## 输入框组
通过在文本输入框 前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。为 .input-group 赋予 .input-group-addon 或 .input-group-btn 类,可以给 .form-control 的前面或后面添加额外的元素。
注意:
**1.** 只支持文本输入框`<input>`
这里请避免使用`<select>`元素和`<textarea>`元素,它们在某些情况下不被支持。
**2.** 不要和其他组件混用
不要将表单组或栅格列(column)类直接和输入框组混合使用。而是将输入框组嵌套到表单组或栅格相关元素的内部。
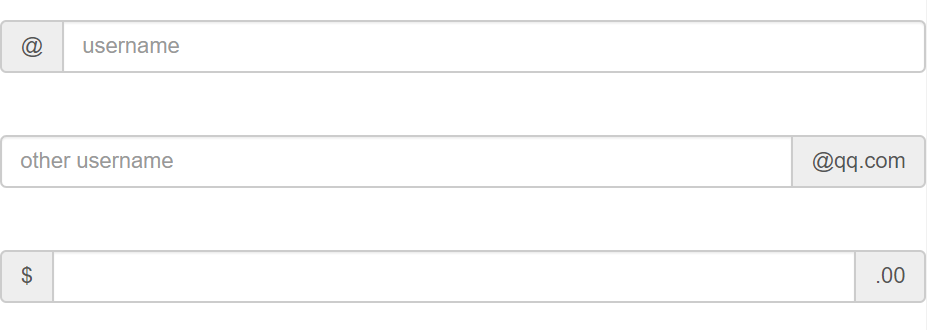
**基本实例**
在输入框的任意一侧添加额外元素或按钮。你还可以在输入框的两侧同时添加额外元素。
注意:
**1.** 不支持在输入框的单独一侧添加多个额外元素(`.input-group-addon`或`.input-group-btn`)。
**2.** 不支持在单个输入框组中添加多个表单控件。
```html
<div class="input-group">
<span class="input-group-addon" id="abbon1">@</span>
<input type="text" class="form-control" placeholder="username" aria-describedby="addon1">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="other username" aria-describedby="addon2">
<span class="input-group-addon" id="abbon2">@qq.com</span>
</div>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
```

*****
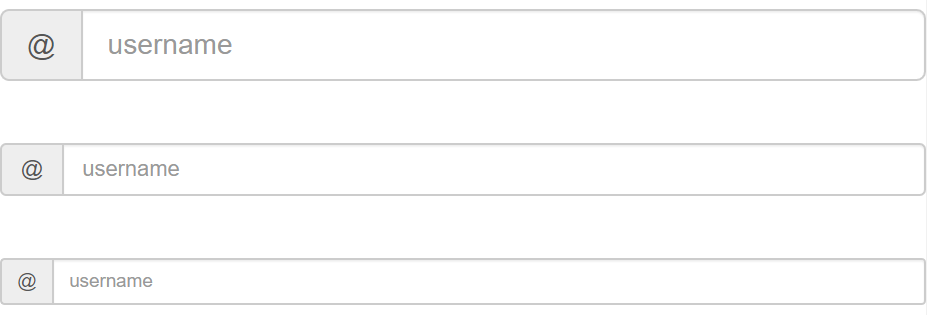
**尺寸**
为`.input-group`添加相应的尺寸类,其内部包含的元素将自动调整自身的尺寸。不需要为输入框组中的每个元素重复地添加控制尺寸的类( input-group-lg / input-group-xs / input-group-sm)。
```html
<div class="input-group input-group-lg">
<span class="input-group-addon" id="abbon1">@</span>
<input type="text" class="form-control" placeholder="username" aria-describedby="addon1">
</div>
<div class="input-group input-group-xs">
<span class="input-group-addon" id="abbon1">@</span>
<input type="text" class="form-control" placeholder="username" aria-describedby="addon1">
</div>
<div class="input-group input-group-sm">
<span class="input-group-addon" id="abbon1">@</span>
<input type="text" class="form-control" placeholder="username" aria-describedby="addon1">
</div>
```

*****
**作为额外元素的多选框和单选框**
可以将多选框或单选框作为额外元素添加到输入框组中。
```html
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox">
</span>
<input type="text" class="form-control" />
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio">
</span>
<input type="text" class="form-control" />
</div>
</div>
</div>
```

*****
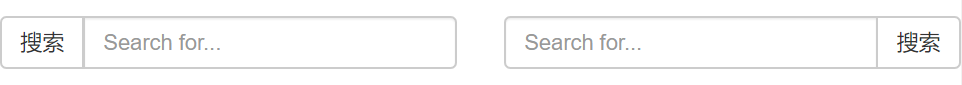
**作为额外元素的按钮**
为输入框组添加按钮需要额外添加一层嵌套,不是`.input-group-addon`,而是添加`.input-group-btn`来包裹按钮元素。
```html
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">搜索</button>
</span>
<input type="text" class="form-control" placeholder="Search for..." />
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for..."/>
<span class="input-group-btn">
<button class="btn btn-default" type="button">搜索</button>
</span>
</div>
</div>
</div>
```

*****
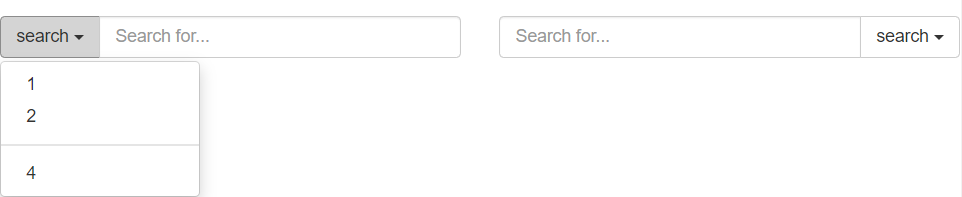
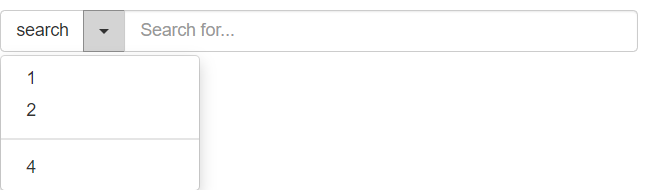
**作为额外元素的按钮式下拉菜单**
在输入框组中嵌入按钮式下拉菜单就可以了,可以参考 按钮式下拉菜单 章节
```html
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<div class="input-group-btn">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" type="button">
search <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="##">1</a></li>
<li><a href="##">2</a></li>
<li role="separator" class="divider"><a href="##"></a></li>
<li><a href="##">4</a></li>
</ul>
</div>
<input type="text" class="form-control" placeholder="Search for...""/>
</div>
</div>
<div class="col-xs-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...""/>
<div class="input-group-btn">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" type="button">
search <span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right">
<li><a href="##">1</a></li>
<li><a href="##">2</a></li>
<li role="separator" class="divider"><a href="##"></a></li>
<li><a href="##">4</a></li>
</ul>
</div>
</div>
</div>
</div>
```

*****
**作为额外元素的分裂式按钮下拉菜单**
```html
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default">search</button>
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" type="button">
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="##">1</a></li>
<li><a href="##">2</a></li>
<li role="separator" class="divider"><a href="##"></a></li>
<li><a href="##">4</a></li>
</ul>
</div>
<input type="text" class="form-control" placeholder="Search for...""/>
</div>
</div>
</div>
```

*****
**多个按钮**
虽然每侧只能有一个.input组,但在一个.input组btn中可以有多个按钮。,但在一个.input组btn中可以有多个按钮( 根据项目的实际需求 )。
```html
<div class="row">
<div class="col-xs-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default" aria-label="bold">
<span class="glyphicon glyphicon-bold"></span>
</button>
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" type="button">
<span class="caret"></span>
</button>
</div>
<input type="text" class="form-control" placeholder="Search for...""/>
</div>
</div>
</div>
```

- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
