### 1、响应式布局
**类型一:** 响应式布局,根据不同的屏幕分辨率,显示不同的布局。
*****

主要实现,在 head标签中加入meta标签,使得移动端浏览器将HTML页面放大宽度为试图viewport符合屏幕分辨率:
```
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
// user-scalable = no 属性能够解决 iPad 切换横屏之后触摸才能回到具体尺寸的问题
```
通过媒介查询 根据不同的屏幕尺寸设置不同的样式
```
@media screen and (max-width: 980px) {
.header { // ... }
}
/** iPad **/
@media only screen and (min-width: 768px) and (max-width: 1024px) {
.header { // ... }
}
/** iPhone **/
@media only screen and (min-width: 320px) and (max-width: 767px) {
.header { // ... }
}
```
**注意:** 图片处理
*****
处理方式一:可以采取百分比,缺点是图片可能放大或者缩小。可以尝试给图片设置最大宽度为百分比,这样图片过大,则缩小;图片小的,则原样显示
```
img { width: auto; max-width: 100%; }
```
处理方式二:用`::before`和`::after`伪元素 +content 属性来动态显示一些内容或者做其它事情,在 CSS3 中,任何元素都可以使用 content 属性了,这个方法就是结合 css3 的 attr 属性和 HTML 自定义属性的功能:
```
<img src="image.jpg" data-src-320px="image-320px.jpg" data-src-600px="image-600px.jpg" alt="">
```
```
@media (min-device-width:320px) {
img[data-src-320px] {
content: attr(data-src-320px, url); // url:地址
}
}
@media (min-device-width:600px) {
img[data-src-600px] {
content: attr(data-src-600px, url);
}
}
```
**类型二:** 位置不变,随着窗口尺寸大小缩放达到效果,通过em,rem,rpx,upx,vh,vw,%等(相对)单位(配合)实现
*****

**rem计算:**
*****
浏览器默认`html`的默认`font-size:16px;`,这个不方便和实际设计稿尺寸换算。
在说明之前,首先知道:`html`标签的`font-size`决定`1rem`等于多少`px`,如:`html font-size:100px;`则`1rem===100px`;
那么设计图上的实际尺寸转换成`rem`:实际换算后的尺寸 (`60px / 100`) = `0.6rem`。
计算`fontSize` = 屏幕宽度(375px) / 设计稿宽度(375px),则`font-size: 1px;`。
等等,会不会有什么问题呢?**当浏览器的px小于12px时,不生效**,如何解决,我们把它扩大100倍:`fontSize` = ( 屏幕宽度(375px) / 设计稿宽度(375px) ) * 100,则根元素`html font-size: 100px;`,那么`1rem===100px`。
计算公式:实际rem = ( 元素实际px / 100 ) * ( 屏幕px / 设计稿px )
具体实现:https://www.kancloud.cn/vvmily_king/vvmily/2331775
*****

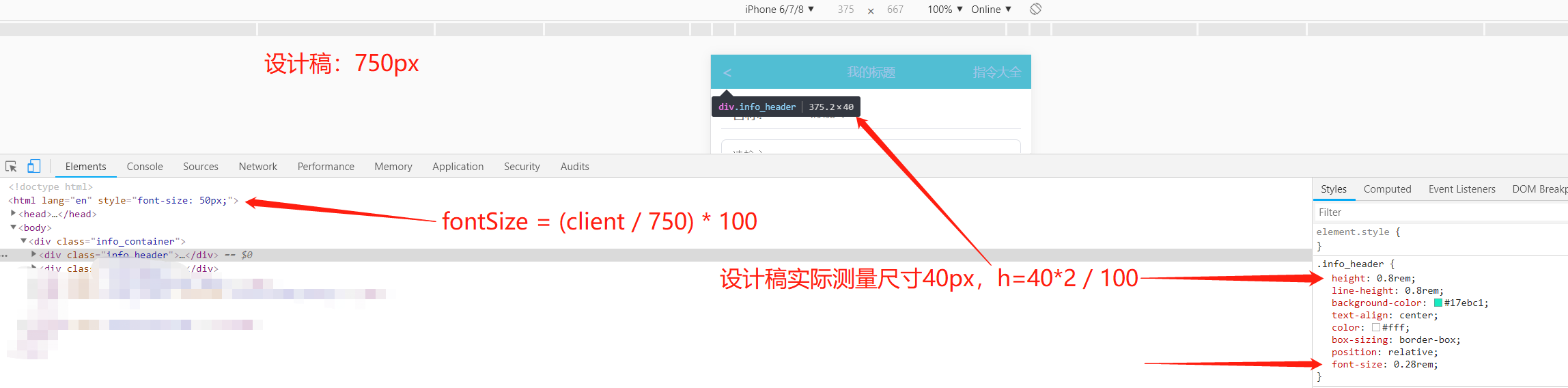
:-: 图一:实际设计稿尺寸750px
*****

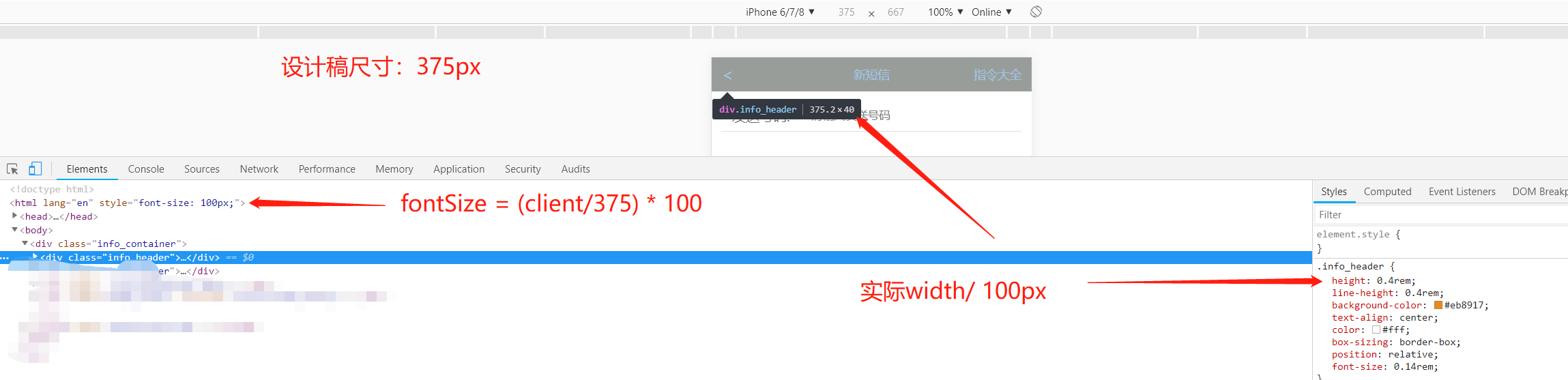
:-: 图二:实际设计稿尺寸375px
### 2、流式布局
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
