### 1、公众号客服服务接入
*****
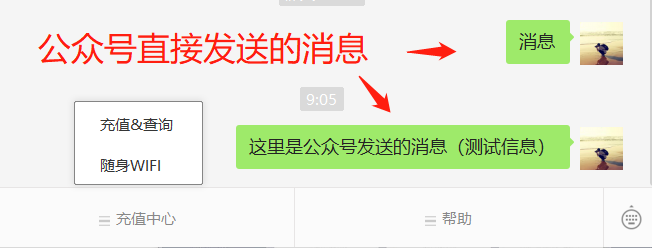
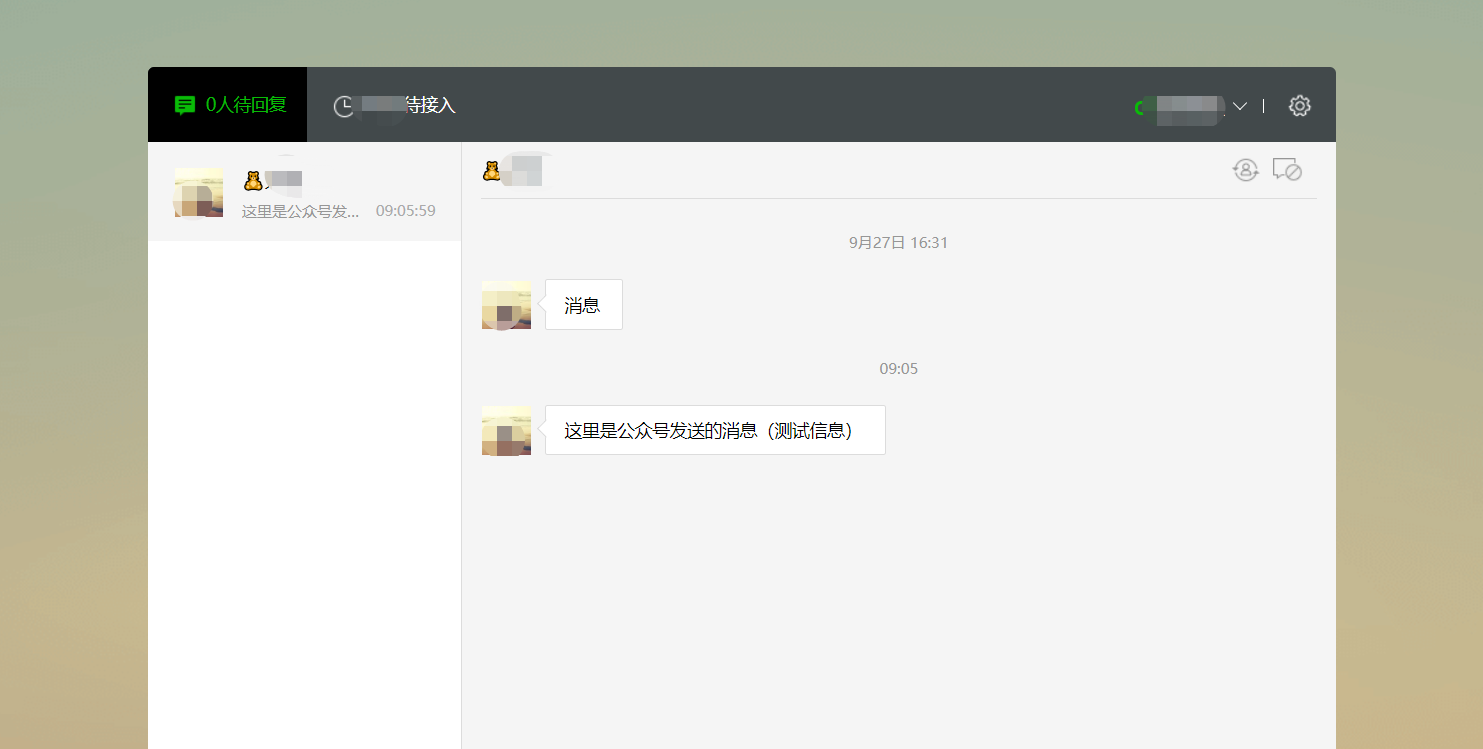
用户在公众号直接发送消息,后台客服如何回复呢?如何配置公众号,实现如图二客服接入呢?

:-: 图一

:-: 图二
* 前往[公众号平台](https://mp.weixin.qq.com/cgi-bin/home),找到服务-客服;
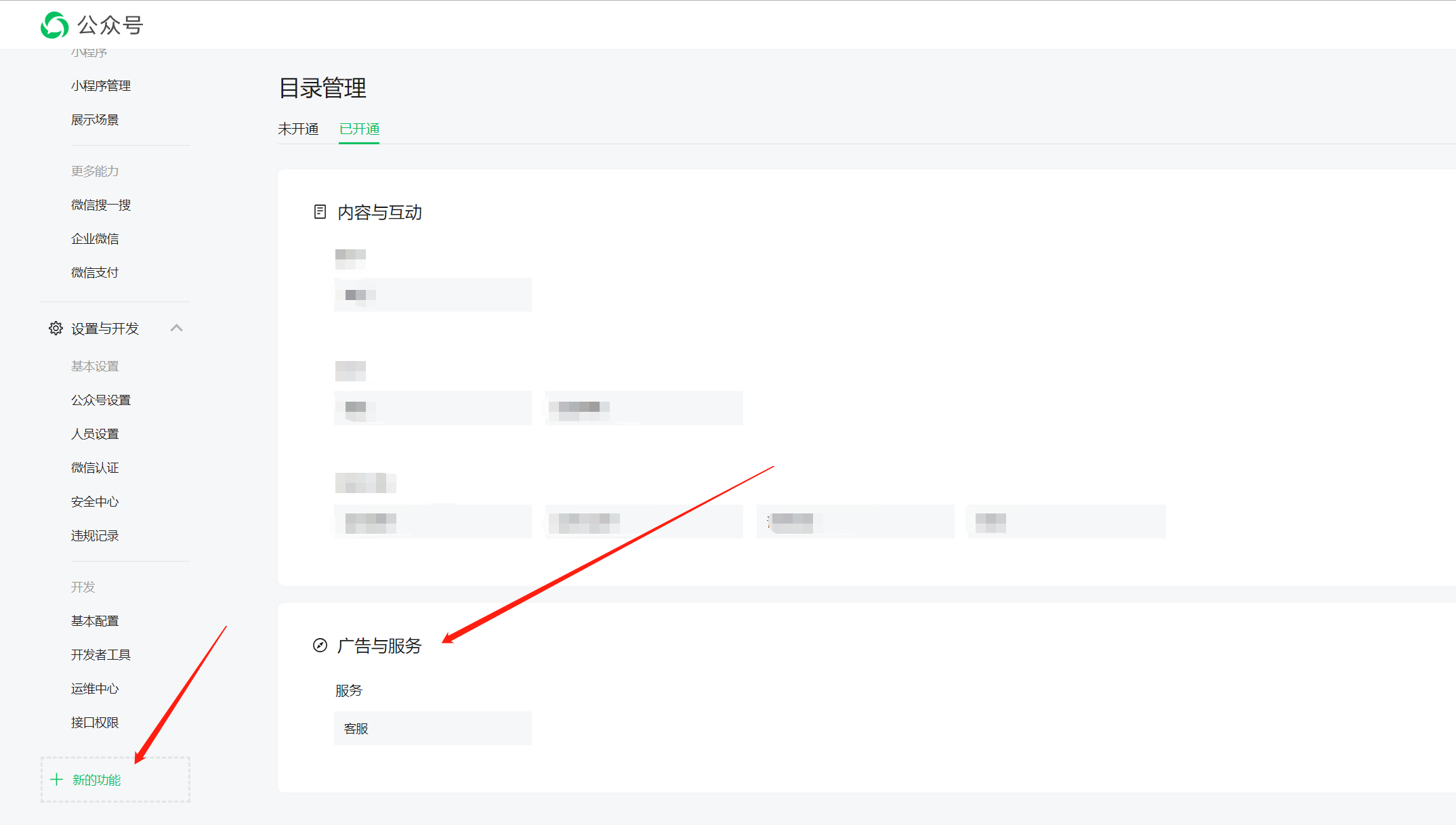
* 这时候可能你找不到客服,那你需要找到【新的功能】按钮,点击添加进入目录管理中,在未开通中开通以下服务即可,最终看到如图四中【广告与服务】即可;
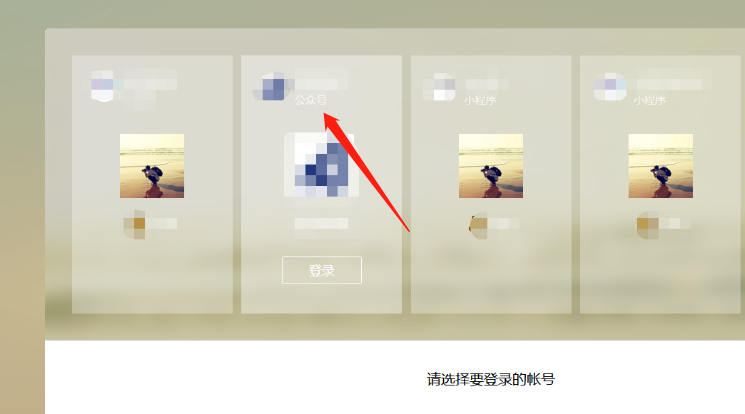
* 前往[微信公众号平台](https://mpkf.weixin.qq.com/)登录,选择对应的**公众号**,即可。

:-: 图三

:-: 图四

:-: 图五
### 2、公众号自定义菜单配置
*****
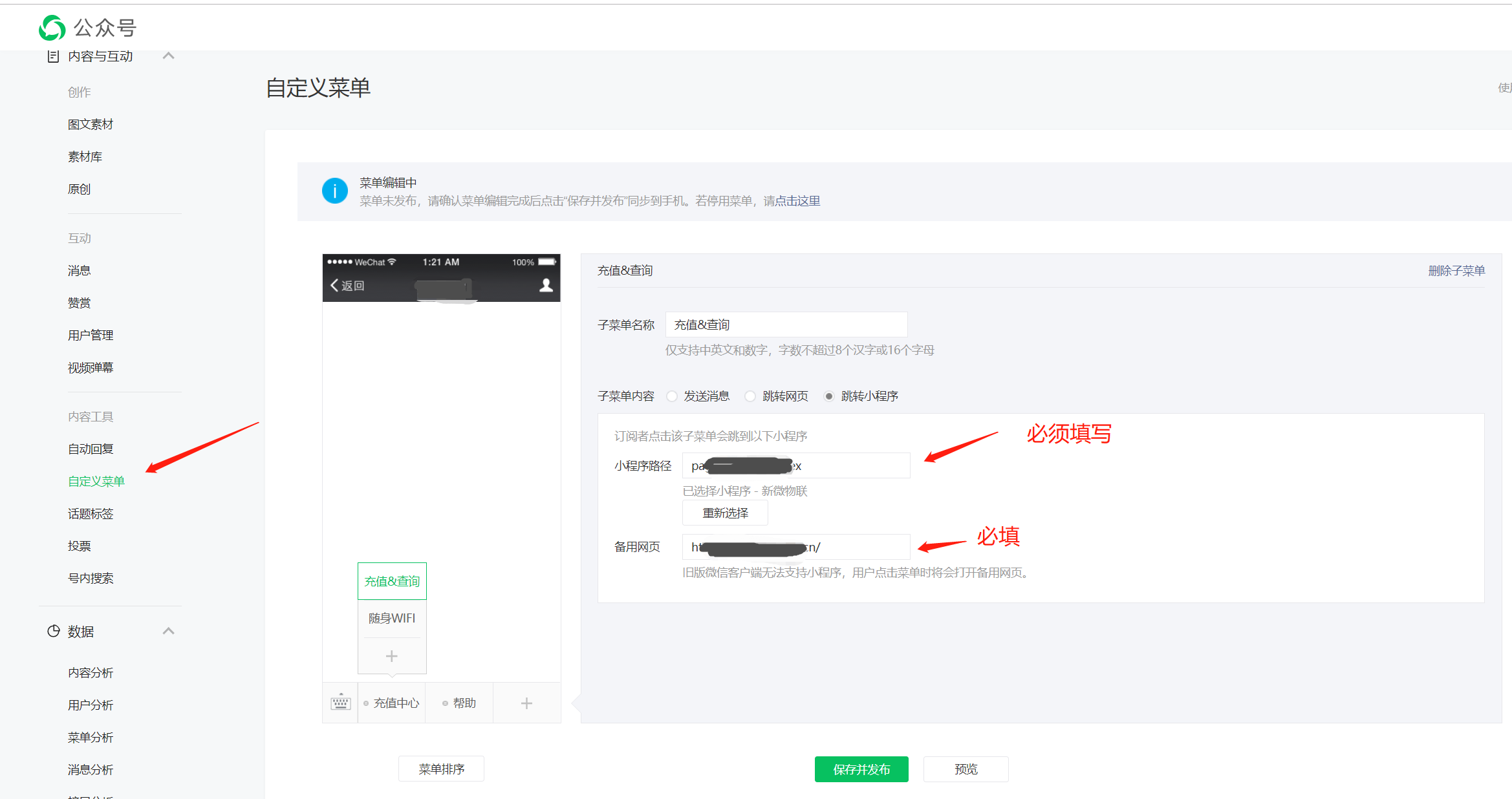
如下图一,小程序很形象的展示如何配置了

:-: 图一
### 3、小程序后台运营配置
*****
* 第一、配置人员设置,需要绑定微信号

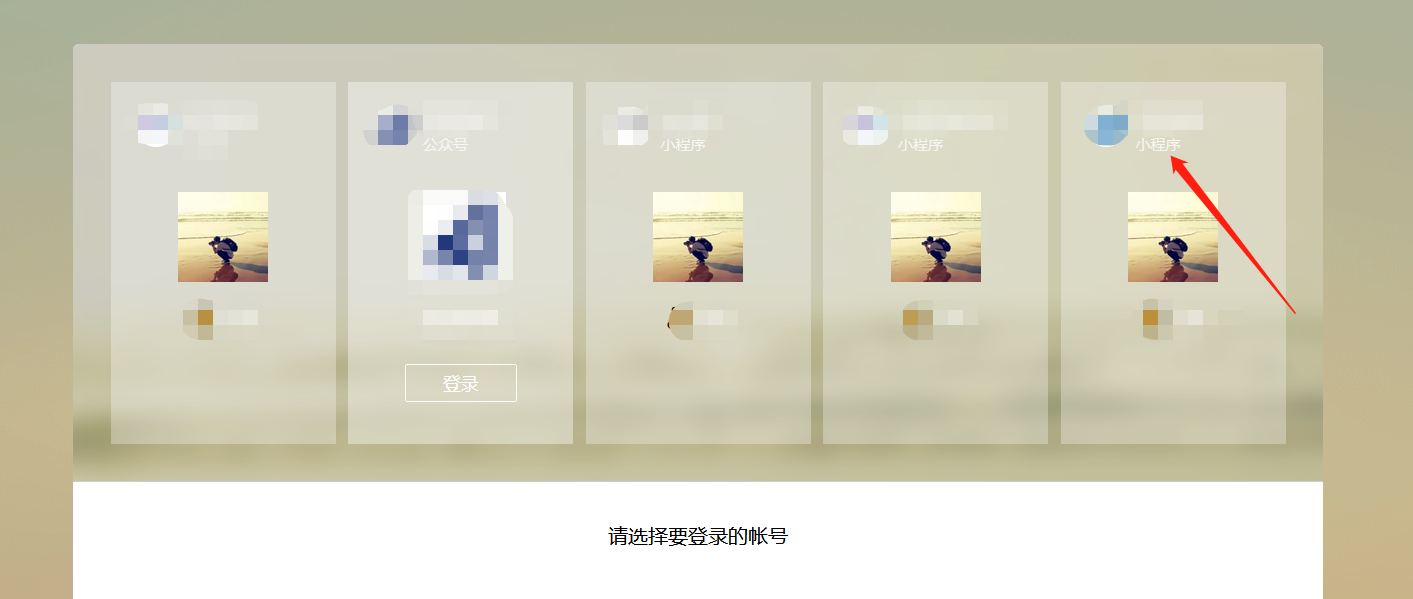
* 第二、前往[公众号客服平台](https://mpkf.weixin.qq.com/),扫码选择对应的**小程序**登录

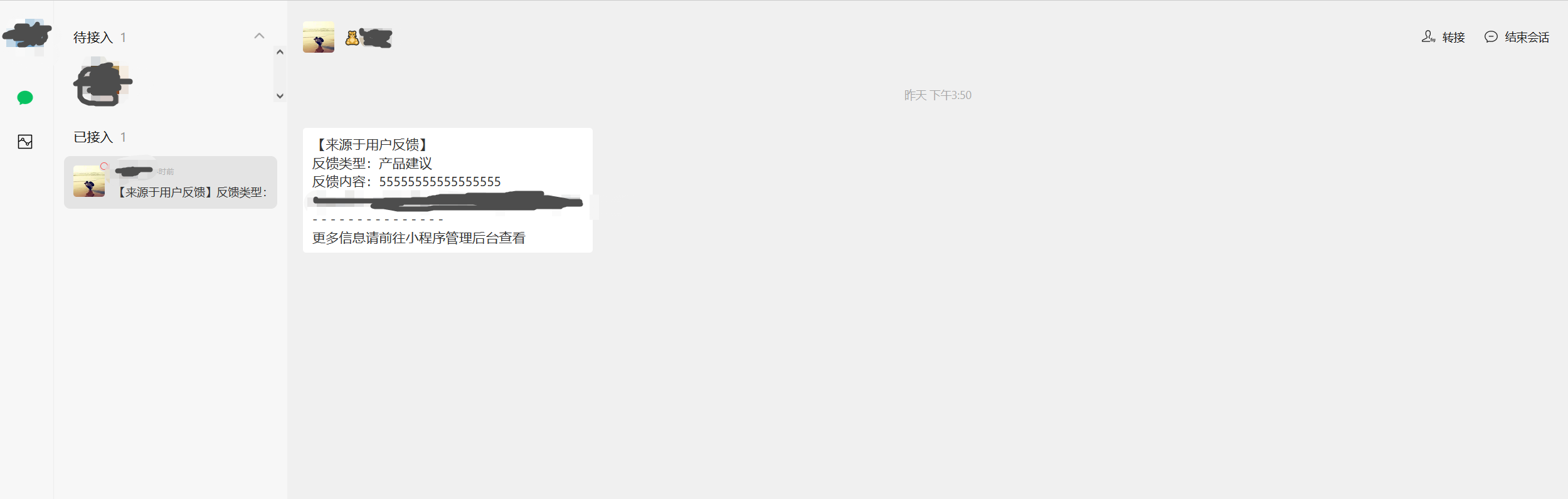
* 第三、登录成功后,界面如图所示,和公众号接入客服有些区别,使用起来体验差很多

* 第四、微信接收到第三步界面发送的消息:

### 公众号消息推送
*****
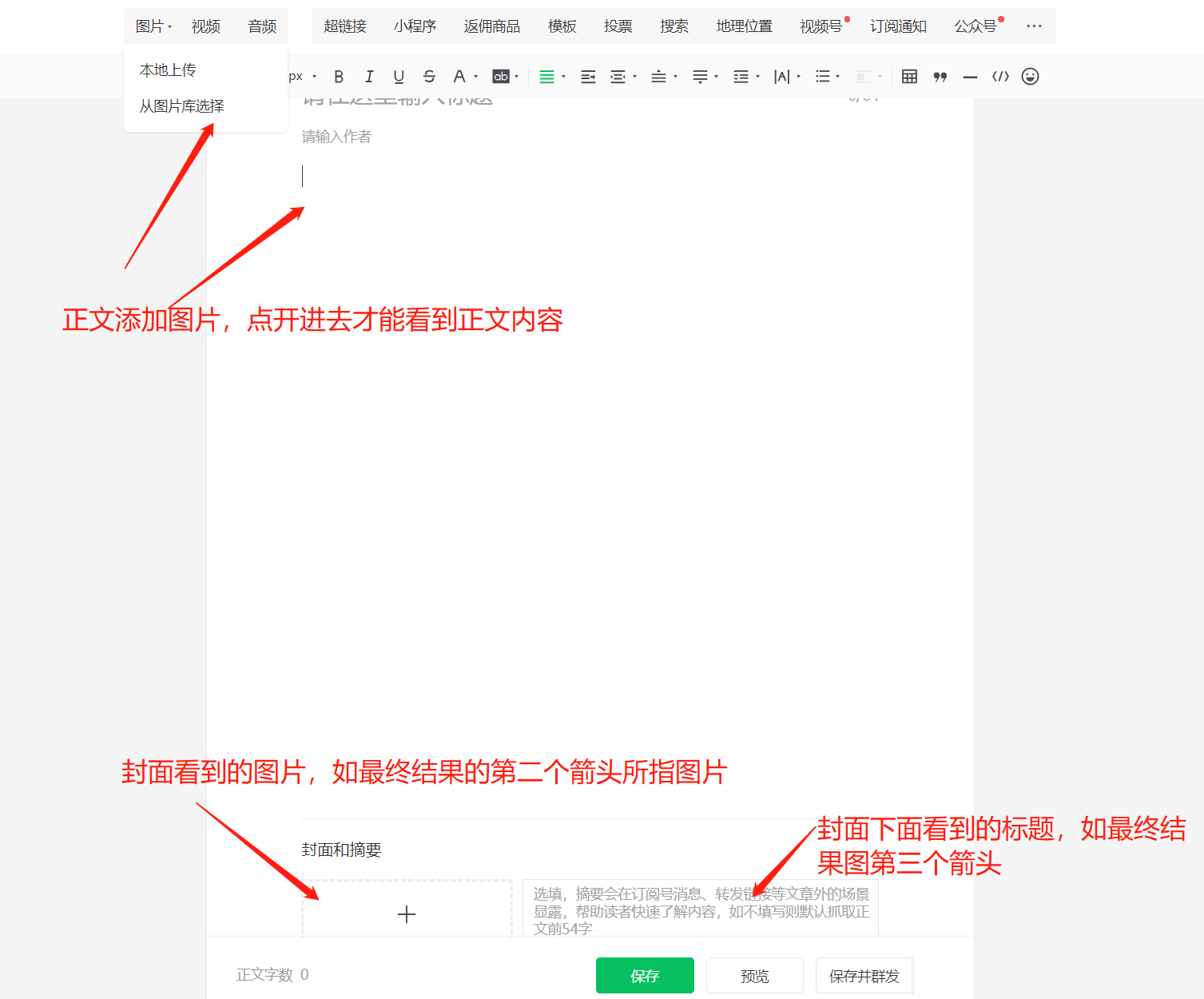
第一步,找到【素材库】,上传图片
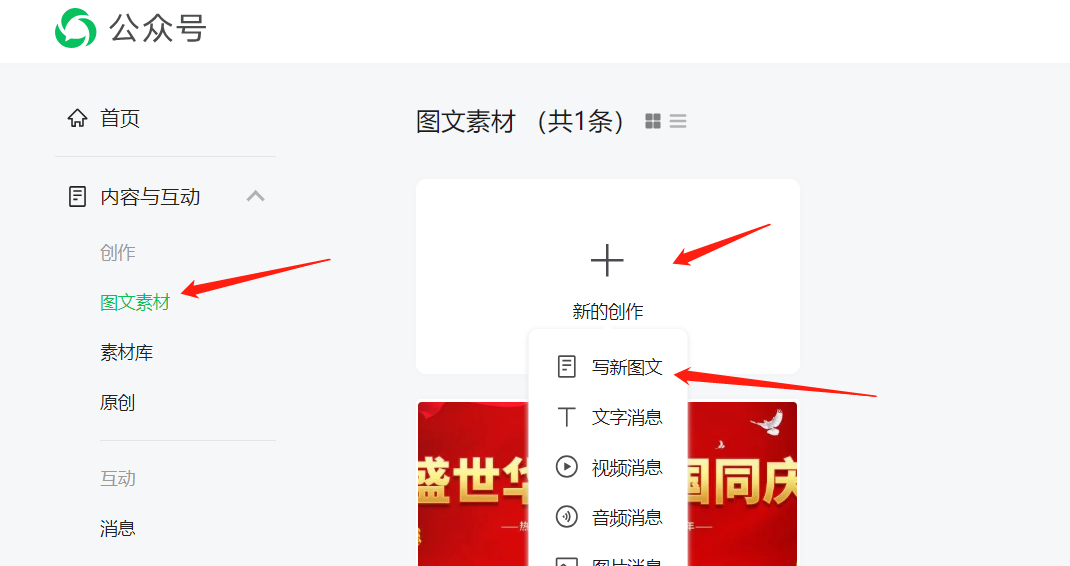
第二步,找到【图文素材】如下图,选择所需要的创作类型

第三步,创作说明,创作完成,一定要点击【预览】按钮,尝试查看编辑是否有误,一个月只能推送**4**次。

第四步,确认无误后,点击【保存并群发】按钮,最终结果如下如

### 其他
*****
参考文档:https://developers.weixin.qq.com/miniprogram/introduction/custom.html#%E5%BE%AE%E4%BF%A1%E5%85%AC%E4%BC%97%E5%B9%B3%E5%8F%B0%E7%BD%91%E9%A1%B5%E7%89%88%E5%AE%A2%E6%9C%8D%E5%B7%A5%E5%85%B7%E4%BD%BF%E7%94%A8%E8%AF%B4%E6%98%8E
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
