## 弹出框 popover.js
* 弹出提示(popover.js)是工具提示的子类,它比工具提示多了一个 content 参数,是工具提示插件的拓展,并且弹出框依赖于工具提示插件tooltip.js,如果你定制了 Bootstrap,就一定要将依赖的插件编译进去。
* 初始化。由于性能的原因,工具提示和弹出框的 data 编程接口(data api)是必须要手动初始化的。在一个页面上一次性初始化所有弹出框的方式是通过`data-toggle`属性选中他们:
```js
$(function () {
$('[data-toggle="popover"]').popover();
})
```
你也可以单独初始化某个元素上的弹出提示对象。比如,以下代码就只激活 a标签的链接元素上定义的弹出提示:
```html
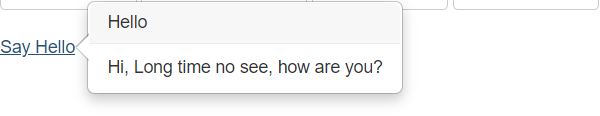
<a href="#" data-toggle="popover" title="Hello" data-content="Hi, Long time no see, how are you?">Say Hello</a>
```
```js
$(function(){
$('a').popover();
})
```
与工具提示不同的是,默认情况下,在鼠标单击链接时,才会显示工具提示。并且,弹出提示的默认位置在目标对象的右侧。运行效果如下:

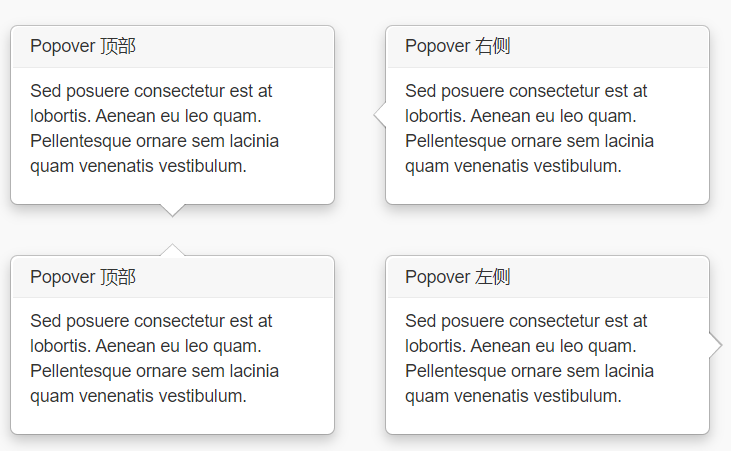
通过 data-placement 属性,可以设置提示信息的显示位置,可选值有 top | bottom | left | right。如图所示:

* 默认情况下,弹出提示一旦显示,就不会再隐藏。如果希望点击空白区域让弹出框消失,只需设置`data-trigger="focus"`属性即可。为了更好的跨浏览器和跨平台效果,你必须使用`<a>`标签,而不能使用`<button>`标签,并且,还必须包含`role="button"`和`tabindex`属性。
```html
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">可消失的弹出框</a>
```
设置`data-trigger="focus"`属性以后,在链接上点击,会弹出提示信息,点击链接和提示框之外的空白区域,提示框便自动消失。
*****
**弹出提示插件的选项**
Bootstrap为工具提示插件提供了 11 个选项,所有的选项都可以通过 data 属性或JavaScript进行设置。
| 名称 | 类型 | 默认值 | 说明 |
| --- | --- | --- | --- |
| animation | boolean | true | 为工具提示应用CSS淡入淡出过渡效果 |
| container | string false | false | 将提示条附加到特定元素,如 container: 'body' |
content|string \| function|''|如果data-content属性不存在,则使用这个默认值
| delay | number object | 0 | 延迟显示和隐藏提示条的时间(毫秒)——手动触发提示条时无效如果只指定一个数值,则隐藏和显示都使用该数值。对象的结构为 delay: { show: 500, hide: 100 }|
| html | boolean | false | 提示条支持插入 HTML。如果取值为 false,则使用 jQuery 的 text 方法插入文本。如果担心XSS攻击,那就使用文本 |
| placement | string function | 'top' | 设置提示条的位置,取值:top | bottom | left | right |
| selector | string | false | 如果提供了选择器,在触发该选择器时才显示提示信息 |
| template | string | \[1\] | 使用HTML面板创建工具提示。工具提示的title将被注入到.tooltip-inner中。.tooltip-arrow成为工具提示的箭头。最外层的包装元素应该拥有.tooltip类|
| title | string function | '' | 如果title属性不存在,则使用默认值 '' 。要注意单引号与双引号的嵌套关系|
|trigger|string|'hover focus'|工具提示的触发方式:click 、hover 、 focus 、manual。可以传入多个触发方式,以空格分隔。manual不能与其他触发方式组合使用|viewportstring | object | function{ selector: 'body', padding: 0 }使工具提示始终在元素的边界之内。
viewport|string \| object \| function|{ selector: 'body', padding: 0 }|使工具提示始终在元素的边界之内。
```markdown
表中 [1] 表示:
'<div class="tooltip" role="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>'
```
因为弹出框依赖工具提示,它继承了工具提示的选项,并且多了'content'这个选项,如上表所示。
其使用选项的方式与工具提示一样,如下:
```html
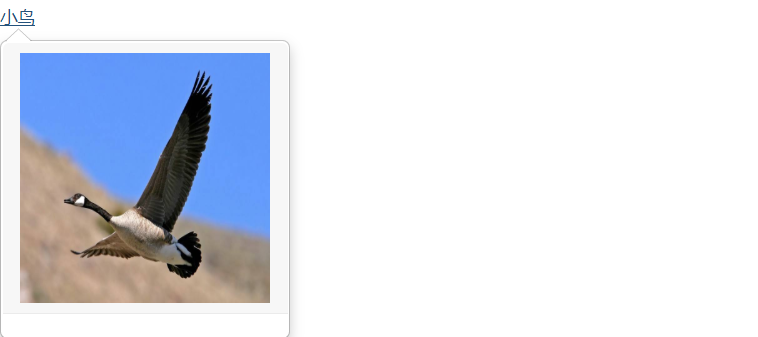
<a href="##" id="bird">小鸟</a>
```
```js
$('#bird').popover({
html: true,
title: '<img src="../img/timg.jpg" width="200px" height="200px"/>',
placement: 'bottom',
delay: { show: 500, hide: 100 }
});
```
运行效果如下:

*****
**弹出提示插件的方法**
1、.popover(options)
使用一个可选的对象参数 options调用某个页面元素的弹出提示。如:
```js
$('某个元素').popover({
html:true,
title:'<p>一只小鸟</p> <img src="../img/timg.jpg" width="170px" height="170px"/>',
placement:'bottom',
delay:{show:500,hide:100}
})
```
2、.popover('show')
手动触发某个页面元素的弹出提示,如:
```js
$('#element').popover('show')
```
3、.popover('hide')
手动隐藏某个页面元素的弹出提示,如:
```js
$('#element').popover('hide')
```
4、.popover('toggle')
手动打开或隐藏某个页面元素的弹出提示,如:
```js
$('#element').popover('toggle')
```
5、.popover('destroy')
手动隐藏并销毁某个页面元素的弹出提示。如:
```js
$('#element').popover('destroy')
```
*****
**弹出框插件的事件**
| 事件 | 含义 |
| --- | --- |
| show.bs.popover | show方法调用之后,立即触发该事件。 |
| shown.bs.popover | 当工具提示已经对用户可见(并且过渡效果执行完毕)之后,触发该事件 |
| hide.bs.popover | hide方法调用之后,立即触发该事件 |
| hidden.bs.popover | 当工具提示已经被隐藏(并且过渡效果执行完毕)之后,触发该事件 |
| inserted.bs.popover | 当向DOM插入工具提示模板时,在模板插入完成并且show.bs.popover触发事件之后,触发该事件。 |
```js
$('#myTooltip').on('hidden.bs.popover', function () {
alert("弹框已经隐藏。");
});
```
- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
