## **栅格系统**
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列,栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,项目的内容就可以放入创建好了的布局中了。什么时候会使用到栅格系统,比如:商品的信息列表、新闻信息列表等等,具体还是要看项目的总体结构信息。
**bootstrap的工作原理**:
1)“行(row)”必须包含在` .containe` (固定宽度)或 `.container-fluid `(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
2)通过“行(row)”在水平方向创建一组“列(column)”。
3)你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素,也就是说列(column)必须包含在行(row)里面。
4)通过为“列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
5) 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个`.col-xs-4`来创建。
6) 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
7) 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何`.col-md-*`;栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何`.col-lg-*`不存在, 也影响大屏幕设备。
*****
**媒体查询**
媒体查询可见 [ 第三章 . bootstrap相关css应用 ] 中的 CSS媒体查询 @media。
*****
**栅格参数**
| | 超小屏幕手机 (<768px) | 小屏幕平板 (≥768px) | 中等屏幕桌面显示器 (≥992px) | 大屏幕大桌面显示器 (≥1200px) |
| --- | --- | --- | --- | --- |
| 栅格系统行为 | 总是水平排列 | 开始是堆叠在一起的,当大于这些阈值时将变为水平排列C |开始是堆叠在一起的,当大于这些阈值时将变为水平排列C|开始是堆叠在一起的,当大于这些阈值时将变为水平排列C
| `.container`最大宽度 | None (自动) | 750px | 970px | 1170px |
| 类前缀 | `.col-xs-` | `.col-sm-` | `.col-md-` | `.col-lg-` |
| 列(column)数 | 12 | 12 | 12 | 12
| 最大列(column)宽 | 自动 | ~62px | ~81px | ~97px |
| 槽(gutter)宽 | 30px (每列左右均有 15px) | 30px (每列左右均有 15px |30px (每列左右均有 15px | 30px (每列左右均有 15px
| 可嵌套 | 是 | 是 | 是 | 是 |
| 偏移(Offsets) | 是 | 是 | 是 | 是 |
| 列排序 | 是 | 是 | 是 | 是 |
简单来说,其实就是:
lg: 超大屏幕,分辨率大于1200px;
md: 普通屏幕,即中等屏幕,分辨率大于992px,小于1200px;
sm: 小屏幕,即ipad大小,分辨率大于768px,小于992px;
xs: 手机屏幕,分辨率小于768px.
栅格系统其实就是把一行评分为12等分,超出就会换行,还可以进行嵌套,是可叠加的,我们可以根据项目结构进行设置宽度。
**实例1 从堆叠到水平排列**:
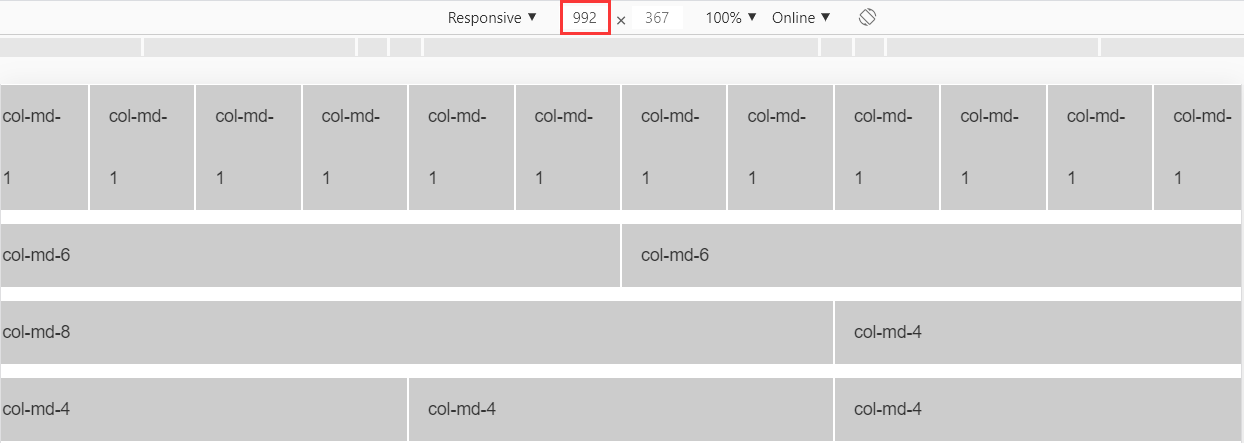
使用单一的一组`.col-md-*`栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(即中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ”`.row`内。
```html
<div class="row">
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
<div class="row">
<div class="col-md-8">col-md-8</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
```
效果图如下:

**实例2 移动设备和桌面屏幕**:
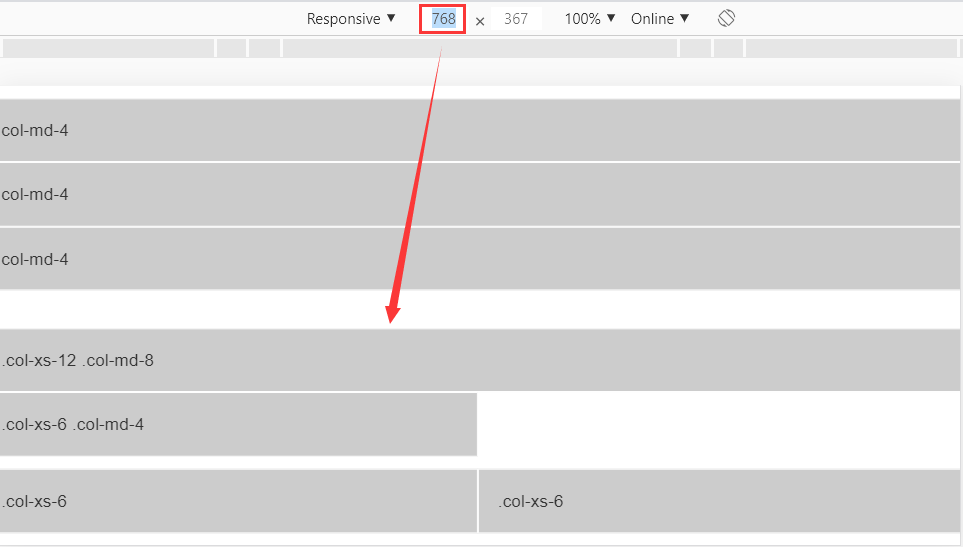
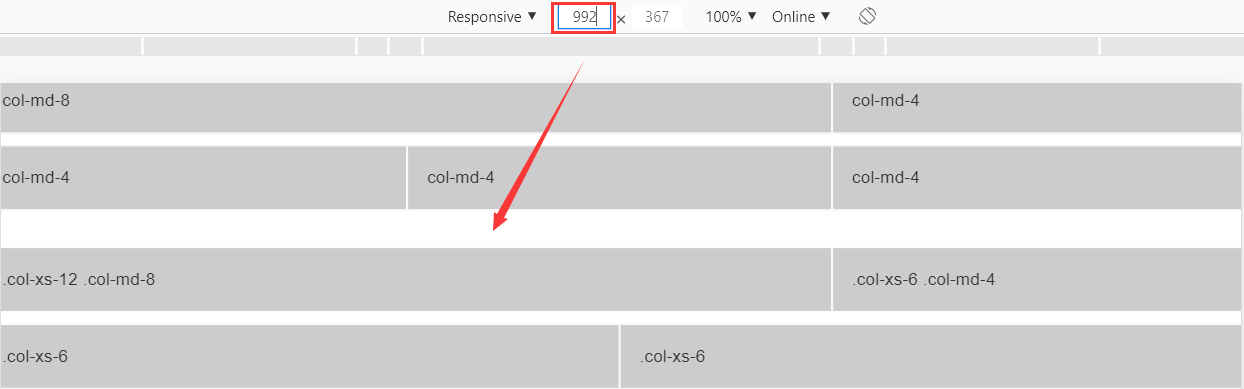
如果不希望在小屏幕设备上所有列都堆叠在一起,那就使用针对超小屏幕和中等屏幕设备所定义的类,`.col-xs-*`和`.col-md-*`
```html
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
```
在移动设备屏幕下的效果图如下:

在桌面屏幕下的效果图如下:

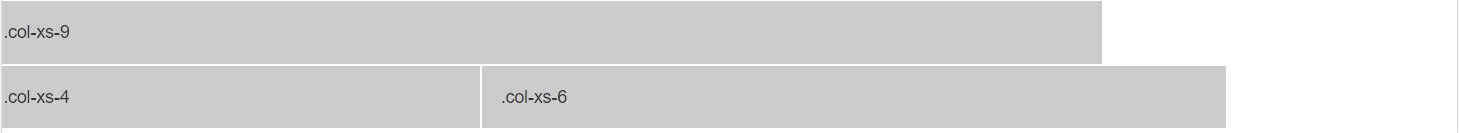
**多余的列(column)将另起一行排列**
如果在一个`.row`内包含的列(column)大于12个,包含多余列(column)的元素将作为一个整体单元被另起一行排列。我们将一行分成了3列,如果我们设计的格数超过12,那么就会自动跳到下一行,如下所示,9+4+6>12,最后一列就直接跳到下一行。

**列偏移**
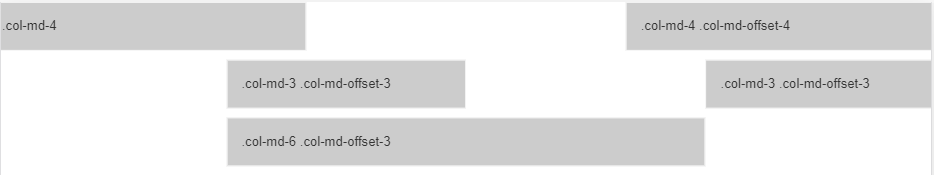
如果我们想要一个效果,让某一列向右偏移,那么就可以使用`.col-md-offset-*`类可以将列向右侧偏移。这些类实际是通过使用`*`选择器为当前元素增加了左侧的边距(margin)。例如,`.col-md-offset-4`类将`.col-md-4`元素向右侧偏移了4个列(column)的宽度;`.col-md-offset-3`类将`.col-md-3`元素向右侧偏移了3个列(column)的宽度;`.col-md-offset-3`类将`.col-md-6`元素向右侧偏移了3个列(column)的宽度
```html
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
```

当然其他几种大小的屏幕也可以使用offset来使某一列向右偏移,可以使用 col-(lg,sm,xs)-offset-(想要偏移的格数)
*****
** 嵌套列**
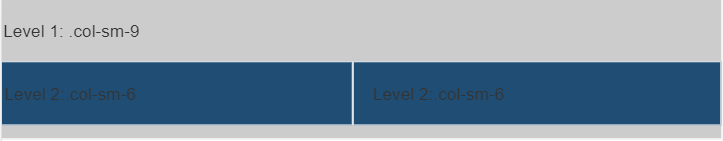
我们分好的列中也可以将一个新的行嵌套进去,可以通过添加一个新的`.row`元素和一系列`.col-sm-*`元素到已经存在的`.col-sm-*`元素内。同样的,被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。
```html
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-sm-6">
Level 2: .col-sm-6
</div>
<div class="col-sm-6">
Level 2: .col-sm-6
</div>
</div>
</div>
</div>
```

*****
**列排序**
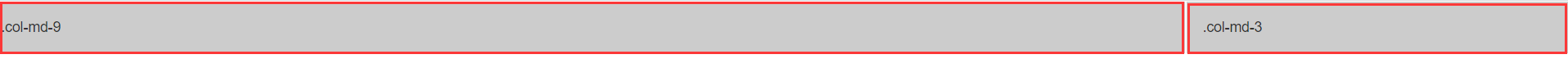
用 .col-md-push-\*和.col-md-pull-\*可以将列右侧偏移和左侧偏移,可以很容易的改变列(column)的顺序。例如.col-md-push-9类将列clo-md-3向右侧偏移9个列,.col-md-pull-3将col-md-9向左侧偏移3个列
未偏移时:
```html
<div class="row">
<div class="col-md-9">.col-md-9</div>
<div class="col-md-3">.col-md-3</div>
</div>
```

偏移时:
```html
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
```

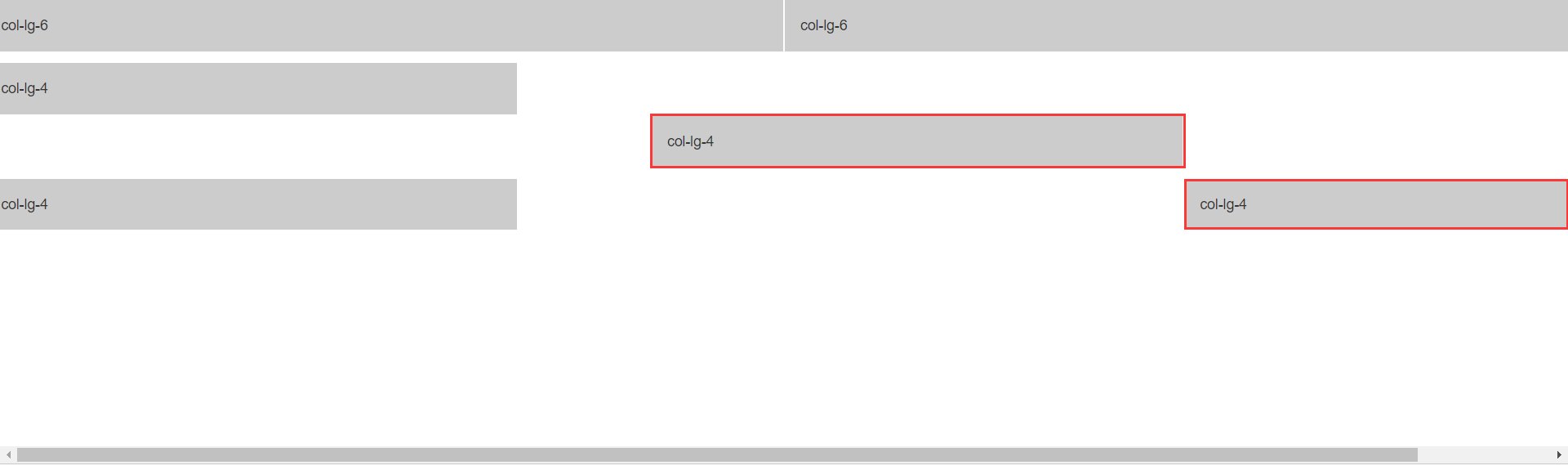
**注意**:offset与push的区别
两者都可以实现向右侧偏移,但是还是有区别。当一行里面含有多列时,使用.col-lg-offset\*时,如果列数大于12,那么会自动跳到下一行,如果使用.col-lg-push-\*就会向右偏移,不会换行
```html
<div class="row">
<div class="col-lg-6">col-lg-6</div>
<div class="col-lg-6">col-lg-6</div>
</div>
<div class="row">
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-4 col-lg-offset-5">col-lg-4</div>
</div>
<div class="row">
<div class="col-lg-4">col-lg-4</div>
<div class="col-lg-4 col-lg-push-5">col-lg-4</div>
</div>
```

- 第一章 . bootstrap介绍
- 第二章 . 全局CSS样式
- 1、总体注意事项
- 2、栅格系统
- 3、排版
- 4、代码
- 5、表格
- 6、表单
- 7、 按钮
- 8、 图片
- 9、辅助类
- 10、响应式工具
- 第三章 . bootstrap相关CSS应用
- 1、CSS媒体查询 @media
- 2、px,em,rem之间的关系和换算方式
- 第四章 . 组件
- 1、Glyphicons 字体图标
- 2、下拉菜单
- 3、按钮组
- 4、按钮式下拉菜单
- 5、输入框组
- 6、导航
- 7、导航条
- 8、路径导航
- 9、分页
- 10、标签
- 11、徽章
- 12、巨幕
- 13、页头
- 14、缩略图
- 15、警告框
- 16、进度条
- 17、媒体对象
- 18、列表组
- 19、面版
- 20、Well
- 第五章 . JavaScript 插件
- 1、JavaScript 插件引入前提
- 2、过渡效果 (transition.js)
- 3、模态框 (modal.js)
- 4、下拉菜单 (dropdown.js)
- 5、滚动监听 (scrollspy.js)
- 6、可切换标签 (tab.js)
- 7、工具提示 (tooltip.js)
- 8、弹出框 (popover.js)
- 9、警告信息 (alert.js)
- 10、按钮 (button.js)
- 11、折叠插件(collapse.js)
- 12、轮播插件(carousel.js)
- 13、Affix插件(affix.js)
