## Well
**默认样式**
Well是一种会引起内容凹陷或插图效果的容器div,只需要简单地把内容放在带有class well的div中即可。效果如下:
```html
<div class="well">
把 Well 用在元素上,就能有嵌入(inset)的简单效果。
</div>
```

*****
**尺寸大小**
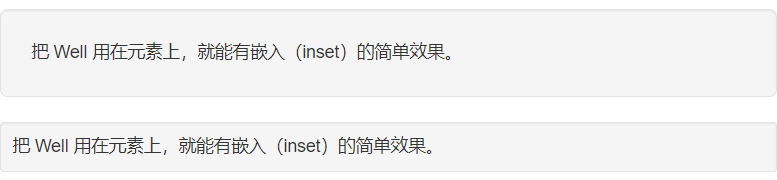
可以使用可选类well-lg 或well-sm来改变Well的尺寸大小,也就是通过容器的内边距来改变大小。效果如下:
```html
<div class="well well-lg">
把 Well 用在元素上,就能有嵌入(inset)的简单效果。
</div>
<div class="well well-sm">
把 Well 用在元素上,就能有嵌入(inset)的简单效果。
</div>
```

- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
