### 1、小程序wx.showToast()与wx.hideLoading()冲突的问题
*****
* 习惯性的使用`finally`引起的`showToast`闪退问题,**模拟器中可以显示,但是在真机测试中就是不显示**。
```
xxx().then(({ code }) => {
if(code!==200){
wx.showToast({ ... })
}
}).finally(() => (wx.hideLoading()))
```
小程序社区[链接](https://developers.weixin.qq.com/community/develop/doc/000e0ed76441089c9058848d651c00):同一层scope域中`wx.showToast()`与`wx.hideLoading()`冲突,只要同一级上wx.showModal()前面使用了 wx.showLoading() 弹框就不会显示了。
* 解决方法:
```
xxx().then(({ code }) => {
wx.hideLoading() // 在wx.showToast()执行之前关闭
if(code!==200){
wx.showToast({ ... })
}
}).catch(() => (wx.hideLoading()))
```
### 2、微信扫描普通链接二维码跳转小程序能力
*****
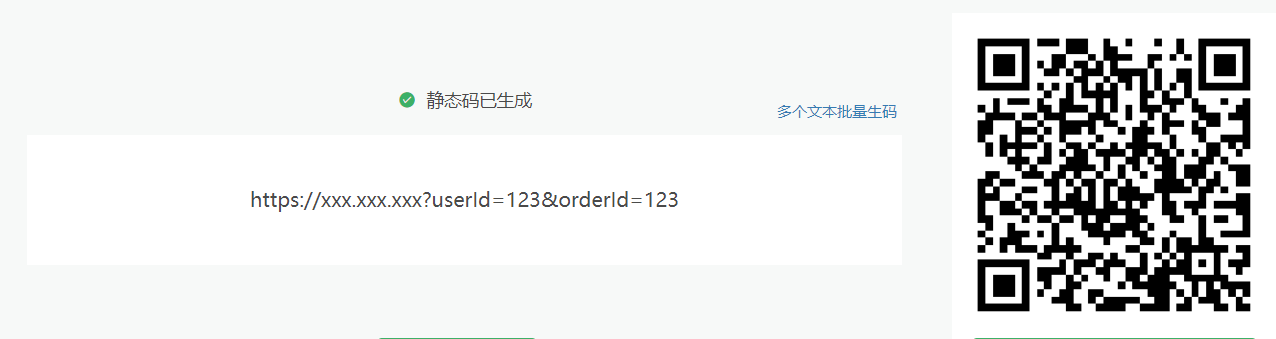
需求背景:使用微信扫一扫二维码,直接打开小程序,并带入相应的参数,如`userId`和`orderId`的value值是动态,当打开小程序,则需要获取该参数。其实,微信公众平台早已开放扫描普通链接二维码跳转小程序能力,[请查看](https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html)。

开始配置:
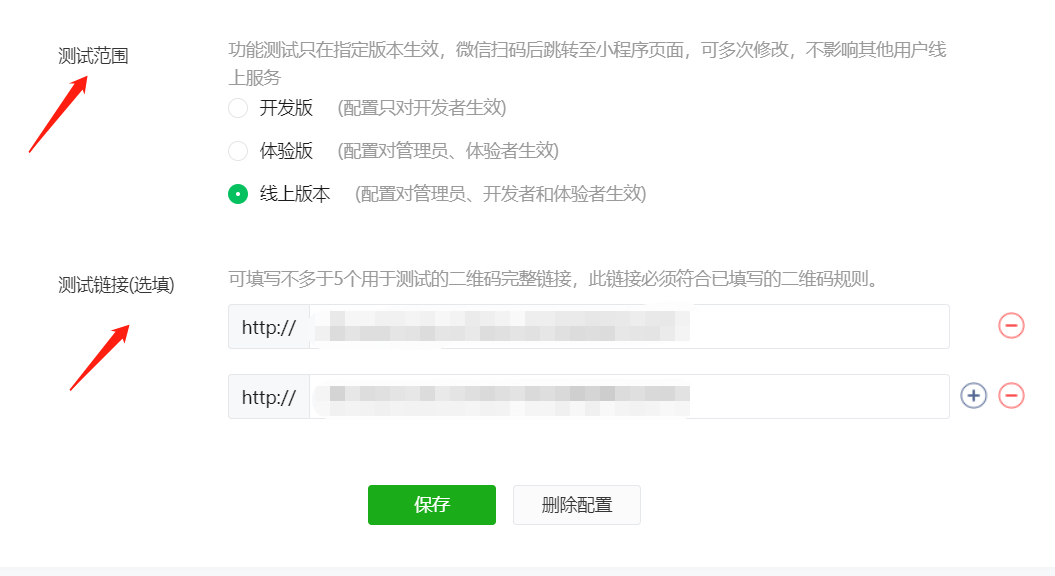
1、开发 -> 开发管理 -> 开发设置 -> 扫普通链接二维码打开小程序
2、开发 -> 开发管理 -> 开发设置 -> 服务器域名
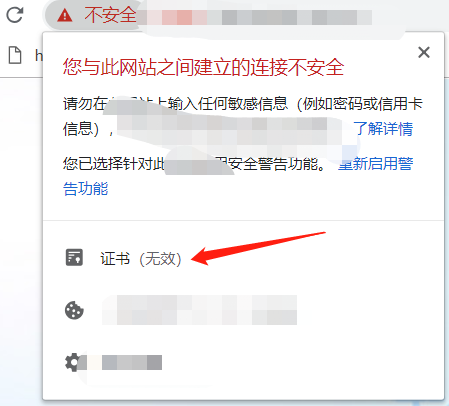
注:我遇到的问题,**证书无效导致二维码规则一直不通过**,当场xxx!!!在提一点:规则生产的随机码文件需要放置项目的根目录,可通过https://xxx.xxx.xxx/随机文件.READMD。
到这里,开发和体验版去扫描普通二维码,还是不能跳转到小程序,只有当**测试链接** 配置的完整链接(注意:完整链接,如果你改成`https://xxx.xxx.xxx?userId=123&orderId=124`,就跳不了了),去生成二维码,再用微信扫一扫,就可以跳到小程序。心想我不可能只有五个链接的撒,也不可能每个都配置,毕竟`userId`和`orderId`的value值是不固定的,心里估计万马奔腾啊!!!
**重点:** 其实这个不用担心,域名和规则配置对了,再生产的版本中,只要二维码中存在`https://xxx.xxx.xxx`,就可以正常的跳转,并且解析url后面的参数,在`onLoad`中`options.q`,再附上解密方法`decodeURIComponent(options.q)`,解析URL方法,可查看parseUrlParams方法,点击[这里](https://www.kancloud.cn/vvmily_king/vvmily/2326096)。

下面提供一种查看证数是否过期或者有效的方式,谷歌浏览器打开,如下图:

### 3、小程序navigationBarTitleText不生效问题
*****
`app.json` 中 `pages[]`没有配置路由
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
