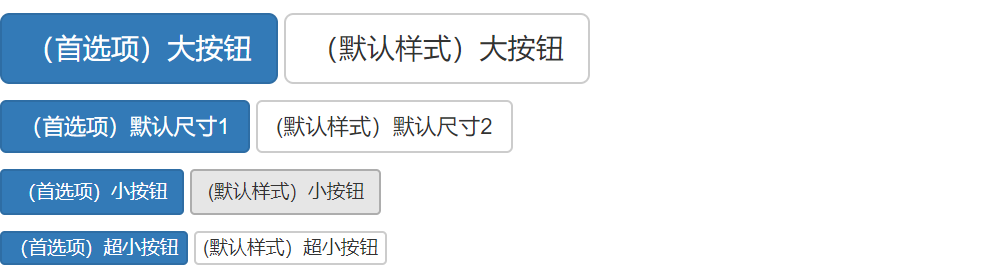
如果需要不同尺寸的按钮,使用`.btn-lg`、`.btn-sm`或`.btn-xs`就可以获得不同尺寸的按钮。
```html
<p>
<button type="button" class="btn btn-primary btn-lg">(首选项)大按钮</button>
<button type="button" class="btn btn-default btn-lg">(默认样式)大按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary">(首选项)默认尺寸1</button>
<button type="button" class="btn btn-default">(默认样式)默认尺寸2</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">(首选项)小按钮</button>
<button type="button" class="btn btn-default btn-sm">(默认样式)小按钮</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">(首选项)超小按钮</button>
<button type="button" class="btn btn-default btn-xs">(默认样式)超小按钮</button>
</p>
```

通过给按钮添加`.btn-block`类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。
*****
**激活状态**
当按钮处于激活状态时,其表现为被按压下去(底色更深、边框夜色更深、向内投射阴影)。对于`<button>`元素,是通过`:active`状态实现的。对于`<a>`元素,是通过`.active`类实现的。
**1.** button 元素
由于`:active`是伪状态,按下就会处于激活状态,但是如果需要让 button呈现出同样外观的时候可以添加`.active`类。
```html
<button type="button" class="btn btn-primary btn-lg active">primary button</button>
```
激活后的状态 :

**2.** 链接(`<a>`)元素
可以为基于`<a>`元素创建的按钮添加`.active`类。
```html
<a href="javascript:;" class="btn btn-primary btn-lg active" role="button">primary button</a>
```
激活后的状态 :

*****
**禁用状态**
通过为按钮的背景设置`opacity`属性就可以呈现出无法点击的效果。
**1.** button 元素
为`<button>`元素添加`disabled`属性,让按钮表现出禁用状态。
```html
<button type="button" class="btn btn-primary btn-lg active" disabled="disabled">primary button</button>
```

注意:跨浏览器兼容性。如果为`<button>`元素添加`disabled`属性,Internet Explorer 9 及更低版本的浏览器将会把按钮中的文本绘制为灰色,并带有阴影,
目前还没有解决办法。

**2.** 链接(`<a>`)元素
给`<a>`元素创建的按钮添加`.disabled`类。
```html
<a href="javascript:;" class="btn btn-primary btn-lg active disabled" role="button">primary button</a>
```

注意:a 标签的链接的原始功能不受影响,如果不需要链接功能,建议通过 JavaScript 代码来禁止链接的原始功能。
- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
