前言:
在我的编程世界里,一直强调可维护性和健壮性,其次才是性能,不够优秀,不敢说对代码有洁癖。
试想,前者成立,性能是否也会有所提升呢!本文中,研究如何让我们的代码更加优雅,清晰明了。
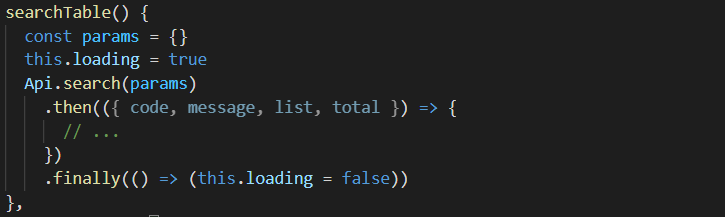
* **Api请求,结果解构方式,并且添加finally**
*****

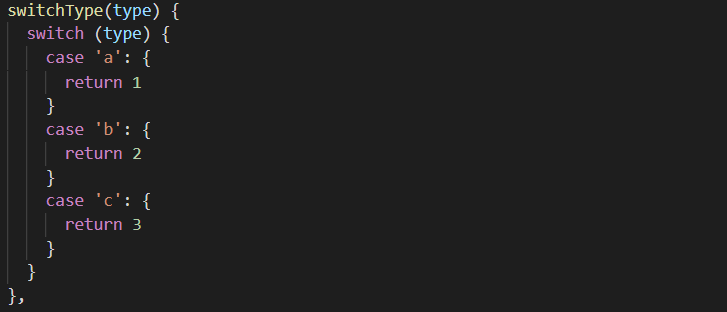
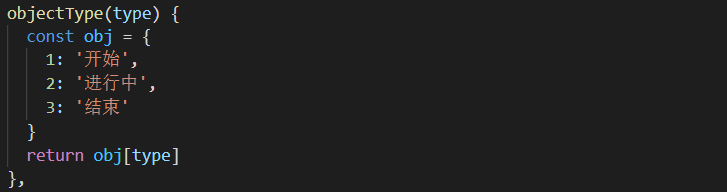
* **通过Object 替换switch**
*****
如下图,`switch`语法很长,对比与对象方式,看着没那么舒服吧

使用obj[xxx]取值,就简洁多了

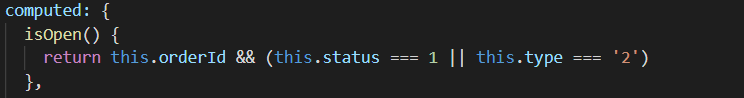
* **在 Vue业务组件中,多条件组合时,通过计算属性整合**
*****

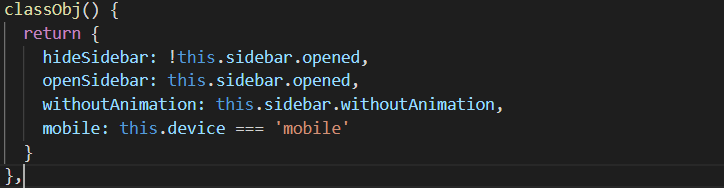
* **在Vue中,多个动态class时,通过计算属性整合**
*****

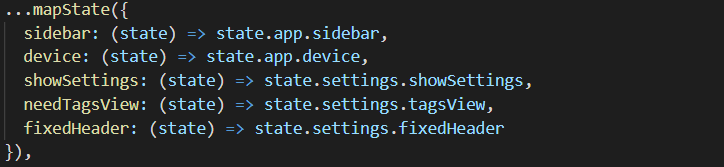
* **取Vuex值时,利用...mapState()**
*****

* **ElementUI表单中resetFields()与clearValidate()方法**
*****
我相信很多人在做表单弹窗时,清除数据或者说弹框隐藏,其内容体采用`v-if`的方式,我认为这个方式太粗暴了!!!
对于追求这点性能的我,**重置表单配合清空校验**的方式,还不错哦
```
// 前提 this.$refs['ruleForm'] !== undefined 等情况
this.$refs['ruleForm'].resetFields()
this.$refs['ruleForm'].clearValidate()
```
* **reduce()替代flat(),flat解决兼容问题**
*****
```
export function flattenDeep(arr = []) {
return arr.reduce((acc, val) =>Array.isArray(val) ? acc.concat(flattenDeep(val)) : acc.concat(val), [])
}
```
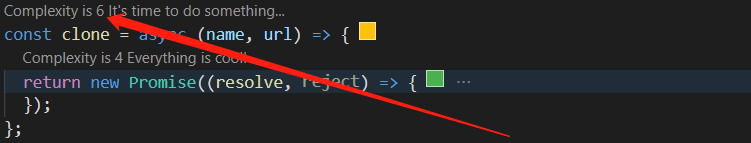
* **CodeMetrics插件**
*****
vscode安装此插件,可以显示基本的复杂度,作为参考将此数值进行差分
| x复杂度数 | 描述 |
| --- | --- |
| x <= 10 | 简单 |
| 10 < x <= 30 | 中等 |
| x > 30 | 复杂:建议拆分 |
| 如图 |  |
* **函数入参数量**
*****
函数参数建议不超过3个,超过建议使用Object,并结构
```
function createMenu({ title, body, buttonText, cancellable }) { // ... }
```
https://mp.weixin.qq.com/s/P8PEI2GNPgylNrs4qukWww
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
