## 辅助类
**情境文本颜色**
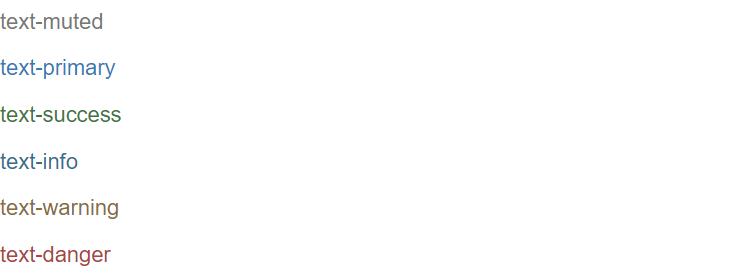
六种文本色, 分别代表不同的场景,以text-开头,在鼠标经过时颜色可以还可以加深 。
* `-primary` 主色
* `-info` 副色
* `-success` 成功色
* `-warning` 警告色
* `-danger` 错误色
* 文本多了一种柔弱色`text-muted`, 默认为浅灰
```html
<p class="text-muted">text-muted</p>
<p class="text-primary">text-primary</p>
<p class="text-success">text-success</p>
<p class="text-info">text-info</p>
<p class="text-warning">text-warning</p>
<p class="text-danger">text-danger</p>
```

*****
**情境背景色**
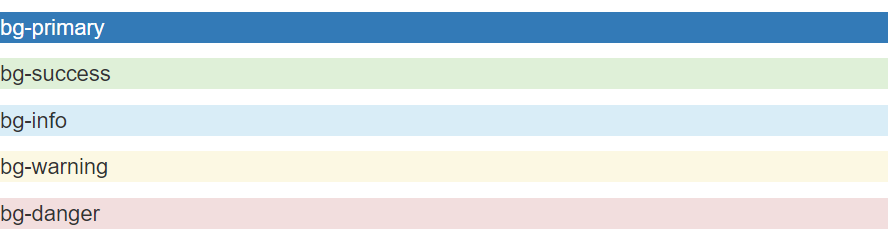
和情境文本颜色类一样,使用任意情境背景色类就可以设置元素的背景,以bg-开头,在鼠标经过时颜色会加深 。
```html
<p class="bg-primary">bg-primary</p>
<p class="bg-success">bg-success</p>
<p class="bg-info">bg-info</p>
<p class="bg-warning">bg-warning</p>
<p class="bg-danger">bg-danger</p>
```

*****
**关闭按钮**
通过使用一个象征关闭的图标,可以让模态框和警告框消失。可以使用类.close
```html
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>
```

*****
**三角符号**
通过使用三角符号可以指示某个元素具有下拉菜单的功能。注意,向上弹出式菜单中的三角符号是反方向的。
```html
<span class="caret"></span>
```

*****
**快速浮动**
通过添加一个类,可以将任意元素向左或向右浮动。使用类 .pull-left 与类 .pull-right。
注意:不能用于导航条组件中。排列导航条中的组件时可以使用这些工具类:`.navbar-left`或`.navbar-right`。
*****
**让内容块居中**
通过给类 .center-block 设置`display: block`属性和`margin`属性让元素中的内容居中。
*****
**清除浮动**
通过为父元素添加`.clearfix`类可以很容易地清除浮动(`float`)。
*****
**显示或隐藏内容**
`.show`和`.hidden`类可以强制任意元素显示或隐藏。注意,这些类只对块级元素起作用。
*****
**图片替换**
通过给`.text-hide`类设置background-image属性用来将元素的文本内容替换为一张背景图。
- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
