1. router两种模式实现原理
****hash模式:****
在URL后添加#后面的字符称之为hash,可以通过window.location.hash属性读取,它用来指导浏览器动作的,对服务端无用,因此修改hash不会重新加载页面。
每一次改变hash(window.location.hash),都会在浏览器的访问历史中增加一个记录。
通过hashchange( `window.addEventListener("hashchange", fn, false)`)监听hash变化。
通过window.location.hash = path或者window.location.replace(url+'#'+path)改变。
```
function pushHash (path) {
window.location.hash = path
}
```
```
function replaceHash (path) {
const i = window.location.href.indexOf('#')
window.location.replace(
window.location.href.slice(0, i >= 0 ? i : 0) + '#' + path
)
}
```
****history模式:****
History interface是浏览器历史记录栈提供的接口,通过back(), forward(), go()等方法,我们可以读取浏览器历史记录栈的信息,进行各种跳转操作。
从HTML5开始,History interface提供了两个新的方法:pushState(), replaceState()使得我们可以对浏览器历史记录栈进行修改:
```
window.history.pushState(stateObject, title, URL)
window.history.replaceState(stateObject, title, URL)
```
history的一些优势:
* pushState设置的新URL可以是与当前URL同源的任意URL;而hash只可修改#后面的部分,故只可设置与当前同文档的URL
* pushState设置的新URL可以与当前URL一模一样,这样也会把记录添加到栈中;而hash设置的新值必须与原来不一样才会触发记录添加到栈中
* pushState通过stateObject可以添加任意类型的数据到记录中;而hash只可添加短字符串
* pushState可额外设置title属性供后续使用
****区别:****
* 前面的hashchange,你只能改变#后面的url片段。而pushState设置的新URL可以是与当前URL同源的任意URL。
* history模式则会将URL修改得就和正常请求后端的URL一样,如后端没有配置对应/user/id的路由处理,则会返回404错误
****404错误****
* hash模式下,仅hash符号之前的内容会被包含在请求中,如 [http://www.abc.com](https://links.jianshu.com/go?to=http%3A%2F%2Fwww.abc.com), 因此对于后端来说,即使没有做到对路由的全覆盖,也不会返回404错误;
* history模式下,前端的url必须和实际向后端发起请求的url 一致,如[http://www.abc.com/book/id](https://links.jianshu.com/go?to=http%3A%2F%2Fwww.abc.com%2Fbook%2Fid) 。如果后端缺少对/book/id 的路由处理,将返回404错误。
2. 三次握手和四次挥手(浏览器输入URL发生了什么),http1/1.1/2、https等,协商缓存与强缓存。
三次握手:
目的:同步序列号
(1)第一次握手:建立连接时,客户端A发送SYN包(SYN=j)到服务器B,并进入SYN_SEND状态,等待服务器B确认。
(2)第二次握手:服务器B收到SYN包,必须确认客户A的SYN(ACK=j+1),同时自己也发送一个SYN包(SYN=k),即SYN+ACK包,此时服务器B进入SYN\_RECV状态。
(3)第三次握手:客户端A收到服务器B的SYN+ACK包,向服务器B发送确认包ACK(ACK=k+1),此包发送完毕,客户端A和服务器B进入ESTABLISHED状态,完成三次握手,客户端与服务器开始传送数据。
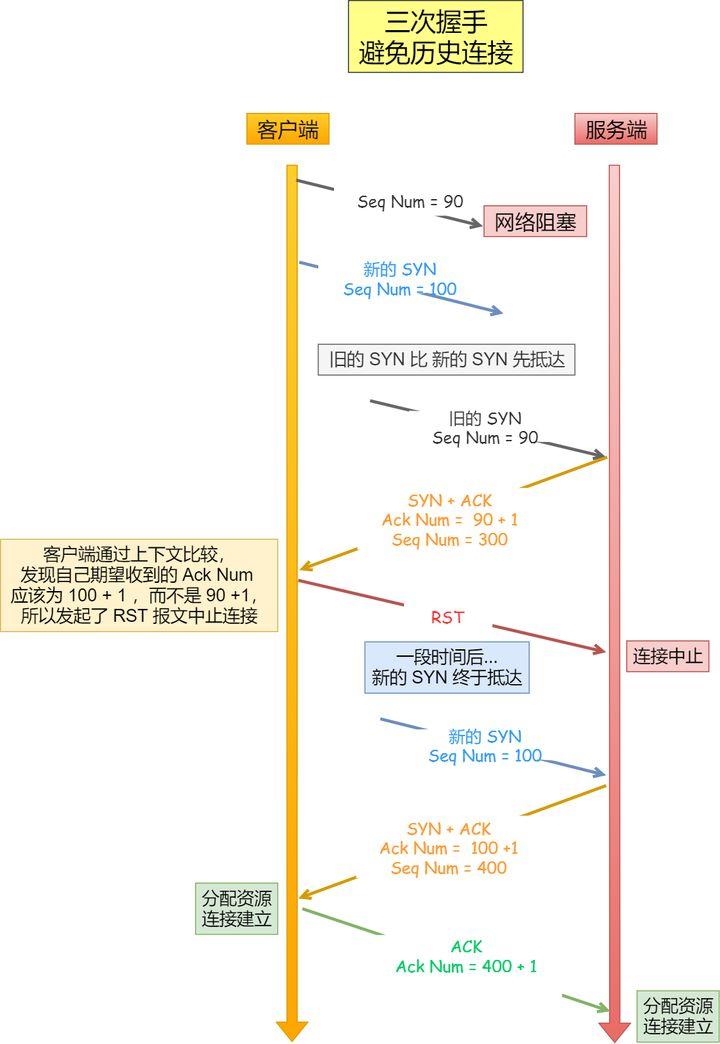
为什么要三次握手?
三次握手的**首要原因是为了防止旧的重复连接初始化造成混乱。**
客户端连续发送多次 SYN 建立连接的报文,在网络拥堵等情况下:
* 一个「旧 SYN 报文」比「最新的 SYN 」 报文早到达了服务端;
* 那么此时服务端就会回一个 `SYN + ACK` 报文给客户端;
* 客户端收到后可以根据自身的上下文,判断这是一个历史连接(序列号过期或超时),那么客户端就会发送 `RST` 报文给服务端,表示中止这一次连接。

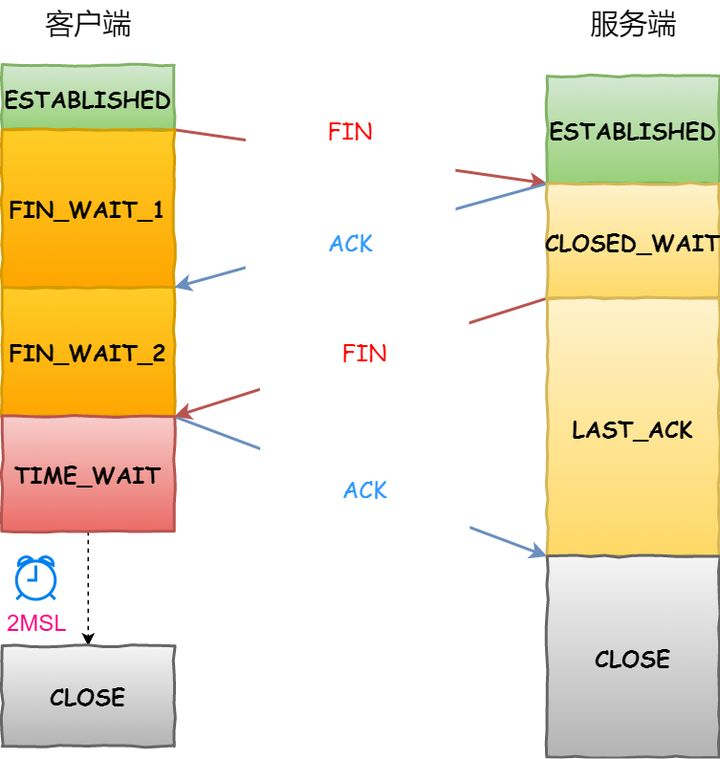
四次挥手
* 客户端打算关闭连接,此时会发送一个 TCP 首部 `FIN` 标志位被置为 `1` 的报文,也即 `FIN` 报文,之后客户端进入 `FIN_WAIT_1` 状态。
* 服务端收到该报文后,就向客户端发送 `ACK` 应答报文,接着服务端进入 `CLOSED_WAIT` 状态。
* 客户端收到服务端的 `ACK` 应答报文后,之后进入 `FIN_WAIT_2` 状态。
* 等待服务端处理完数据后,也向客户端发送 `FIN` 报文,之后服务端进入 `LAST_ACK` 状态。
* 客户端收到服务端的 `FIN` 报文后,回一个 `ACK` 应答报文,之后进入 `TIME_WAIT` 状态
* 服务器收到了 `ACK` 应答报文后,就进入了 `CLOSE` 状态,至此服务端已经完成连接的关闭。
* 客户端在经过 `2MSL` 一段时间后,自动进入 `CLOSE` 状态,至此客户端也完成连接的关闭。

301:永久重定向
302:临时重定向
强缓存:在请求头设置cache-control,状态:200。
协商缓存:如果资源没有改变,**状态为304**,浏览器读取本地缓存资源即可;如果返回200,则是返回最新资源。在请求头中设置last-modified和etag即可。etag是http1.1出现的,为解决last-modifed的缺点。
last-modified缺点:
1. 一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新get;
2. 某些文件修改非常频繁,比如在秒以下的时间内进行修改,(比方说1s内修改了N次),if-modified-since能检查到的粒度是秒级的,这种修改无法判断(或者说UNIX记录MTIME只能精确到秒);
3. 某些服务器不能精确的得到文件的最后修改时间。
3. Promise手写、async/await知识
4. [apply、call、bind原理与手写](https://www.kancloud.cn/vvmily_king/vvmily/2667748)
5. css居中等布局,响应式布局,em、rem、rpx
6. 时间复杂度
7. 堆栈,队列,事件循环
栈:后进先出,类似一个桶,先放下去的在底部,后放上去在上面,需要从上面往下拿,一直到底部。
堆:常是一个可以被看做一棵树的数组对象。
队列:先进先出,类似排队,先来排队的人,先到出口,后面来的人只能在队尾叠加,既只能从队头删除,队尾插入。
主线程函数(任务)执行,遇到异步函数等,依次存放到栈中,而此时根据异步模块的(条件)不同,进入不同的任务队列中,此时微任务在执行至栈为空,在按照队列先进先出的方式,在队列中读取任务,以此反复到结束,为时间循环。
8. 宏观微观任务(注意:浏览器环境和node环境执行存在差异)
宏任务一般是:包括整体代码`script`,`setTimeout`,`setInterval`、`I/O`、`UI render`。
微任务主要是:`Promise`、`Object.observe`、`MutationObserver`、process.nextTick。
参考:https://segmentfault.com/a/1190000016278115
11. vue 父子组件渲染顺序
当前组件渲染顺序:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed
父子组件渲染顺序:父beforeCreate、父created、父beforeMount、子beforeCreate、子created、子beforeMount、子mounted、父mounted
父子更新渲染顺序:父beforeUpdate、子beforeUpdate、子updated、父updated
12. vue2和vue3的区别 (vue3快在哪)
* diff算法增加patchFlag静态标识,只对比有静态标识的dom元素
* 事件增加缓存
* 很多文本节点提升 只定义一次,渲染时不需要再次定义,vue2每次都需要重新定义
* ssr渲染 以字符串方式渲染
* proxy替换了之前的defineProterty
* vite
* ts
13. 性能优化?https://juejin.cn/post/7026947170683076621
14. 不建议index作为key值原因
* 用 index 作为 key 时,在对数据进行,逆序添加,逆序删除等破坏顺序的操作时,会产生没必要的真实 DOM更新,从而导致效率低
* 用 index 作为 key 时,如果结构中包含输入类的 DOM,会产生错误的 DOM 更新
* 在开发中最好每条数据使用唯一标识固定的数据作为 key,比如后台返回的 ID,手机号,身份证号等唯一值
* 如果不存在对数据逆序添加,逆序删除等破坏顺序的操作时,仅用于渲染展示用时,使用 index 作为 key 也是可以的(但是还是不建议使用,养成良好开发习惯)。
12. 构造函数与原型链继承
13. 状态管理:vuex4.x / vuex5.x(pinia) / mitt.js,本地持久化?
15. vite/webpack等优化,配置
16. git:常用那些命令,对git rebase有使用吗?提交规范有约束吗?
17. 本地存贮:cookie、localStore、sessionStore
18. 跨域
* iframe + document.domain location.hash window.name等三种
* postMessage
* proxyTable
* nodejs 中间件
* cors
* websocket
* jsonp
* nginx反向代理
19. 设计模式有哪些?
20. 小程序相关问题
21. 移动端相关问题
22. ts相关问题
- 首页
- 2021年
- 基础知识
- 同源策略
- 跨域
- css
- less
- scss
- reset
- 超出文本显示省略号
- 默认滚动条
- 清除浮动
- line-height与vertical-align
- box-sizing
- 动画
- 布局
- JavaScript
- 设计模式
- 深浅拷贝
- 排序
- canvas
- 防抖节流
- 获取屏幕/可视区域宽高
- 正则
- 重绘重排
- rem换算
- 手写算法
- apply、call和bind原理与实现
- this的理解-普通函数、箭头函数
- node
- nodejs
- express
- koa
- egg
- 基于nodeJS的全栈项目
- 小程序
- 常见问题
- ec-canvas之横竖屏切换重绘
- 公众号后台基本配置
- 小程序发布协议更新
- 小程序引入iconfont字体
- Uni-app
- 环境搭建
- 项目搭建
- 数据库
- MySQL数据库安装
- 数据库图形化界面常用命令行
- cmd命令行操作数据库
- Redis安装
- APP
- 控制缩放meta
- GIT
- 常用命令
- vsCode
- 常用插件
- Ajax
- axios-services
- 文章
- 如何让代码更加优雅
- 虚拟滚动
- 网站收藏
- 防抖节流之定时器清除问题
- 号称破解全网会员的脚本
- 资料笔记
- 资料笔记2
- 公司面试题
- 服务器相关
- 前端自动化部署-jenkins
- nginx.conf配置
- https添加证书
- shell基本命令
- 微型ssh-deploy前端部署插件
- webpack
- 深入理解loader
- 深入理解plugin
- webpack注意事项
- vite和webpack区别
- React
- react+antd搭建
- Vue
- vue-cli
- vue.config.js
- 面板分割左右拖动
- vvmily-admin-template
- v-if与v-for那个优先级高?
- 下载excel
- 导入excel
- Echart-China-Map
- vue-xlsx(解析excel)
- 给elementUI的el-table添加骨架
- cdn引入配置
- Vue2.x之defineProperty应用
- 彻底弄懂diff算法的key作用
- 复制模板内容
- 表格操作按钮太多
- element常用组件二次封装
- Vue3.x
- Vue3快速上手(第一天)
- Vue3.x快速上手(第二天)
- Vue3.x快速上手(第三天)
- vue3+element-plus搭建项目
- vue3
- 脚手架
- vvmily-cli
- TS
- ts笔记
- common
- Date
- utils
- axios封装
- 2022年
- HTML
- CSS基础
- JavaScript 基础
- 前端框架Vue
- 计算机网络
- 浏览器相关
- 性能优化
- js手写代码
- 前端安全
- 前端算法
- 前端构建与编译
- 操作系统
- Node.js
- 一些开放问题、智力题
